Total Summary
- 8 minutes to read
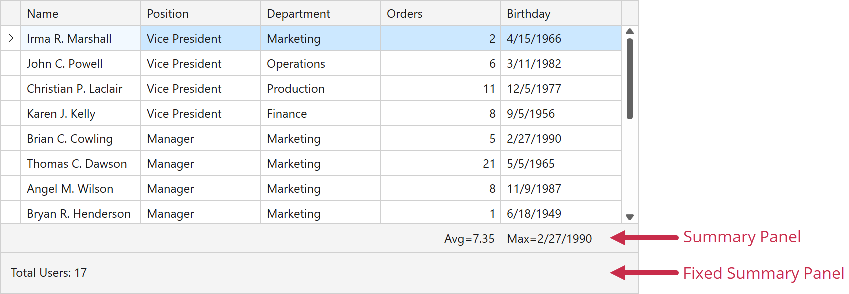
The total summary is a value of an aggregate function calculated over all data rows within a View. Total summaries are displayed in the Summary Panel and Fixed Summary Panel.
The following list describes the difference between the two panels:
- Values in the Fixed Summary Panel are always visible onscreen, regardless of the corresponding column’s position and visibility. The panel aligns summaries to the left or to the right.
- Values in the Summary Panel appear within the corresponding columns.

Set the DataViewBase.ShowFixedTotalSummary property to true to display the Fixed Summary Panel.
Use the DataViewBase.TotalSummaryPosition property to display the Summary Panel and specify its position.
Create Total Summaries
Total summaries are the GridSummaryItem objects. The GridControl stores its total summaries in the GridControl.TotalSummary collection.
Set a summary’s Alignment property to Left or Right if you want to display the corresponding value in the Fixed Summary Panel. Otherwise, the value appears in the Summary Panel.

At Design Time
The TotalSummary Collection Editor allows you to create total summaries at design time. To open this editor, click the Edit button in the Visual Studio’s Properties menu:

In this editor, you can add items to the total summary collection and specify summary settings:

In XAML
Follow the steps below to create a total summary in XAML:
- Add GridSummaryItem objects to the GridControl.TotalSummary collection.
- Specify the SummaryItemBase.FieldName and SummaryItemBase.SummaryType properties.
<dxg:GridControl ...>
<dxg:GridControl.TotalSummary>
<dxg:GridSummaryItem SummaryType="Count" Alignment="Left"
DisplayFormat="Total Users: {0}"/>
<dxg:GridSummaryItem FieldName="Age" SummaryType="Min"/>
<dxg:GridSummaryItem FieldName="Age" SummaryType="Max"/>
</dxg:GridControl.TotalSummary>
<dxg:GridControl.View>
<dxg:TableView TotalSummaryPosition="Bottom" ShowFixedTotalSummary="True"/>
</dxg:GridControl.View>
</dxg:GridControl>
Note
If you use ColumnBase.Binding properties to populate columns with data, their ColumnBase.FieldName property values have the following format: RowData.Row.{Your binding path}.
Refer to the following help topic for more information: How the GridControl Identifies Columns.
In Code
using DevExpress.Data;
using DevExpress.Xpf.Grid;
// Add summaries to the GridControl's Total Summary collection.
grid.TotalSummary.AddRange(new List<GridSummaryItem>() {
// Create summary objects and specify their settings.
new GridSummaryItem() {
SummaryType = SummaryItemType.Count,
Alignment = GridSummaryItemAlignment.Left,
DisplayFormat = "Total Users: {0}"
},
new GridSummaryItem() {
FieldName = "Age",
SummaryType = SummaryItemType.Min
},
new GridSummaryItem() {
FieldName = "Age",
SummaryType = SummaryItemType.Max
}
});
Use the AddRange method to add multiple summaries to the collection.
Use Built-in UI
The Summary Panel’s popup menu allows users to show, hide, and customize total summaries. Use the DataViewBase.IsTotalSummaryMenuEnabled property to enable or disable this menu.

