Nodes Overview
- 3 minutes to read
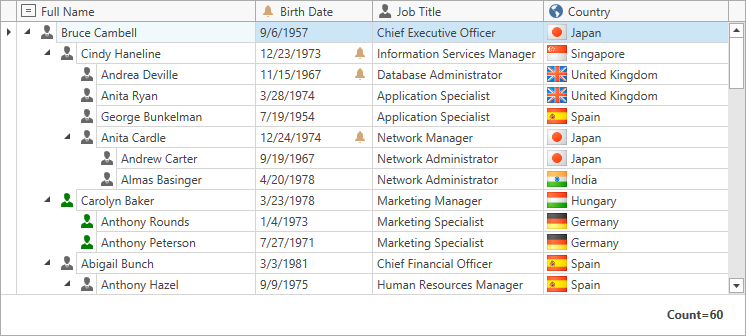
Nodes correspond to records in a data source and are represented by TreeListNode objects.

Nodes are stored as nested collections because the TreeListView displays data in a tree. The collection of root level nodes can be accessed via the TreeListView.Nodes property. Each node has its own collection of child nodes available via the TreeListNode.Nodes property. These child nodes have their own children, etc.
In a bound mode, nodes are created automatically for every record in a data source. In an unbound mode, you need to create nodes manually.
Node Elements
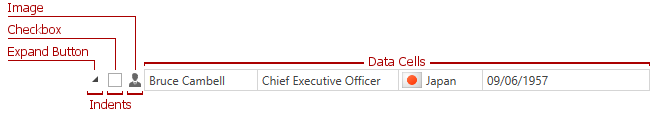
A node includes the following elements.
Data Cell(s)
The number of data cells depends on the number of visible columns (TreeListView.VisibleColumns).
Indent(s)
Indents specify an offset by which data cells are horizontally shifted to the right (to the left if RTL orientation is used). This is required to indicate nesting levels, display expand buttons and images. An indent is specified by the TreeListView.RowIndent property in pixels. The number of indents that specify the offset depends on the node’s nesting level, whether the expand button and image are required to be displayed. For example, in the image above the root node has two indents that specify the offset of its data cells. First level nodes contain three indents, etc.
Expand Button
A node displays the expand button if it has child nodes. To manually specify the expand button’s visibility, use the TreeListNode.IsExpandButtonVisible property.
Checkbox
A checkbox allows an end-user to check/uncheck individual nodes. Embedded check boxes can be bound to a Boolean field in the grid’s data source via the TreeListView.CheckBoxFieldName property. Enable the TreeListView.ShowCheckboxes option to display check boxes embedded into nodes.
Image
Node images can be explicitly specified using the TreeListNode.Image property or automatically obtained from the field in a data source with long binary data (its name is specified by the TreeListView.ImageFieldName property). To allow displaying node images, enable the TreeListView.ShowNodeImages option.
The image below shows node elements:

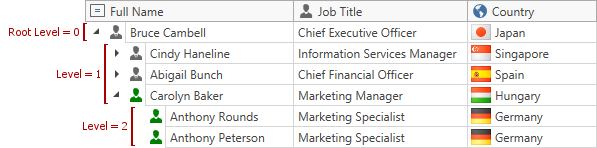
Root Nodes
Root nodes do not have parent nodes. The parent value of a root node does not point to a key value of any other node. Root nodes are contained within the TreeListView.Nodes collection.

Use the TreeListView.RootValue property to explicitly specify the root value (for instance, to build a tree from the specified hierarchy level). Once this property is specified (by default, it is set to null), the collection of root nodes contains only those nodes whose parent values equal to the root value. Nodes whose parent values do not point to any other node are ignored and not displayed within a tree.
The following example demonstrates how to modify the tree shown above to display data from the specified hierarchy level. To do this, the TreeListView.RootValue property is set to 1. Since the service fields store integer values, the type of the value assigned to this property, must also be integer.
<dxg:TreeListView Name="treeListView"
KeyFieldName="ID"
ParentFieldName="ParentID">
<dxg:TreeListView.RootValue>
<sys:Int32>1</sys:Int32>
</dxg:TreeListView.RootValue>
</dxg:TreeListView>
The image below shows the result.

Concepts
- Bind to Hierarchical Data Overview
- TreeList View Unbound Mode
- Iterate Through Nodes
- Expand and Collapse Nodes
- Obtain Nodes
- Check Nodes
- Sort Nodes
- Filter Nodes
- Move Nodes
Examples
- How to: Bind to Self-Referential Data Structure
- How to: Implement the Child Nodes Path
- How to: Use the Child Nodes Selector to Display Hierarchical Data
- How to: Use Hierarchical Data Templates to Build a Tree
- How to: Create an Unbound Tree
- How to: Load Nodes Dynamically
- How to: Iterate Through Nodes With the TreeListNodeIterator
- How to: Sync TreeListNode Expansion with ViewModel