Step 4: Enable Search Panel
- 2 minutes to read
You should enable data operations after binding the GridControl to a virtual source.
In this step, we describe how to enable the search panel.

Note
The Issues Service is used as an example of a data source in this tutorial.
Enable Search Panel
Display the search panel by setting the DataViewBase.ShowSearchPanelMode property to Always:
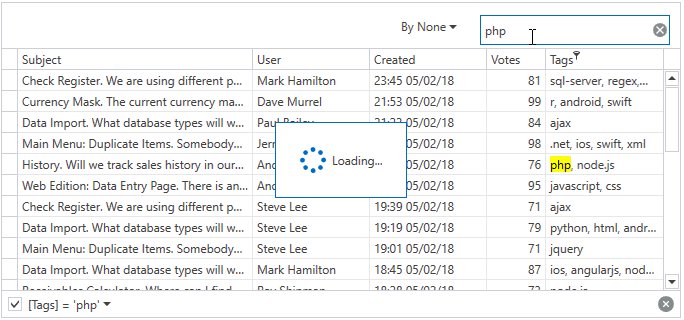
<dxg:TableView ShowSearchPanelMode="Always" />Convert a text entered in the search panel to a CriteriaOperator to allow the virtual source to apply a filter:
- Handle the DataViewBase.SearchStringToFilterCriteria event.
- Obtain a search string by using the SearchStringToFilterCriteriaEventArgs.SearchString property, parse it and assign the result to the SearchStringToFilterCriteriaEventArgs.Filter property.
Set the SearchStringToFilterCriteriaEventArgs.ApplyToColumnsFilter property to true to make the Tags column’s drop-down filter detect changes in the search panel.
The
ApplyToColumnsFilterproperty affects the filter behavior. The GridControl removes all applied filters if a user changes the search string.
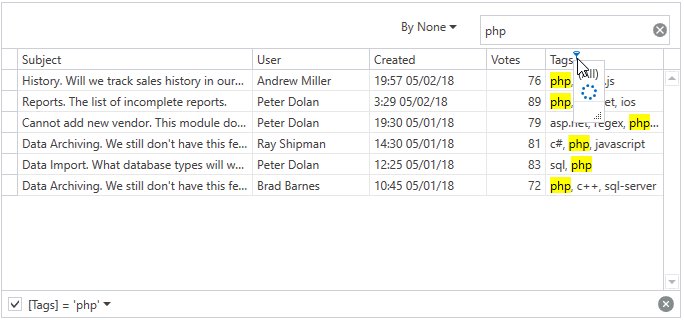
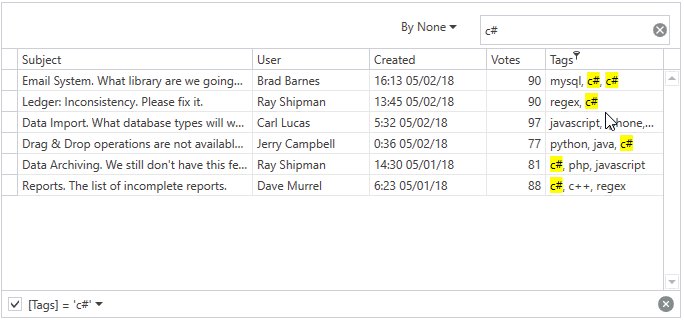
<dxg:TableView ShowSearchPanelMode="Always" SearchStringToFilterCriteria="OnSearchStringToFilterCriteria" />void OnSearchStringToFilterCriteria(object sender, SearchStringToFilterCriteriaEventArgs e) { if(!string.IsNullOrEmpty(e.SearchString)) e.Filter = new BinaryOperator("Tags", e.SearchString.Trim().ToLower(), BinaryOperatorType.Equal); e.ApplyToColumnsFilter = true; }(Skip this step if you set the ApplyToColumnsFilter property to false.) You can now use the drop-down filter and search panel to filter by tags. If you use the drop-down filter to apply a filter, the search panel’s text is not updated. You need to make the search panel detect changes in the drop-down filter:
- Handle the DataControlBase.FilterGroupSortChanging event. The GridControl raises this event when filters and search criteria are changed.
- Obtain the Tags column’s filter using the FilterGroupSortChangingEventArgs.SplitColumnFilters property, parse it and assign the result to the FilterGroupSortChangingEventArgs.SearchString property.
<dxg:GridControl x:Name="grid" FilterGroupSortChanging="OnFilterGroupSortChanging" />void OnFilterGroupSortChanging(object sender, FilterGroupSortChangingEventArgs e) { e.SplitColumnFilters.TryGetValue("Tags", out CriteriaOperator tagsFilter); e.SearchString = tagsFilter.Match(binary : (propertyName, value, type) => { if(propertyName != "Tags" || type != BinaryOperatorType.Equal) throw new InvalidOperationException(); return (string)value; }); }As a result, the drop-down filter and the search panel are synchronized.
Continue or Review
- To go to the next tutorial step, see Step 5: Consider Sort and Filter Restrictions.
- To return to the previous tutorial step, see Step 3: Enable Filtering.