You can use the DataViewBase.ShowTotalSummaryEditor method or the DataViewCommandsBase.ShowTotalSummaryEditor command to invoke the Summary Editor.


Refer to the following help topics for more information: Edit Summaries, Runtime Summary Editor.
Calculate Summary for Selection
The GridControl can calculate summaries against selected rows and cells. To calculate summary for selected rows/cells, set the SummaryItemBase.CalculationMode property to SelectedRows or Mixed:

<dxg:GridControl ...>
<!-- -->
<dxg:GridControl.View>
<dxg:TableView TotalSummaryPosition="Bottom"/>
</dxg:GridControl.View>
<dxg:GridControl.TotalSummary>
<!-- The summary calculated against selected rows -->
<dxg:GridSummaryItem FieldName="Total" SummaryType="Sum" CalculationMode="SelectedRows"
DisplayFormat="Selection Total=${0:N}"/>
<!-- The summary calculated against all rows -->
<dxg:GridSummaryItem FieldName="Total" SummaryType="Sum"
DisplayFormat="Total=${0:N}"/>
</dxg:GridControl.TotalSummary>
</dxg:GridControl>
The SummaryItemBase.CalculationMode property allows you to define the following summary calculation mechanisms:
- AllRows
- The summary value is calculated against all rows.
- SelectedRows
- The summary value is calculated against selected rows.
- Mixed
- The summary value is calculated against selected rows if their number is more than one; otherwise, against all rows.
You can also use the DataViewBase.SummaryCalculationMode property to apply the specified calculation mode to all the GridControl summaries.
Display Total Summaries for Hidden Columns
The GridControl displays total summaries in the column specified by the summary item’s FieldName property. If your grid does not display this column, the summary is hidden. You can use one of the following techniques to keep the summary visible:
- Use the SummaryItemBase.ShowInColumn property to specify the column that displays the summary.
- Set the DataViewBase.ShowFixedTotalSummary property to
trueand the SummaryItemBase.Alignment property toLeftorRightto display this summary in the Fixed Summary Panel.

<dxg:GridControl ...>
<dxg:GridControl.TotalSummary>
<dxg:GridSummaryItem FieldName="Total" SummaryType="Sum" ShowInColumn="ProductName"/>
<dxg:GridSummaryItem FieldName="Total" SummaryType="Sum" Alignment="Right"/>
</dxg:GridControl.TotalSummary>
<dxg:GridControl.View>
<dxg:TableView TotalSummaryPosition="Bottom" ShowFixedTotalSummary="True"/>
</dxg:GridControl.View>
<!-- ... -->
<dxg:GridColumn FieldName="Total"
UnboundDataType="{x:Type sys:Decimal}"
UnboundExpression="[UnitPrice]*[Quantity]"
Visible="False">
<dxg:GridColumn.EditSettings>
<dxe:TextEditSettings DisplayFormat="$0.00"/>
</dxg:GridColumn.EditSettings>
</dxg:GridColumn>
</dxg:GridControl>
Display Total Summaries in the Detail GridControl
In Master-Detail mode, you can calculate summaries for a detail GridControl. To show summaries at the bottom of the detail grid, set its DataViewBase.TotalSummaryPosition property to Bottom or the DataViewBase.ShowFixedTotalSummary property to true. In this case, total summaries are only visible when you scroll to the bottom of the detail.

Set the detail view’s TotalSummaryPosition property to Top to always display the Total Summary Panel regardless of the vertical scrolling position.

