Iterate Through Nodes
- 2 minutes to read
The Node Iterator allows you to traverse through the nodes without writing recursive code. Nodes are visited one by one starting from a specified node down to the last node contained within a tree.
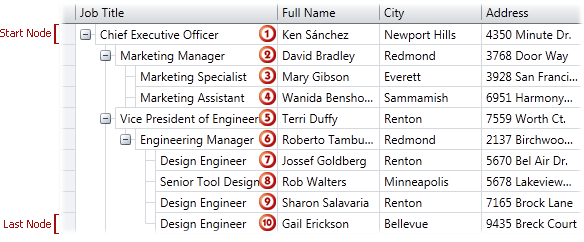
The image below illustrates the sequence in which nodes are processed.

To iterate through the nodes, do the following.
Create a new instance of the TreeListNodeIterator class. Multiple constructors allow you to specify a start node or a collection of nodes, along with whether to process only visible nodes.
Note
If you have specified a collection of nodes, nodes are processed starting from the first node within a specified collection.
Use the TreeListNodeIterator.MoveNext method to iterate through nodes. The currently processed node is returned by the TreeListNodeIterator.Current property. Each time the TreeListNodeIterator.MoveNext method is called, the Node Iterator moves to the next node in the hierarchy and updates the TreeListNodeIterator.Current property. If the current node is the last node, the TreeListNodeIterator.MoveNext method returns false.
To reset the Node Iterator to its initial state, call the TreeListNodeIterator.Reset method.
Example: How to Iterate Through All Visible Nodes
This example shows how to traverse through all visible nodes to expand ones that have 4 or more child nodes. Nodes that have less than 4 child nodes are collapsed.

<dxg:GridControl x:Name="grid"
AutoGenerateColumns="AddNew"
EnableSmartColumnsGeneration="True"
Loaded="OnGridLoaded">
<dxg:GridControl.View>
<dxg:TreeListView x:Name="view" AutoWidth="True"
KeyFieldName="ID" ParentFieldName="ParentID"/>
</dxg:GridControl.View>
</dxg:GridControl>
void SmartExpandNodes(int minChildCount) {
TreeListNodeIterator nodeIterator = new TreeListNodeIterator(view.Nodes, true);
while (nodeIterator.MoveNext())
nodeIterator.Current.IsExpanded = nodeIterator.Current.Nodes.Count >= minChildCount;
}
void OnGridLoaded(object sender, RoutedEventArgs e) {
SmartExpandNodes(4);
}