RatingContextButton.ImageOptions Property
Provides access to all properties related to the RatingContextButton grading scale glyphs. This property is obsolete. Use the ImageOptionsCollection property instead.
Namespace: DevExpress.Utils
Assembly: DevExpress.Utils.v25.2.dll
NuGet Packages: DevExpress.Utils, DevExpress.Wpf.Core
Declaration
[Browsable(false)]
[DXCategory("Appearance")]
[EditorBrowsable(EditorBrowsableState.Never)]
public RatingContextButtonImageOptions ImageOptions { get; }Property Value
| Type | Description |
|---|---|
| DevExpress.Utils.RatingContextButtonImageOptions | A DevExpress.Utils.RatingContextButtonImageOptions object that stores all icon-related settings. |
Remarks
The ImageOptions property contains settings that allow you to assign and customize icons for a UI element.
Note
The following table lists settings included in the ImageOptions object for most controls. Some of these settings may be unavailable for the current control.
Property | Description |
|---|---|
Image LargeImage DisabledImage etc. | Properties that allow you to assign regular raster images from a local storage or DevExpress Image Gallery. |
SvgImage DisabledSvgImage etc. | Traditional …Image property counterparts that allow you to assign vector images. Vector images support high-quality scaling, so the single SvgImage property replaces all one-size properties for traditional raster images (SmallImage, LargeImage, etc.). To resize a SVG image, use …Size properties (see below). |
SvgImageSize etc. | Explicitly specify vector image sizes. These properties are ignored in case the icon size is managed internally or items provide other properties to control icon sizes. For example, you can manually resize a BarItem vector icon when this item is hosted within a BarManager. However, should the same item belong to a Ribbon, custom size settings will not be in effect since the predominant property is BarItem.RibbonStyle. |
Images LargeImages etc. | Often provided by items’ parent controls, these properties accept image collections, which store a complete icon set for all items. Once you specify such a collection, use the …Index properties for each item to choose an icon (see below). |
ImageIndex LargeImageIndex DisabledImageIndex etc. | Use these properties to select an icon from the …Images collection by its index. |
ImageKey LargeImageKey DisabledImageKey etc. | Use these properties to select an icon from the …Images collection by its name. …Key properties have a higher priority than …Index properties. |
ImageUri | A unified resource identifier that allows your items to automatically choose the most suitable image from the Image Gallery based on the icon name, size and the currently applied application skin. |
AllowGlyphSkinning | Specifies whether or not the Glyph Skinning feature is enabled. This feature works only for raster icons. |
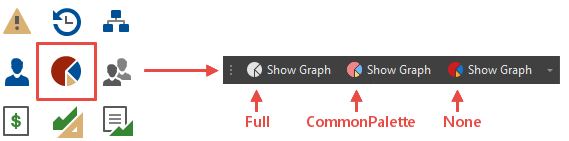
SvgImageColorizationMode | If a vector icon meets DevExpress color requirements, DevExpress controls can adjust this icon’s colors according to the active application Skin. This property allows you to choose how this colorization works.
The figure below illustrates an icon from the DevExpress Image Gallery as it appears in three bar items with different SvgImageColorizationMode settings.
|