Obtain Summary Values
The following table lists properties that allow you to check the summary existence or obtain total summary objects, their values and text:
| API | Description |
|---|---|
| GridControl.TotalSummary / TreeListControlBase.TotalSummary | Allows you to access the collection of total summary items. |
| DataControlBase.GetTotalSummaryValue | Returns the value of the specified total summary item. |
| ColumnBase.HasTotalSummaries | Gets whether the column displays total summaries. This is a dependency property. |
| ColumnBase.TotalSummaries | Gets the list of total summary items displayed within this column. This is a dependency property. |
| ColumnBase.TotalSummaryText | Gets the text displayed in the summary panel‘s cell. This is a dependency property. |
| DataViewBase.FixedSummariesRight | Gets total summaries displayed within the Fixed Summary Panel and aligned to the right. |
| DataViewBase.FixedSummariesLeft | Gets total summaries displayed within the Fixed Summary Panel and aligned to the left. |
Update Summary Values
The GridControl updates its summaries after you post an edited row’s changes to a data source. Call the DataViewBase.CommitEditing method in the GridViewBase.CellValueChanged event handler to update summaries each time a user edits a cell value:
void view_CellValueChanged(object sender, DevExpress.Xpf.Grid.CellValueChangedEventArgs e) {
view.CommitEditing();
}
The GridControl does not update its summaries if you modify the control’s data source directly (bypassing the control’s UI). Set the DataControlBase.AllowLiveDataShaping property to true to make the control recalculate summaries when the data source changes.
You can also call the DataControlBase.UpdateTotalSummary method to recalculate summary values.
Optimize Summary Recalculation
The GridControl can use an optimized summary recalculation mechanism, which processes only changed data records. As a result, the summary update time does not depend on the number of records.
Set the GridControl.OptimizeSummaryCalculation property to true to enable the optimized summary recalculation. The DevExpress.Xpf.Grid.GridControl should be bound to an ObservableCollection<T> or ChunkList<T> whose items implement the INotifyPropertyChanged and INotifyPropertyChanging interfaces.
The GridControl cannot optimize the recalculation of Custom Summaries and summaries for Unbound Columns.
Customize Total Summaries
The following table lists properties that allow you to customize total summaries:
| Property | Description |
|---|---|
| TotalSummaryElementStyle | Gets or sets the style applied to individual text elements in the total summary items within a view. This is a dependency property. |
| FixedTotalSummaryElementStyle | Gets or sets the style applied to individual text elements in the fixed total summary item. This is a dependency property. |
| TotalSummaryContentStyle | Gets or sets the style applied to total summary items displayed within a View. This is a dependency property. |
| TotalSummaryItemTemplate | Gets or sets the template that defines the presentation of total summary items. This is a dependency property. |
| TotalSummaryItemTemplateSelector | Gets or sets an object that chooses a total summary template based on custom logic. This is a dependency property. |
Example
The code sample below changes the appearance of total summaries based on their values. This code sample uses the DXBinding mechanism to simplify the trigger definition.

<dxg:GridControl.TotalSummary>
<dxg:GridSummaryItem FieldName="UnitPrice" SummaryType="Max"/>
<dxg:GridSummaryItem FieldName="UnitPrice" SummaryType="Min"/>
<dxg:GridSummaryItem FieldName="Quantity" SummaryType="Max"/>
<dxg:GridSummaryItem FieldName="Quantity" SummaryType="Min"/>
</dxg:GridControl.TotalSummary>
<dxg:GridControl.View>
<dxg:TableView TotalSummaryPosition="Bottom">
<dxg:TableView.TotalSummaryElementStyle>
<Style TargetType="Run">
<Setter Property="FontWeight" Value="Bold"/>
<Style.Triggers>
<DataTrigger Binding="{DXBinding '(double)Value le 15'}" Value="True">
<Setter Property="Foreground" Value="Red"/>
</DataTrigger>
<DataTrigger Binding="{DXBinding '(double)Value gt 15'}" Value="True">
<Setter Property="Foreground" Value="Green"/>
</DataTrigger>
</Style.Triggers>
</Style>
</dxg:TableView.TotalSummaryElementStyle>
</dxg:TableView>
</dxg:GridControl.View>
Limitations
- In Server Mode, you cannot calculate total summaries for unbound columns populated by events. Columns with the specified unbound expressions support total summaries.
- The GridControl in Server Mode or bound to an ICollectionView / Virtual Source does not calculate summaries for selection.
- During the data-aware export, the GridControl exports summaries from the top summary panel as text strings instead of formulas.

