Graphics Performance and High DPI
- 4 minutes to read
DevExpress WinForms UI controls deliver exceptional performance and superb High DPI rendering quality. DirectX hardware acceleration improves scrolling speed, zoom efficiency, and text rendering/text antialiasing/animation quality (4K/8K).
Note
Do not use Visual Inheritance in Per-Monitor and Per-Monitor V2 modes to avoid scaling issues.
DPI Awareness Mode
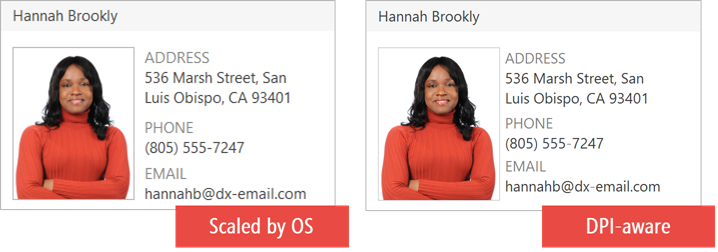
A DPI Awareness Mode defines how an application renders on high resolution displays.

- Unaware (Default for WinForms)
- Available in Windows versions before Vista. Assumes all displays use 96 DPI. On high DPI devices, Windows bitmap-scales the window, preserving layout but reducing visual clarity.
- System
- Introduced in Windows Vista. Renders according to the primary display’s DPI at session start. On displays with a different resolution, Windows bitmap-scales the window, which results in blurriness.
- Per-Monitor / Per-Monitor V2
Adapts dynamically to each display’s DPI. Windows bitmap-scales only images and non-client areas. The application must handle WM_DPICHANGED and adjust layout.
Tip
Recommended for Windows 10+.
Enable DPI Awareness in DevExpress-powered Apps
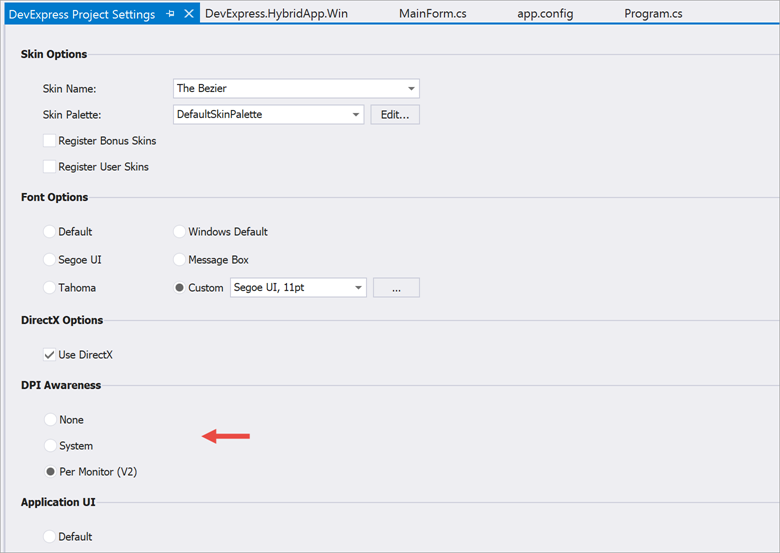
To enable DPI awareness, open DevExpress Project Settings and select the required mode:

Call one of the following methods at startup:
using DevExpress.XtraEditors;
using System;
using System.Windows.Forms;
namespace DXApplication {
internal static class Program {
/// <summary>
/// The main entry point for the application.
/// </summary>
[STAThread]
static void Main() {
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
// Enable system DPI awareness mode.
WindowsFormsSettings.SetDPIAware();
// Enable Per-Monitor V2 mode for Windows 10+.
// Otherwise, the method enables system DPI awareness mode.
WindowsFormsSettings.SetPerMonitorDpiAware();
Application.Run(new Form1());
}
}
}
Note
- Do not enable DPI-awareness mode in the application manifest file.
- First enable DPI-awareness mode, then use GDI objects (Bitmaps, Brushes, Fonts) or specify the application skin to avoid scaling issues.
Build High DPI-Ready Applications
General Recommendations
- Restart Windows or log off/log on after changing monitor DPI settings.
- Set the Form’s AutoScaleMode property to
AutoScaleMode.FontorAutoScaleMode.DPI. - Define control sizes in the Visual Studio Designer, not in code.
- Use the latest .NET version to avoid known scaling issues.
- Run Visual Studio at
96DPI for accurate design-time scaling.
Layout
Use flexible layouts that respond to DPI changes. Recommended containers:
Images
Use vector images (SVG icons, vector skins) or a DPIAwareImageCollection for raster images.
![]()
The following code snippet handles the WinForms Scheduler’s CustomDrawAppointment event to scale an SVG image:
void schedulerControl1_CustomDrawAppointment(object sender, CustomDrawObjectEventArgs e) {
Point imageLocation = new Point(e.Bounds.Location.X, e.Bounds.Location.Y);
DevExpress.Utils.Svg.SvgImage svgImage = svgImageCollection1[0];
float factor = ScaleDPI.ScaleFactor.Width;
e.Cache.DrawSvgImage(svgImage, imageLocation, null, factor);
e.Handled = true;
}
Custom Drawing
DevExpress WinForms UI controls expose CustomDraw~ events that allow you to paint UI elements manually. With High DPI support, use the e.Cache (GraphicsCache) event parameter instead of e.Graphics:
Control-Specific DPI Settings
- BarManagerProperties.ScaleEditors / RibbonProperties.ScaleEditors - Scale editor sizes.
- BarManagerProperties.ScaleIcons / RibbonProperties.ScaleIcons - Scale bar and ribbon icons.
Troubleshooting
To trace all APIs that are not recommended for use with DirectX-rendered and Per-Monitor DPI-aware applications, call the static WindowsFormsSettings.ForcePaintApiDiagnostics method and set the security level as the first parameter:
| Security Level | Description |
|---|---|
Throw |
Throws an exception when an unsupported API is used. |
Trace |
Writes a warning in the Output window. |
Disable |
Performs no action. Ignores unsupported API. |
Default |
Acts as Trace for DirectX/Per-Monitor High DPI, otherwise behaves as Disable. |
using DevExpress.XtraEditors;
using DevExpress.Utils.Diagnostics;
namespace Test {
internal static class Program {
[STAThread]
static void Main() {
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
WindowsFormsSettings.ForcePaintApiDiagnostics(PaintApiDiagnosticsLevel.Trace);
Application.Run(new Form1());
}
}
}
Optimize Graphics Performance in Remote Environments
To improve performance:
- Disable optional visual effects and animations.
Enable the OptimizeRemoteConnectionPerformance option at application startup:
WindowsFormsSettings.OptimizeRemoteConnectionPerformance = DefaultBoolean.True;
See Also
- DPI and Device-Independent Pixels
- An in-depth article that explains DPI concepts.
- Writing DPI-Aware Desktop and Win32 Applications
- A complete Microsoft guide on writing DPI-aware applications.