Step 2: Enable Sort Operations
- 3 minutes to read
You can allow users to sort rows in the GridControl. Complete the following steps:
- Implement sort operations in the virtual source.
- Enable sort operations in the GridControl.

Explore the full source code in the following examples and demos:
Sort Orders
The Issues Service allows you to apply the following sort orders:
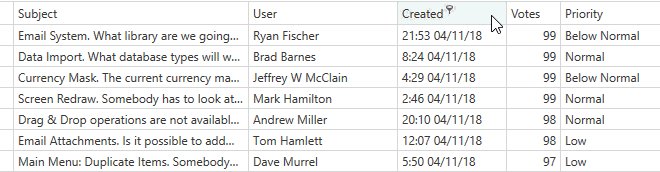
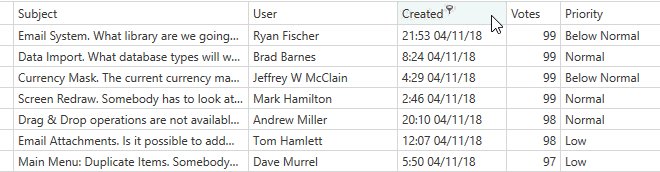
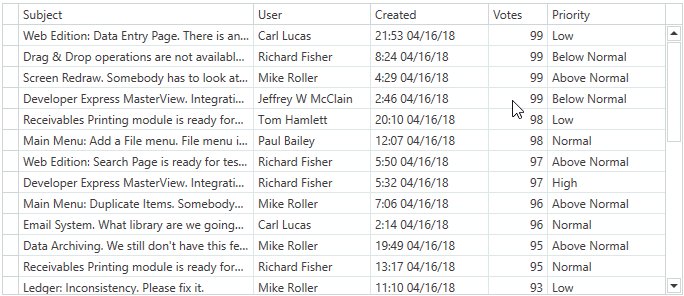
- Default – records are displayed from newest to oldest.
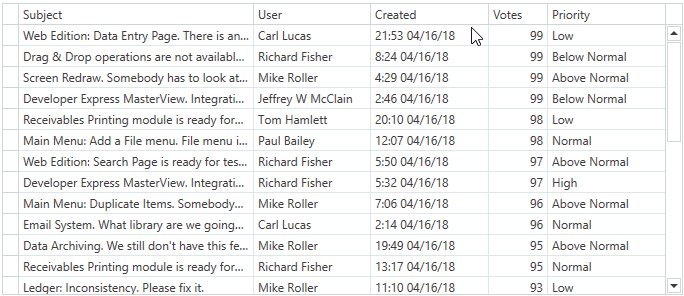
- Created Date – records are displayed from newest to oldest.
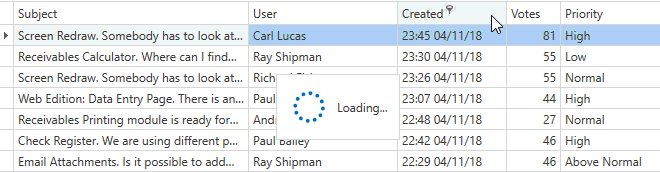
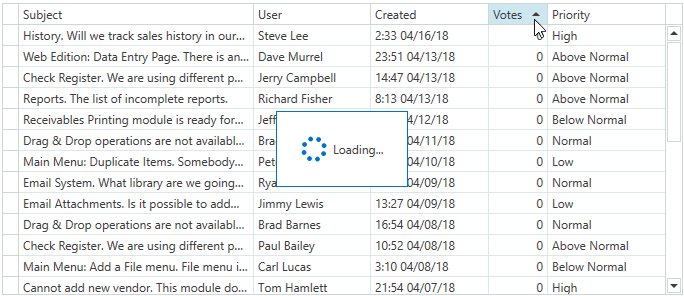
- Votes – records are displayed in ascending or descending order.
public enum IssueSortOrder {
Default,
CreatedDescending,
VotesAscending,
VotesDescending
}
The code snippet below implements the default sort order in the GridControl:
[Command]
public void FetchIssues(FetchRowsAsyncArgs args) {
args.Result = GetIssuesAsync(args);
}
async Task<FetchRowsResult> GetIssuesAsync(FetchRowsAsyncArgs args) {
var take = args.Take ?? 30;
var issues = await IssuesService.GetIssuesAsync(
skip: args.Skip,
take: take,
sortOrder: GetIssueSortOrder(args.SortOrder),
filter: null
);
return new FetchRowsResult(issues, hasMoreRows: issues.Length == take);
}
static IssueSortOrder GetIssueSortOrder(SortDefinition[] sortOrder) {
return IssueSortOrder.Default;
}
Implementation Details
Implement Sort Operations in Virtual Source
- Use the
SortDefinitionclass instance to get GridControl sort options. - Parse sort options and return a sort order. Any command bound to the InfiniteAsyncSource.FetchRowsCommand property uses the sort order when the GridControl fetches rows.
static IssueSortOrder GetIssueSortOrder(SortDefinition[] sortOrder) {
if (sortOrder.Length > 0) {
var sort = sortOrder.Single();
if (sort.PropertyName == "Created") {
if (sort.Direction != ListSortDirection.Descending)
throw new InvalidOperationException();
return IssueSortOrder.CreatedDescending;
}
if (sort.PropertyName == "Votes") {
return sort.Direction == ListSortDirection.Ascending
? IssueSortOrder.VotesAscending
: IssueSortOrder.VotesDescending;
}
}
return IssueSortOrder.Default;
}
Enable “Votes” Column Sort Operations
Assign
trueto the ColumnBase.AllowSorting property.Set the ColumnBase.DefaultSortOrder property to
Descendingto specify the default sort order. This order is applied when a user clicks the column’s header for the first time.
<dxg:GridColumn FieldName="Votes"
AllowSorting="True"
DefaultSortOrder="Descending"/>

