BarManager.ShowGlyphsInPopupMenus Attached Property
Gets or sets whether the BarItemLinks’ glyphs are hidden or displayed within the popup menu.
Namespace: DevExpress.Xpf.Bars
Assembly: DevExpress.Xpf.Core.v25.2.dll
NuGet Package: DevExpress.Wpf.Core
Declaration
Returns
| Type | Description |
|---|---|
| Nullable<Boolean> |
|
Remarks
Use the ShowGlyphsInPopupMenus attached property to display or hide the popup bar item’s glyph.
Set the ShowGlyphsInPopupMenus attached property for the following items:
- Bar containers: BarContainerControl, ToolBarControl, MainMenuControl, StatusBarControl.
Nested menu owners: BarSubItem, BarSplitButtonItem, BarSplitCheckItem.
When setting the property on the item, elements in nested menus will show/hide glyphs in accordance with the property value.
Note
Setting the ShowGlyphsInPopupMenus attached property on specific items in a popup menu does not cause any changes.
When setting the property on BarSplitButtonItem and on the nested PopupMenu, the value set on the popup menu has the higher priority.
The ShowGlyphsInPopupMenus attached property value is not taken into account in the following cases.
- Showing items in the radial menu.
- Showing items horizontally in the simple popup menu (using the BarItemMenuHeader with the Orientation property set to Horizontal).
Tip
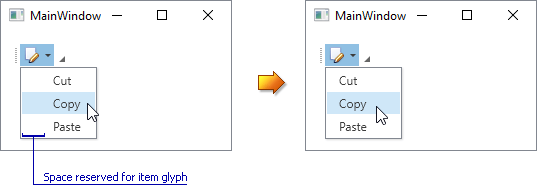
You can use the ShowGlyphsInPopupMenus property to hide the space reserved for the menu item glyphs when the items’ glyphs are not specified.

The following example demonstrates the ShowGlyphsInPopupMenus property set for a BarSubItem object.
<Window ...
xmlns:dxc="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns:dxb="http://schemas.devexpress.com/winfx/2008/xaml/bars" x:Class="barmanager.MainWindow">
<Grid>
<dxb:BarManager CreateStandardLayout="True" Margin="12" Name="barManager1">
<dxb:BarManager.Items>
<dxb:BarSubItem dxb:BarManager.ShowGlyphsInPopupMenus="False" Content="Edit" x:Name="subMenu1" Glyph="{dxc:DXImage Image=Edit_16x16.png}">
<dxb:BarButtonItem x:Name="itemCut" Content="Cut" Glyph="{dxc:DXImage Image=Cut_16x16.png}"/>
<dxb:BarButtonItem x:Name="itemCopy" Content="Copy" Glyph="{dxc:DXImage Image=Copy_16x16.png}"/>
<dxb:BarButtonItem x:Name="itemPaste" Content="Paste" Glyph="{dxc:DXImage Image=Paste_16x16.png}" />
</dxb:BarSubItem>
</dxb:BarManager.Items>
<dxb:BarManager.Bars>
<dxb:Bar x:Name="bar1" Caption="Bar 1">
<dxb:Bar.DockInfo>
<dxb:BarDockInfo ContainerType="Top" />
</dxb:Bar.DockInfo>
<dxb:Bar.ItemLinks>
<dxb:BarSubItemLink BarItemName="subMenu1" />
<dxb:BarButtonItemLink BarItemName="itemCut"/>
<dxb:BarButtonItemLink BarItemName="itemCopy"/>
<dxb:BarButtonItemLink BarItemName="itemPaste"/>
</dxb:Bar.ItemLinks>
</dxb:Bar>
</dxb:BarManager.Bars>
</dxb:BarManager>
</Grid>
</Window>