In-Place Mode
- 4 minutes to read
Overview
DevExpress WPF Data Editors can be used for in-place editing within the container controls such as GridControl or Bars.
Each editor has a helper class (the BaseEditSettings descendant) responsible for the editor’s functionality. You can use the properties implemented in the *EditSettings class to fully customize the in-place editor. A container control (for example, GridControl) uses information provided by the *EditSettings objects to create editors when required.
GridControl In-Place Editing
When used within the GridControl, the actual editors are only created when end users start to edit a cell and are automatically destroyed when editing is completed.
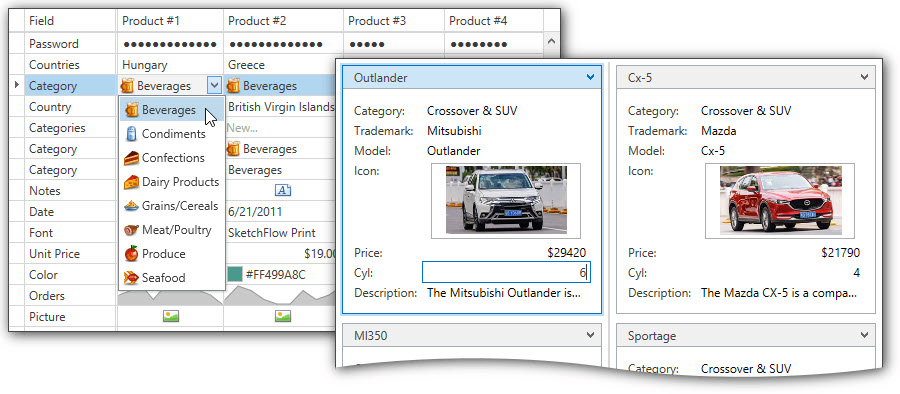
The following image demonstrates various types of editors nested in the GridControl‘s cells and cards.

The GridControl automatically creates editors for all columns, based on the column value type. To assign a custom editor to a column, use the column’s ColumnBase.EditSettings property.
The following example shows how to assign the combo box and spin editors to grid columns:
<dxg:GridControl x:Name="grid" ItemsSource="{Binding PersonList}">
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="ProductName" />
<dxg:GridColumn FieldName="UnitPrice">
<dxg:GridColumn.EditSettings>
<dxe:SpinEditSettings MinValue="1" MaxValue="999" />
</dxg:GridColumn.EditSettings>
</dxg:GridColumn>
<dxg:GridColumn FieldName="Type" >
<dxg:GridColumn.EditSettings>
<dxe:ComboBoxEditSettings ItemsSource="{Binding TypeList}" DisplayMember="TypeName" ValueMember="Id" />
</dxg:GridColumn.EditSettings>
</dxg:GridColumn>
</dxg:GridControl.Columns>
<dxg:GridControl.View>
<dxg:TableView AutoWidth="True" />
</dxg:GridControl.View>
</dxg:GridControl>
Refer to the Assign Editors to Cells topic for more information.
Bars In-Place Editing

To embed an editor into a bar, use the BarEditItem object. The required *EditSettings object must be assigned to the BarEditItem.EditSettings property.
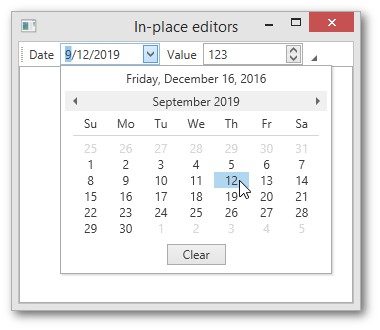
The following example demonstrates how to use the DateEditSettings and SpinEditSettings objects to embed editors into a bar.
<Window ...
xmlns:dxb="http://schemas.devexpress.com/winfx/2008/xaml/bars"
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors"
>
<Grid>
<dxb:BarContainerControl ContainerType="Top">
<dxb:ToolBarControl>
<dxb:BarEditItem x:Name="editItemDateEdit1" Content="Date" EditValue="01/01/2020" EditWidth="100">
<dxb:BarEditItem.EditSettings>
<dxe:DateEditSettings />
</dxb:BarEditItem.EditSettings>
</dxb:BarEditItem>
<dxb:BarEditItem x:Name="editItemSpinEdit1" Content="Value" EditValue="123" EditWidth="100">
<dxb:BarEditItem.EditSettings>
<dxe:SpinEditSettings />
</dxb:BarEditItem.EditSettings>
</dxb:BarEditItem>
</dxb:ToolBarControl>
</dxb:BarContainerControl>
</Grid>
</Window>
PropertyGridControl In-Place Editing

