GradientFill.GradientStops Property
Provides access to the collection of gradient stops.
Namespace: DevExpress.XtraRichEdit.API.Native
Assembly: DevExpress.RichEdit.v25.2.Core.dll
NuGet Package: DevExpress.RichEdit.Core
Declaration
Property Value
| Type | Description |
|---|---|
| GradientStopCollection | A gradient stop collection. |
Remarks
Use the following methods to apply a gradient to a shape or its border:
Shape.Fill.SetGradientFill - fills a shape with a gradient.
Shape.Line.Fill.SetGradientFill - applies a gradient to a line or a shape’s border.
The GradientFill.GradientStops property allows you to access a GradientStopCollection object that stores existing gradient stops. The collection’s methods allow you to add and remove gradient stops.
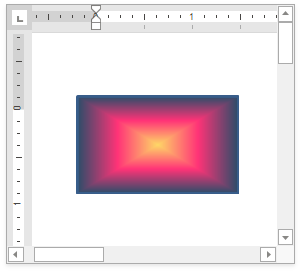
The example below shows how to apply a two-color gradient to a rectangle and then specify an additional gradient stop.

// Create a rectangle.
Shape rectangle = document.Shapes.InsertShape(document.Range.Start, ShapeGeometryPreset.Rectangle, new RectangleF(300, 200, 500, 300));
// Apply a gradient to the rectangle.
rectangle.Fill.SetGradientFill(GradientType.Shape, Color.FromArgb(0xFE, 0xD7, 0x66), Color.FromArgb(0x2A, 0x4D, 0x69));
// Access gradient fill settings.
GradientFill gradientFill = rectangle.Fill.GradientFill;
// Add another gradient stop.
gradientFill.GradientStops.Add(new GradientStop(0.5f, Color.FromArgb(0xFF, 0x33, 0x77)));