Data Editing Using Inplace Edit Forms
- 5 minutes to read
The ExpressQuantumGrid provides you with two end-user options for editing the grid View’s cell data: in-place editors or special panels called in-place Edit Forms. You can select the required option (also called edit mode) using the View’s OptionsBehavior.EditMode property. This topic describes the features offered by the in-place Edit Forms (the property is set to emInplaceEditForm or emInplaceEditFormHideCurrentRow).
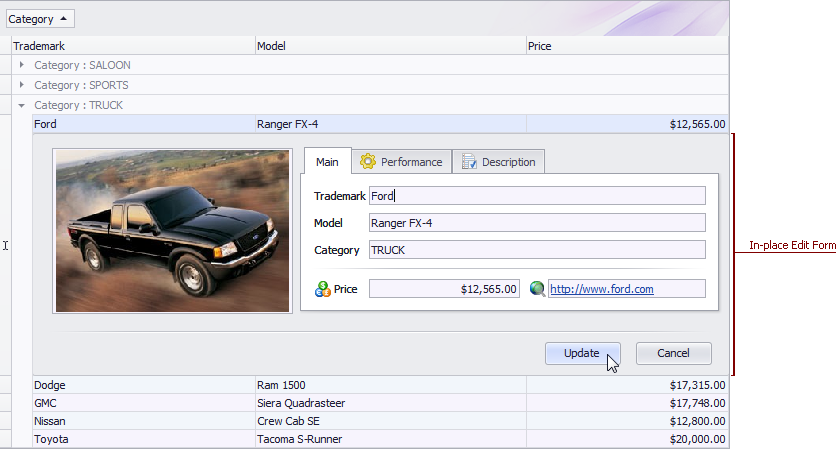
The in-place Edit Form is a panel embedded between grid rows in a Table View, Banded Table View, or their descendants. It is populated with standalone editors (one per grid column) initialized with data from the grid row being edited, and provides Update and Cancel buttons to allow end-users to save or discard the changes they made in the editors.

Set the grid View’s OptionsBehavior.EditMode property to emInplaceEditForm or emInplaceEditFormHideCurrentRow to replace the standard in-place data editing capability using cell editors in the View with an in-place Edit Form. After that, an end-user can initiate data editing in a focused grid row either by double-clicking it or by pressing the F2 key to display the Edit Form.
You can customize the manner in which the Edit Form arranges the editors and responds to end-user actions using the View’s EditForm option set.
Form Layout
The in-place Edit Form is not just a simple panel, it’s a layout element container derived from TdxLayoutContainer and powered by the ExpressLayout Control to provide layout management capabilities both at design and runtime. For each column that you set for display within the Edit Form, the View automatically creates a corresponding form editor and embeds it into a layout item, which is also created on the fly.
By default, the Edit Form’s layout is auto-generated – the created form editors are arranged across the number of columns specified with the View’s EditForm.DefaultColumnCount property. However, you can customize the default layout either by adjusting the EditForm.DefaultColumnCount and EditForm.DefaultStretch property values, or by incorporating a custom layout with the built-in customization dialog powered by the ExpressLayout Control.

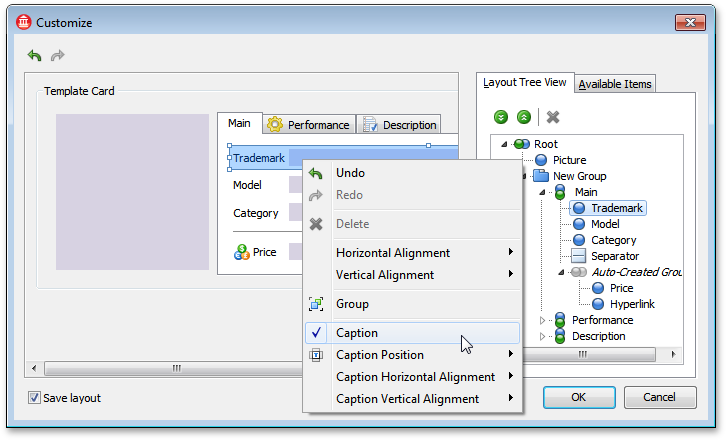
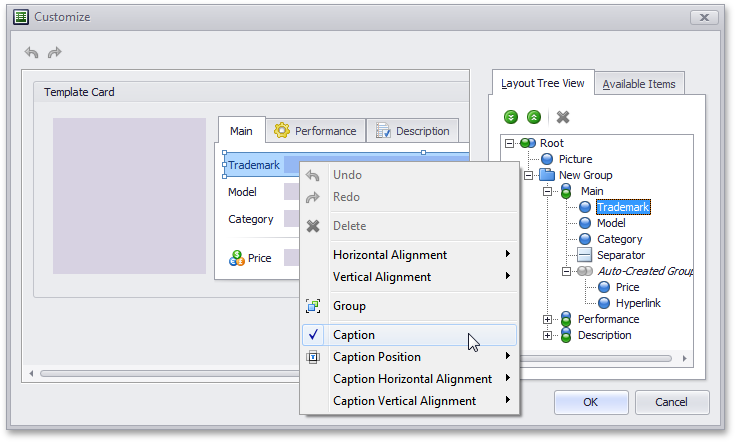
In addition, you can enable end-user customization with this dialog. The following screenshot illustrates the runtime version of the dialog.

With the layout customization capabilities (which are similar to those found in Layout Views) provided by the dialog, you and your end-users can rearrange layout items and their associated editors within the Edit Form in the following ways:
Move layout items within the Edit Form and nest them inside layout groups using drag and drop;
Combine layout items into layout groups. These groups in turn can be nested within other groups, allowing a layout hierarchy of any level. Children contained in a group can be tabbed, organized vertically (one under another) or horizontally (across the group).
Add auxiliary layout elements (empty regions, separators, and labels) from the dialog’s Available Items pane to the Edit Form.
Temporarily hide unnecessary layout elements, or even permanently delete layout elements created at runtime, which will not be used subsequently during the application session.
To invoke the customization dialog, do one of the following:
At design time, click the Customize Edit Form Layout … item of the grid’s context menu or the View’s context menu (note that this item is displayed only if the View’s OptionsBehavior.EditMode property is set to
emInplaceEditFormoremInplaceEditFormHideCurrentRow).At runtime, call the View’s Controller.ShowEditFormCustomizationDialog method.
Clicking the OK button within the dialog closes it, applies the new layout to the Edit Form, and assigns False to the View’s EditForm.UseDefaultLayout property. To save the layout changes you made at design time, ensure that the “Save layout” dialog option is enabled prior to clicking this button.
You can always switch to the default layout and discard any in-memory changes made to it by setting the property back to True. At design time, you will be prompted to confirm the operation to avoid accidental property value changes.

Form Interaction
With the Update and Cancel buttons provided by the in-place Edit Form, end-users can either post the changes they made in the form editors to the grid row being edited or discard these changes. The Update button is initially disabled until any form editor is modified. End-users can either click the Cancel button or press the Esc key to immediately close the Edit Form and discard any editor modifications.
Moving focus from the grid row with pending modifications prompts the user about them.

If the dcoImmediatePost flag is set in the View’s DataController.Options option set, moving focus from the form editor with a modified value automatically posts this value and closes the Edit Form (as if the Update button was clicked).
Clicking a cell in the grid row being edited focuses the corresponding form editor, making editor navigation easier when your Edit Form includes more editors than visible columns.
Note
All data shaping operations (such as sorting, grouping, filtering, etc.) in the View are unavailable for end-users until the in-place Edit Form is closed. Closing the Edit Form enables the operations again.
The table below lists the main properties that relate to in-place Edit Forms.
| Visibility | The View’s OptionsBehavior.EditMode property and the View’s Controller.ShowEditFormCustomizationDialog method. |
|---|---|
| Appearance | The View’s Styles.InplaceEditFormGroup, Styles.InplaceEditFormItem, and Styles.InplaceEditFormItemHotTrack properties. |
| Contents | A column’s VisibleForEditForm property. |
| Behavior | The View’s EditForm.ItemHotTrack and EditForm.MasterRowDblClickAction properties. |
| Layout | The View’s EditForm.UseDefaultLayout, EditForm.DefaultColumnCount, and EditForm.DefaultStretch properties. |
| HitTest Information | For Edit Form elements, the grid site’s ViewInfo.GetHitTest function returns TcxGridInplaceEditForm-prefixed objects. For form editors, this function returns TcxGridRecordCellHitTest objects. |