To embed a specific editor into a property grid cell, assign an editor’s *EditSettings object to the PropertyDefinition.EditSettings property.
The following example demonstrates how to assign editors to property grid rows based on the property path and type.
<Window.DataContext>
<local:ViewModel/>
</Window.DataContext>
...
<dxprg:PropertyGridControl SelectedObject="{Binding Data}" ShowProperties="All">
<dxprg:PropertyDefinition Path="ID" IsReadOnly="True"/>
<dxprg:PropertyDefinition Type="sys:DateTime">
<dxprg:PropertyDefinition.EditSettings>
<dxe:DateEditSettings DisplayFormat="MMM-dd-yyyy"/>
</dxprg:PropertyDefinition.EditSettings>
</dxprg:PropertyDefinition>
<dxprg:PropertyDefinition Type="sys:String">
<dxprg:PropertyDefinition.EditSettings>
<dxe:TextEditSettings MaxLength="15"/>
</dxprg:PropertyDefinition.EditSettings>
</dxprg:PropertyDefinition>
</dxprg:PropertyGridControl>
public class ViewModel {
public SimpleModel Data { get; set; }
public ViewModel() {
Data = new SimpleModel()
{
ID = 0,
FirstName = "Anna",
LastName = "Trujilo",
Birthday = new DateTime(1987, 09, 14)
};
}
}
public class SimpleModel {
public int ID { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public DateTime Birthday { get; set; }
}
For more information, see Property Definitions.
WPF Data Editors that Support the In-Place Mode
The following table lists the WPF data editors that support the in-place mode.
| Class | Description |
|---|---|
| AutoSuggestEditSettings | Contains settings specific to the AutoSuggestEdit editor. |
| BarCodeEditSettings | Contains settings specific to the BarCodeEdit editor. |
| BrowsePathEditSettings | Contains settings specific to the BrowsePathEdit editor. |
| ButtonEditSettings | Contains settings specific to the ButtonEdit editor. |
| CalcEditSettings | Contains settings specific to the PopupCalcEdit editor. |
| CheckEditSettings | Contains settings specific to the CheckEdit editor. |
| ColorEditSettings | Contains settings specific to the ColorEdit editor. |
| ComboBoxEditSettings | Contains settings specific to the ComboBoxEdit editor. |
| DateEditSettings | Contains settings specific to the DateEdit editor. |
| FontEditSettings | Contains settings specific to the FontEdit editor. |
| HyperlinkEditSettings | Contains settings specific to the HyperlinkEdit editor. |
| ImageEditSettings | Contains settings specific to the ImageEdit editor. |
| ListBoxEditSettings | Contains settings specific to the ListBoxEdit editor. |
| MemoEditSettings | Contains settings specific to the MemoEdit editor. |
| PasswordBoxEditSettings | Contains settings specific to the PasswordBoxEdit editor. |
| PopupColorEditSettings | Contains settings specific to the PopupColorEdit editor. |
| PopupImageEditSettings | Contains settings specific to the PopupImageEdit editor. |
| ProgressBarEditSettings | Contains settings specific to the ProgressBarEdit editor. |
| RatingEditSettings | Contains settings specific to the RatingEdit editor. |
| SparklineEditSettings | Contains settings specific to the SparklineEdit editor. |
| SpinEditSettings | Contains settings specific to the SpinEdit editor. |
| TextEditSettings | Contains settings specific to the TextEdit editor. |
| ToggleSwitchEditSettings | Contains settings specific to the ToggleSwitchEdit editor. |
| TrackBarEditSettings | Contains settings specific to the TrackBarEdit editor. |