TreeList View
- 2 minutes to read
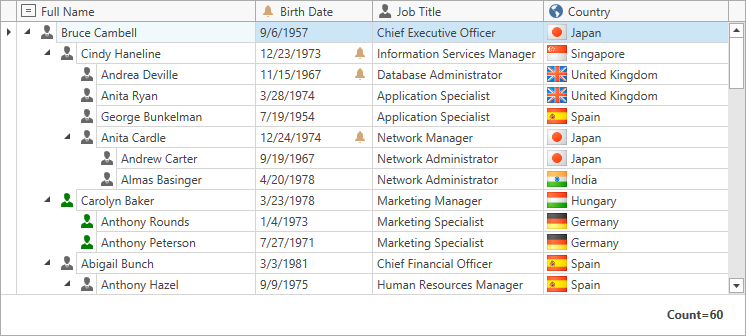
The TreeListView is designed to display information in a tree - in either bound or unbound mode. Data is arranged in columns and nodes (rows). Grid columns correspond to data fields in a data source and nodes represent data records.

<dxg:GridControl AutoGenerateColumns="AddNew"
EnableSmartColumnsGeneration="True"
ItemsSource="{Binding Customers}">
<dxg:GridControl.View>
<dxg:TreeListView Name="treeListView" AutoWidth="True"
KeyFieldName="ID" ParentFieldName="ParentID"
TreeDerivationMode="Selfreference"/>
</dxg:GridControl.View>
</dxg:GridControl>
Along with the standard data-aware and presentation features such as data editing, sorting, filtering, summary calculation, built-in validation, unbound columns, runtime column customization and so on, its specific features include:
-
Obtain information from different hierarchical data structures and display it in a tree form.
-
You can create a tree in XAML or code. Nodes can be represented by objects of different types. The only requirement is that these data objects should have common fields (columns).
-
Fetch child nodes in a background thread to keep the application UI responsive to user actions.
-
You can create a tree structure on demand. Child nodes are dynamically created and initialized when their parent node is expanded.
-
To simplify managing hierarchical data (without writing additional recursive code), the TreeList ships with an easy to use API, so you can sequentially visit nodes starting from a specified node down to the last node.