GridColumn.GroupInterval Property
Gets or sets how data rows are grouped when grouping by this column is applied. This is a dependency property.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v25.2.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
[DefaultValue(ColumnGroupInterval.Default)]
public ColumnGroupInterval GroupInterval { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| ColumnGroupInterval | Default | A ColumnGroupInterval enumeration value that specifies how data rows are grouped. |
Available values:
| Name | Description |
|---|---|
| Default | For columns which store date/time values, this option is the same as the ColumnGroupInterval.Date option. For non date/time columns this option is the same as the ColumnGroupInterval.Value option. |
| Value | Rows are grouped by values of grouping columns. The number of groups matches the number of unique values within the grouping column. For date/time columns, both the date and time portions are taken into account for value comparison. To specify how date/time values are presented in group rows in WinForms Data Grid, apply formatting to the grouping column (e.g., with the GridColumn.DisplayFormat property). |
| Date | This option is in effect only for columns that store date/time values. Rows are grouped by the date part of their values, the time portion is ignored in this grouping mode. |
| DateMonth | This option is in effect only for columns that store date/time values. Rows are grouped by the month part of their values. |
| DateYear | This option is in effect only for columns that store date/time values. Rows are grouped by the year part of their values. |
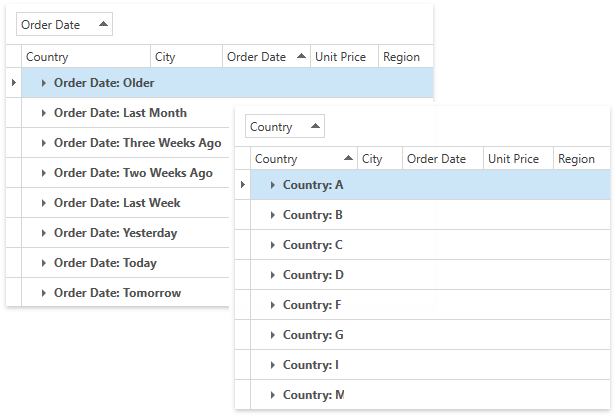
| DateRange | This option is in effect for columns that store date/time values. Rows are combined into the following non-overlapping groups according to their date value as compared with today’s date: “Beyond Next Month”, “Next Month”, “Later this Month”, “Three Weeks Away”, “Two Weeks Away”, “Next Week”, “Today”, “Tomorrow”, “Yesterday”, “Sunday”, “Monday”, “Tuesday”, “Wednesday”, “Thursday”, “Friday”, “Saturday”, “Last Week”, “Two Weeks Ago”, “Three Weeks Ago”, “Earlier this Month”, “Last Month”, “Older”. |
| Alphabetical | Rows are grouped by the character that grouping column values start with. Note Not supported in server mode for numeric and date/time columns. |
| DisplayText | Rows are grouped by display values of the grouping column. In specific instances, column cells can have different edit values, but the same display value. To combine these rows into the same group, use the DisplayText group mode. Note Not supported in server mode. |
Remarks
Note
In WPF Data Grid, the Default option is equal to the Value option for all column types.
The Interval Grouping feature allows you to change the default logic, especially for columns that contain date/time values. For example, data rows can be arranged by the month or year part of a date/time value, while text columns can be grouped by the first characters. To specify the required grouping mode, use the column’s GroupInterval property.

<dxg:GridControl Name="grid">
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="Country" GroupIndex="0" GroupInterval="Alphabetical"/>
<dxg:GridColumn FieldName="City"/>
<!-- -->
</dxg:GridControl.Columns>
<dxg:GridControl.View>
<dxg:TableView/>
</dxg:GridControl.View>
</dxg:GridControl>