Card View HitTests
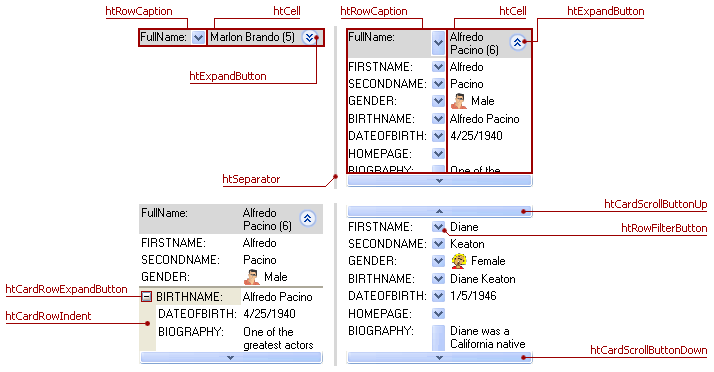
Card Views arrange data records in separate cards instead of table rows, as designed in tabular Views. The image below shows the Card View layout and hit codes of the corresponding View elements.

The table below contains all the Card View elements (which are unique to Card Views) and their corresponding hit codes and HitTest classes.
| Grid View Element | Hit Code | HitTest Class |
|---|---|---|
| Card Category Row Children Indent | htCardRowIndent | TcxGridCardRowIndentHitTest |
| Card Category Row Expand Button | htCardRowExpandButton | TcxGridCardRowExpandButtonHitTest |
| Card Row Caption | htRowCaption | TcxGridCardRowCaptionHitTest |
| Card Row Cell | htCell | TcxGridCardRowCellHitTest |
| Card Row Filter Dropdown Button | htRowFilterButton | TcxGridCardRowFilterButtonHitTest |
| Card Scroll Down Button | htCardScrollButtonDown | TcxGridCardScrollButtonDownHitTest |
| Card Scroll Up Button | htCardScrollButtonUp | TcxGridCardScrollButtonUpHitTest |
| Card Separator | htSeparator | TcxGridCardViewSeparatorHitTest |