Focus Data Grid Cells
- 5 minutes to read
This help topic explains how to do the following:
Focus cells in code.
Get or set the focused cell’s value/display text.
Change the focused cell’s appearance.
Focus and Selection
When a cell receives focus, a user can interact with it (for example, edit or copy its value). Only one cell in a view can be focused at a time, while multiple cells can be selected simultaneously if multi-select mode is enabled. Appearance settings for focused cells are not applied to selected cells.
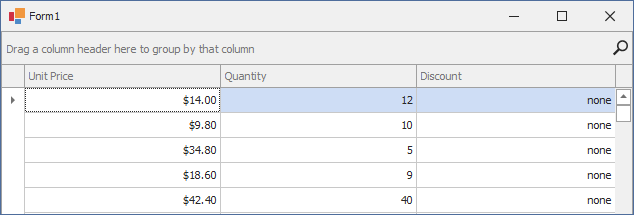
In the following image, the leftmost cell in the first row is focused.

Note
When the grid control shows master-detail data, it displays several Views. Each View has its own focused cell. The grid control’s GridControl.FocusedView property determines the view whose focused cell will respond to key presses.
How a Cell Receives Focus
A user can focus a cell as follows:
Click the cell.
Use the keyboard to navigate to the cell. Read the following help topic for more information: Navigating Through Rows and Cells.
A developer can also focus a cell programmatically.
Focus Cells in Code
To identify the cell you want to focus, identify its row and column. Read the following help topics for more information:
To get or set the View’s focused cell, use the following properties:
ColumnView.FocusedRowHandle. If the specified data row is not currently visible on the screen, this property scrolls the View and expands collapsed groups to make the data row visible.
ColumnView.FocusedColumn. If the specified column is not currently visible on the screen, this property scrolls the View horizontally to make the column visible.
The following example implements two methods that allow you to focus a specific cell. The FocusCellByRowHandle method focuses a cell in a data row based on a column and a row handle. The FocusCellByVisibleIndex method focuses a cell in a data row based on a column and a row’s visible index.
void FocusCellByRowHandle(ColumnView view, int rowHandle, GridColumn column) {
if (view == null || !view.IsDataRow(rowHandle)) return;
view.FocusedColumn = column;
view.FocusedRowHandle = rowHandle;
}
void FocusCellByVisibleIndex(ColumnView view, int visibleIndex, GridColumn column) {
if (view == null) return;
view.FocusedColumn = column;
int rowHandle = view.GetVisibleRowHandle(visibleIndex);
if (!view.IsDataRow(rowHandle)) return;
view.FocusedRowHandle = rowHandle;
}
Get or Set the Focused Cell’s Value
API | Description |
|---|---|
Returns the focused cell’s value. | |
Gets the focused cell value. | |
Assigns a value to the focused cell. |
The following code increments the value of the focused cell in the “Quantity” column by 5 on a button click:
void simpleButton1_Click(object sender, EventArgs e) {
if (gridView1.FocusedColumn.FieldName == "Quantity") {
gridView1.SetFocusedValue((int)gridView1.FocusedValue + 5);
}
}
Tip
See the following help section for more information: Get and Modify Cell Values in Code.
Get the Focused Cell’s Display Text
API | Description |
|---|---|
Returns the focused cell’s display value. |
Tip
The following help section explains the difference between a cell’s value and a cell’s display text: Display Text and Cell Value.
Change the Focused Cell’s Appearance
Appearance Settings
Use the GridViewAppearances.FocusedCell property to specify appearance settings of the focused cell. This property has priority over other appearance settings unless these settings have AppearanceOptionsEx.HighPriority enabled.
The following code sets a red background and a blue text color for the focused cell:
void Form1_Load(object sender, EventArgs e) {
gridView1.Appearance.FocusedCell.BackColor = Color.Red;
gridView1.Appearance.FocusedCell.ForeColor = Color.Blue;
}
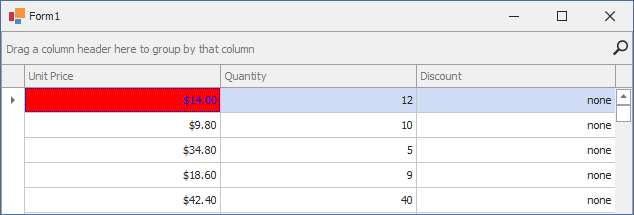
The following image shows the result:

Focus Rectangle
Use the GridView.FocusRectStyle property to change the way the focus rectangle is painted.
The following code hides the focus rectangle:
using DevExpress.XtraGrid.Views.Grid;
void Form1_Load(object sender, EventArgs e) {
gridView1.FocusRectStyle = DrawFocusRectStyle.None;
}
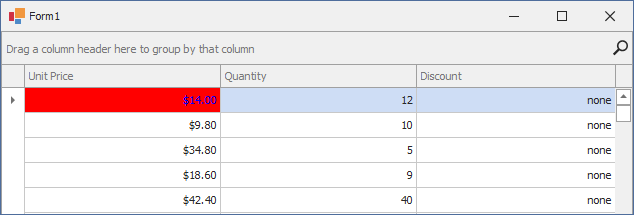
The following image shows the result:

Change the Active Cell Editor’s Appearance
Handle the ColumnView.ShownEditor event to configure the appearance of the cell when a user edits its value.
void gridView1_ShownEditor(object sender, EventArgs e) {
gridView1.ActiveEditor.BackColor = Color.Blue;
gridView1.ActiveEditor.ForeColor = Color.White;
}
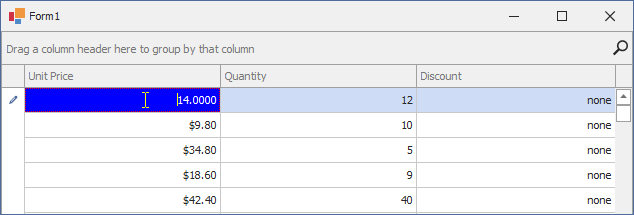
The following image shows the result:

Tip
Read the following help section for information on cell editors: Cell Editors.
Custom Appearance
The following help topics describe advanced customization scenarios:
Related API
Events
API | Description |
|---|---|
Fires in response to focus moving between Views. | |
Fires when row focus moves from one row to another. | |
Fires in response to changing column focus. | |
Fires for every visible Grid cell before this cell is shown. Allows you to modify Appearance settings for this cell. |
Properties
API | Description |
|---|---|
Gets or sets whether end users can move focus to the column using the mouse or keyboard. | |
Gets appearance settings used to paint the currently focused row. | |
Gets or sets a value specifying whether the focused style is applied to the focused cell only or to all cells in the focused row except for the focused cell. | |
Gets or sets whether the appearance settings for the focused cell are enabled. |