Edit Entire Row
- 4 minutes to read
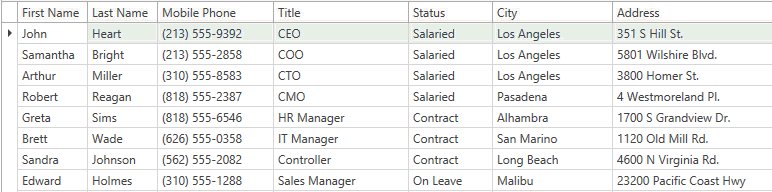
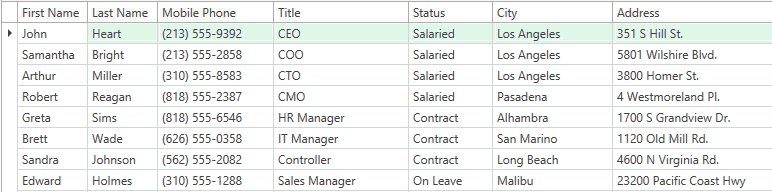
In this data editing mode, when a user activates a cell editor, the entire row becomes editable. Users can edit any number of cells within the row and then submit or cancel all changes at once. You can also use the Edit Form process edit operations in a row.

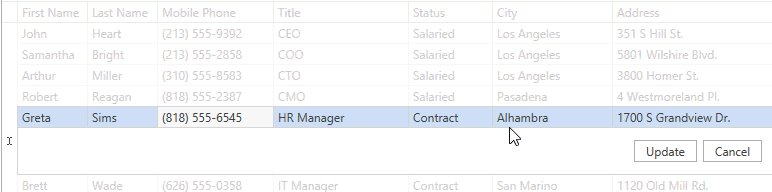
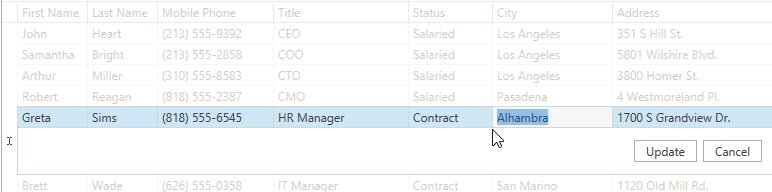
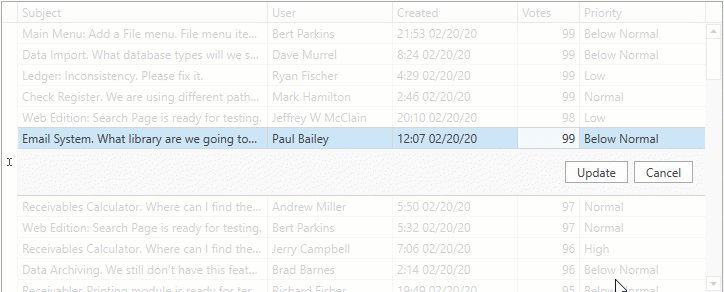
The GridControl shows the Update and Cancel buttons for the row that is being edited. Users change the row’s cell values and then click Update to post changes to the data source. They cannot navigate away from an edited row unless you click the Update / Cancel button or press Esc twice.
To enable the Edit Entire Row mode, specify the TableView.ShowUpdateRowButtons / TreeListView.ShowUpdateRowButtons property:
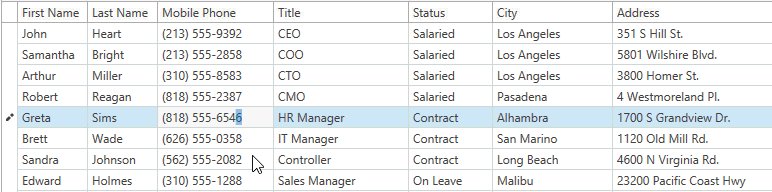
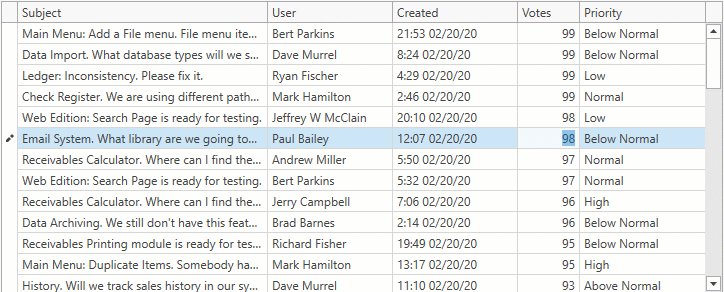
When the property value is OnCellEditorOpen, the buttons are shown after you open a cell editor:

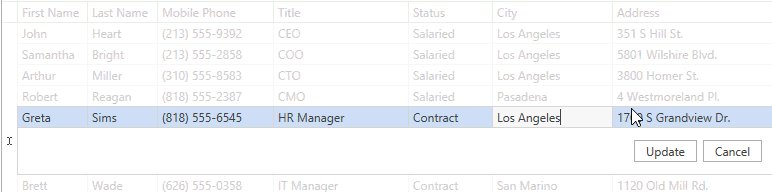
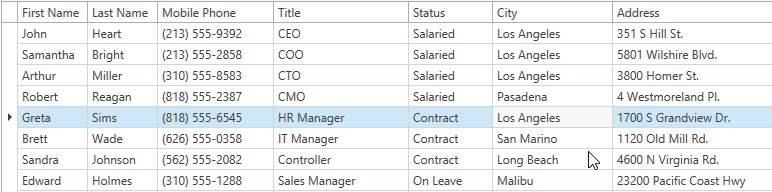
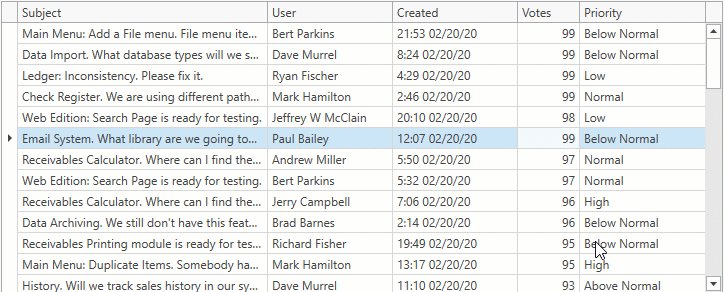
When the property value is OnCellValueChange, the buttons are shown after you change a cell value:

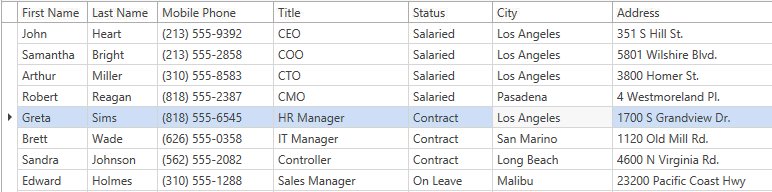
Click the Update button to post the edited row’s changes to the data source. Alternatively, you can call the TableView.UpdateRow / TreeListView.UpdateRow method or the TableViewCommands.UpdateRow / TreeListViewCommands.UpdateRow command.
Click the Cancel button to discard the edited row’s changes. Alternatively, you can call the TableView.CancelRowChanges / TreeListView.CancelRowChanges method or the TableViewCommands.CancelRowChanges / TreeListViewCommands.CancelRowChanges command.
Use the TableView.UpdateRowButtonsTemplate / TreeListView.UpdateRowButtonsTemplate property to change the appearance of the Update and Cancel buttons.
Post Changes Synchronously
To post changes to an underlying data source (database), handle the GridViewBase.ValidateRow event and explicitly save the changes. For example, if you bind the GridControl to an Entity Framework source, call the SaveChanges method of the DataContext:
<dxg:TableView ShowUpdateRowButtons="OnCellEditorOpen" ValidateRow="TableView_ValidateRow"/>
void TableView_ValidateRow(object sender, GridRowValidationEventArgs e) {
var issue = (Issue)e.Row;
using(var context = new IssuesContext()) {
var result = context.Issues.SingleOrDefault(b => b.Id == issue.Id);
if(result != null) {
result.Subject = issue.Subject;
result.Priority = issue.Priority;
result.Votes = issue.Votes;
result.Priority = issue.Priority;
context.SaveChanges();
}
}
}
If an underlying data source (database) cannot accept the changes, the GridControl allows users to correct the values or click the Cancel button to return the previous values.
Post Changes Asynchronously
To post changes to an underlying data source (database) asynchronously, handle the GridViewBase.ValidateRow event and set the GridRowValidationEventArgs.UpdateRowResult property to a task that saves the changes.
For example, the following code sample shows how save changes that are made in the GridControl bound to a virtual source:
<dxg:GridControl x:Name="grid">
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="Subject" IsSmart="True" AllowEditing="true"/>
<dxg:GridColumn FieldName="User" IsSmart="True" AllowEditing="true"/>
<dxg:GridColumn FieldName="Created" IsSmart="True" AllowEditing="true"/>
<dxg:GridColumn FieldName="Votes" IsSmart="True" AllowEditing="true"/>
<dxg:GridColumn FieldName="Priority" IsSmart="True" AllowEditing="true"/>
</dxg:GridControl.Columns>
<dxg:GridControl.View>
<dxg:TableView ValidateRow="TableView_ValidateRow" ShowUpdateRowButtons="OnCellValueChange" />
</dxg:GridControl.View>
</dxg:GridControl>
private void TableView_ValidateRow(object sender, GridRowValidationEventArgs e) {
e.UpdateRowResult = Task.Run(() => {
IssuesService.UpdateRow(e.Row as IssueData);
});
}

Use the ValidationEventArgs.IsValid property to specify whether a row’s values are valid. Use the ValidationEventArgs.ErrorType and ValidationEventArgs.ErrorContent properties to display an error message.
private void TableView_ValidateRow(object sender, GridRowValidationEventArgs e) {
e.UpdateRowResult = Task.Run(() => {
if (!IssuesService.ServerIsConnected) {
e.IsValid = false;
e.ErrorContent = "Server is disconnected.";
e.ErrorType = DevExpress.XtraEditors.DXErrorProvider.ErrorType.Critical;
return;
}
IssuesService.UpdateRow(e.Row as IssueData);
});
}
To allow users to cancel the Update operation, set the GridRowValidationEventArgs.UseCancellationToken property to true and use the GridRowValidationEventArgs.CancellationToken in a cancel function.
Limitations
Edit Entire Row mode is available in optimized mode only.