ShapeFill.GradientFill Property
Provides access to gradient fill settings.
Namespace: DevExpress.XtraRichEdit.API.Native
Assembly: DevExpress.RichEdit.v25.2.Core.dll
NuGet Package: DevExpress.RichEdit.Core
Declaration
Property Value
| Type | Description |
|---|---|
| GradientFill | An object that stores gradient fill settings. |
Remarks
Call the Shape.Fill.SetGradientFill method to apply a gradient of two or more colors to a shape. The GradientFill property allows you to access and change the applied gradient:
GradientFill.GradientType - returns the gradient type.
GradientFill.GradientStops - allows you to add or remove gradient stops.
GradientFill.Angle - defines the angle of the linear gradient.
GradientFill.RotateWithShape - specifies whether to rotate the gradient fill with the shape.
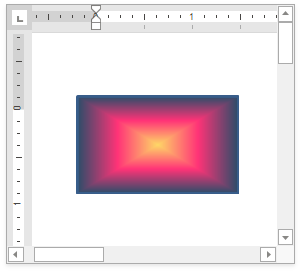
The example below shows how to apply a gradient of three colors to a rectangle.

// Create a rectangle.
Shape rectangle = document.Shapes.InsertShape(document.Range.Start, ShapeGeometryPreset.Rectangle, new RectangleF(300, 200, 500, 300));
// Apply a gradient to the rectangle.
rectangle.Fill.SetGradientFill(GradientType.Shape, Color.FromArgb(0xFE, 0xD7, 0x66), Color.FromArgb(0x2A, 0x4D, 0x69));
// Access gradient fill settings.
GradientFill gradientFill = rectangle.Fill.GradientFill;
// Add another gradient stop.
gradientFill.GradientStops.Add(new GradientStop(0.5f, Color.FromArgb(0xFF, 0x33, 0x77)));