TreeList.NodeCellStyle Event
Allows you to customize the appearance of individual cells.
Namespace: DevExpress.XtraTreeList
Assembly: DevExpress.XtraTreeList.v24.1.dll
NuGet Packages: DevExpress.Win.Navigation, DevExpress.Win.TreeList
Declaration
Event Data
The NodeCellStyle event's data class is GetCustomNodeCellStyleEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Appearance | Gets the appearance settings used to paint the cell currently being processed. |
| Column | Gets a column to which the cell processed by an event belongs. Inherited from CellEventArgs. |
| Node | Gets the current Tree List node. Inherited from NodeEventArgs. |
Remarks
The NodeCellStyle event raises when a cell is about to be displayed. You can identify the cell by e.Node and e.Column event arguments. To customize appearance settings, use the e.Appearance property.
Read the following topic for information on appearance customization: Appearances.
Important
Do not change cell values, modify the control’s layout, or change the control’s object model in the events used for custom control painting. Actions that update the layout can cause the control to malfunction.
Tip
- Use the RefreshCell, RefreshNode, or LayoutChanged() method to raise the
NodeCellStyleevent in code when needed. - Handle the TreeList.CustomDrawNodeCell event to completely redraw a cell.
Example
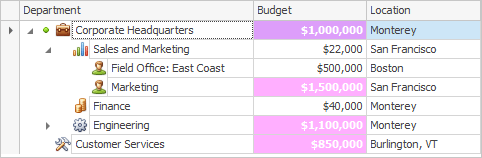
The following sample code handles the TreeList.NodeCellStyle event to modify the appearance of the “Budget“ column’s cells whose values are greater than 500,000.

using DevExpress.XtraTreeList;
private void treeList1_NodeCellStyle(object sender, GetCustomNodeCellStyleEventArgs e) {
// Modify the appearance settings used to paint the "Budget" column's cells
// whose values are greater than 500,000.
if (e.Column.FieldName != "Budget") return;
if (Convert.ToInt32(e.Node.GetValue(e.Column.AbsoluteIndex)) > 500000) {
e.Appearance.BackColor = Color.FromArgb(80, 255, 0, 255);
e.Appearance.ForeColor = Color.White;
e.Appearance.FontStyleDelta = FontStyle.Bold;
}
}