Enable “Created Date” Column Sort Operations
Assign
trueto the ColumnBase.AllowSorting property.The Issues Service can sort rows by the Created Date field in descending order only. Set the ColumnBase.AllowedSortOrders property to
Descendingto disable other sort orders by this column from the UI.
<dxg:GridColumn FieldName="Created"
AllowSorting="True"
AllowedSortOrders="Descending"/>

In this tutorial, the Issues Service can sort data by a single column only. If your data source can sort data by multiple columns, set the GridViewBase.AllowGroupingSortingBySingleColumnOnly property to False. In this case, the GridControl can be sorted by multiple columns. Users should hold the Shift key and click the required column headers to sort data against these columns.
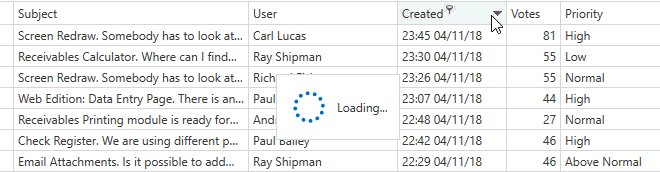
Change Sort Order
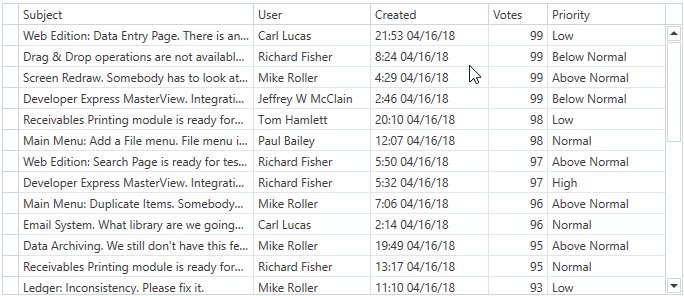
The Created Date column allows users to sort data in descending order only. When a user clicks the column header, the GridControl does not change the sort order. Users should hold the Ctrl key and click the column header to clear the column’s sort order.
Set the DataViewBase.ColumnSortClearMode property to Click. This allows users to apply or clear the sort order by clicking a column header:
<dxg:GridControl.View>
<dxg:TableView ColumnSortClearMode="Click"/>
</dxg:GridControl.View>