Table View: Fixed Columns
- 2 minutes to read
A grid’s Table View can exclude one or more columns from scrollable content and anchor them to the left or right border of the scrollable area, similar to the way the Banded Table View can anchor bands. For example, you can anchor the columns that display important data so that they always remain visible while users scroll other data horizontally.

Anchor Columns Statically
Use a grid column’s FixedKind property to fix the column or restore its mobility. This property accepts the following values:
- fkNone
- The column is a part of the scrollable Table View area. This option returns the anchored column to its original position.
- fkLeft
- Anchors the column to the left border of the scrollable area.
- fkRight
- Anchors the column to the right border of the scrollable area.
- fkLeftDynamic
- Enables dynamic anchor mode for the column.
You can anchor multiple columns to the same border. This operation expands a non-scrollable area.

Customize the Appearance of Fixed Columns
A grid Table View’s OptionsView property set includes the following appearance settings related to fixed columns:
- HighlightFixedColumns
- Specifies if the grid’s Table View highlights fixed columns. Set this property to True to enable the highlight effect, which depends on the skin or color scheme applied to the VCL Data Grid control (the control’s LookAndFeel settings).
- FixedColumnHighlightColor
- Allows you to specify a custom color instead of a theme-dependent highlight color.
- FixedColumnSeparatorWidth
- Specifies the pixel width of the separator between fixed columns and the scrollable content.
- FixedColumnSeparatorColor
- Allows you to override a theme-dependent color of the fixed column separator.
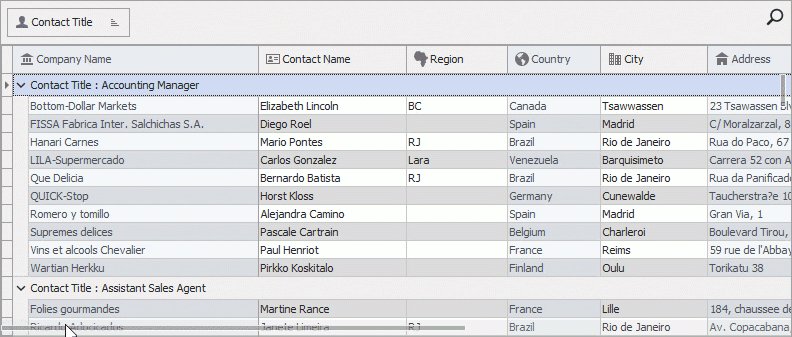
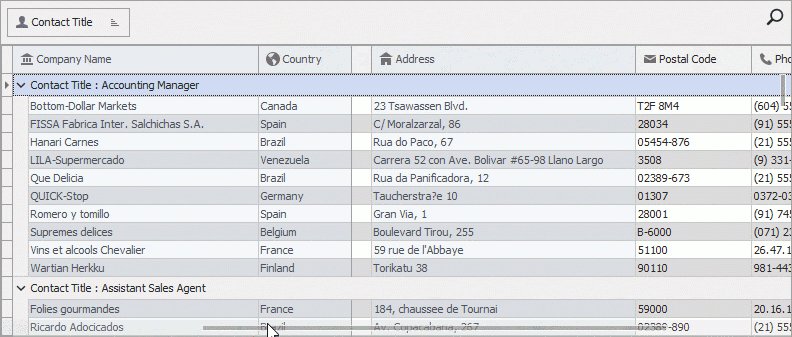
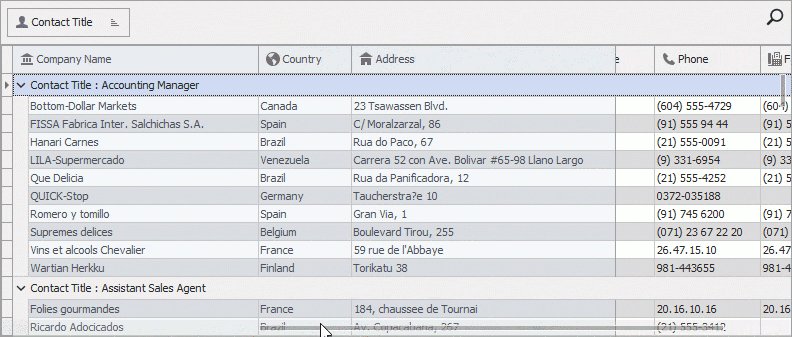
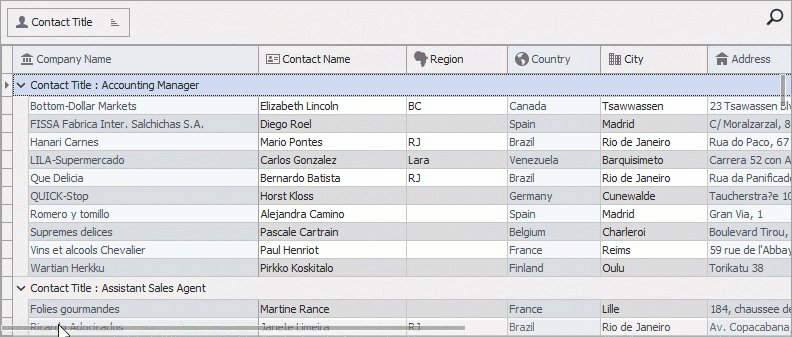
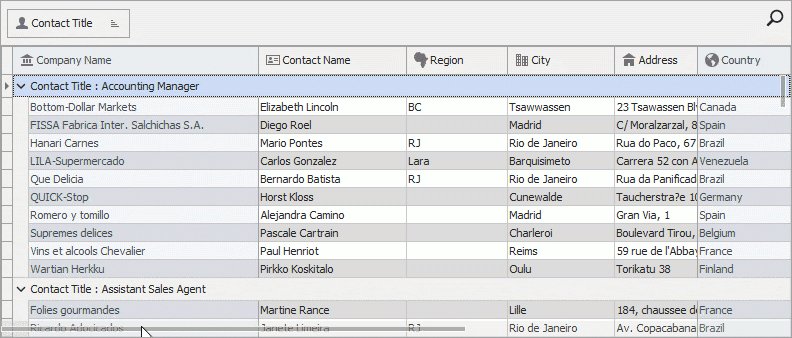
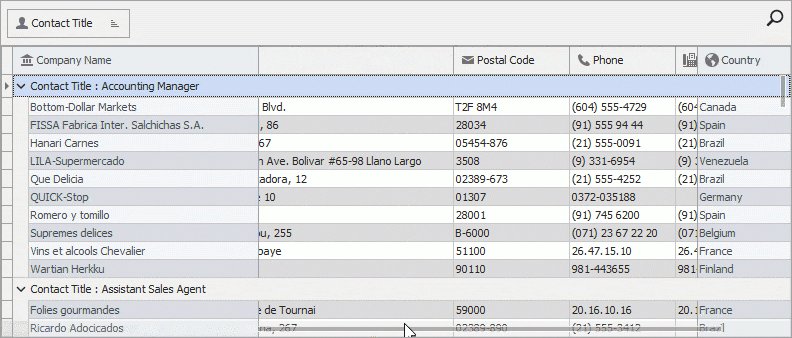
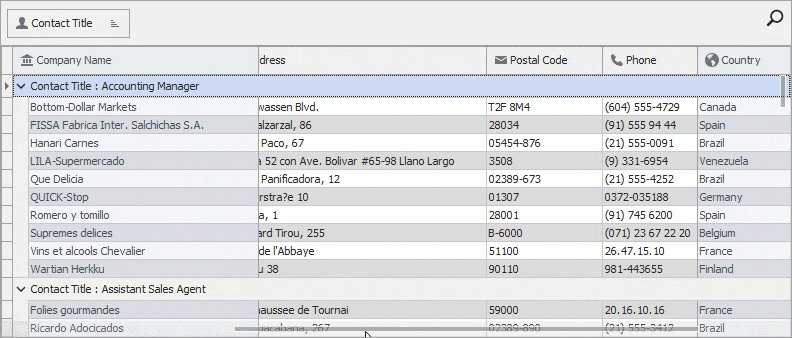
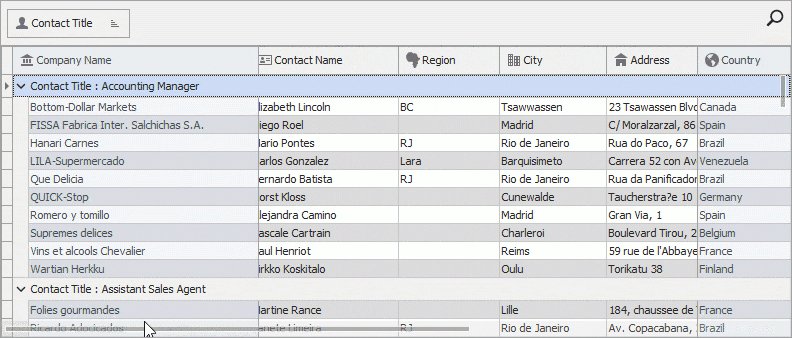
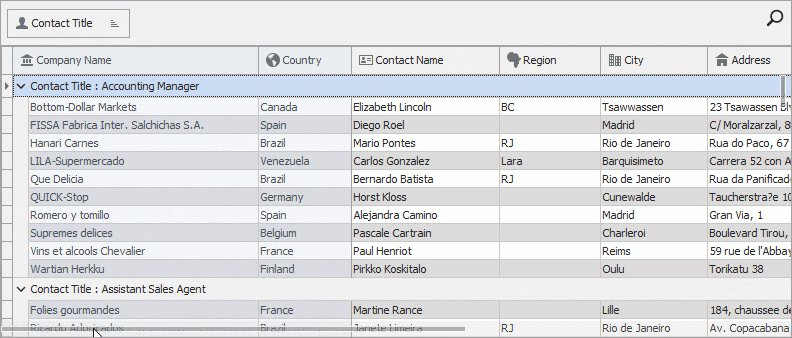
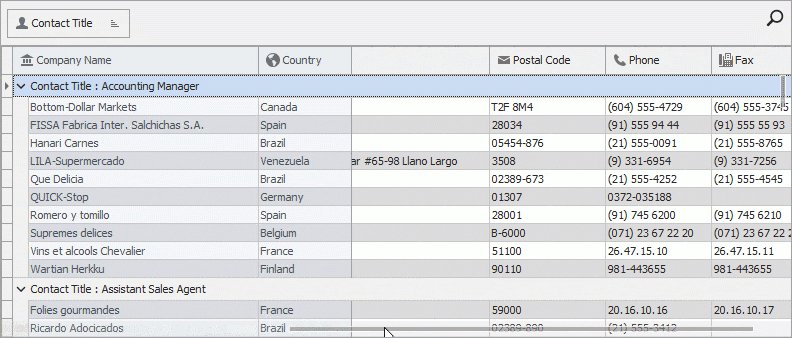
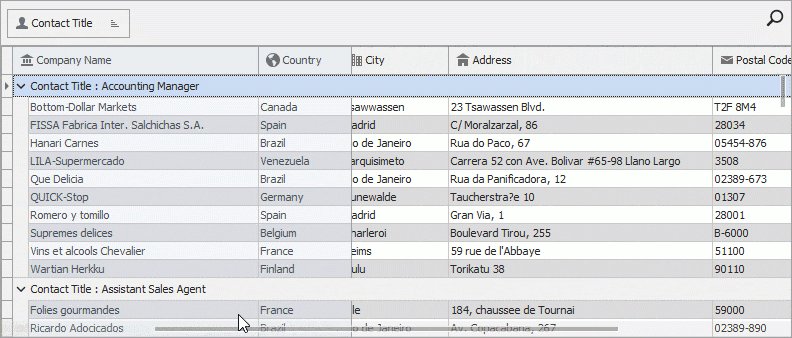
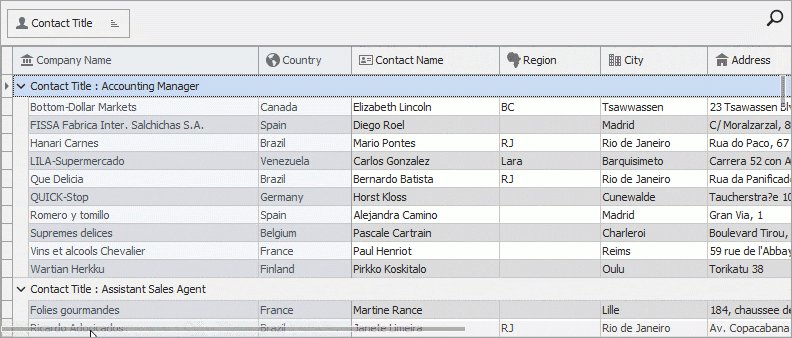
Anchor Columns Dynamically
Set a column’s FixedKind property to fkLeftDynamic to enable dynamic anchor mode for the column. The column can move freely to the right (when a user scrolls grid content to the left), but docks to the left border of the scrollable area (when a user scrolls to the right). The anchored column detaches from the non-scrollable area when a user scrolls content in the opposite direction. Multiple dynamically anchored columns dock to and detach from the left non-scrollable area one by one as a user scrolls content: