TableView.ShowAutoFilterRow Property
Gets or sets whether to display the Automatic Filter Row.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v25.2.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | false |
|
Remarks
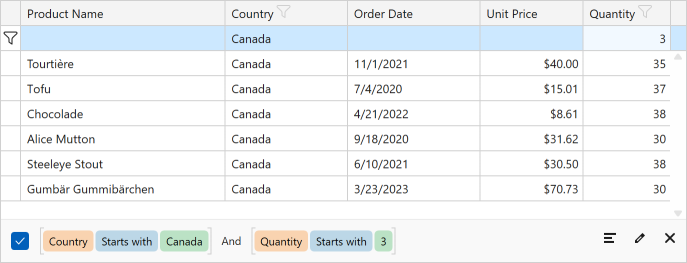
Users can type text into the Automatic Filter Row to filter data against the entered values. To show the Automatic Filter Row, set the ShowAutoFilterRow property to true:
<dxg:GridControl.View>
<dxg:TableView ShowAutoFilterRow="True"/>
</dxg:GridControl.View>

The TableView.AutoFilterRowPosition property allows you to specify where to display the Automatic Filter Row. Set this property to Header to embed the Automatic Filter Row into the Column Header Panel. In this case, the GridControl adds “magnifying glass” icons (![]() ) to column headers. These icons become visible when a user hovers the mouse pointer over a header. Once a user clicks on such an icon, the entire column header becomes the Automatic Filter Row‘s cell:
) to column headers. These icons become visible when a user hovers the mouse pointer over a header. Once a user clicks on such an icon, the entire column header becomes the Automatic Filter Row‘s cell:

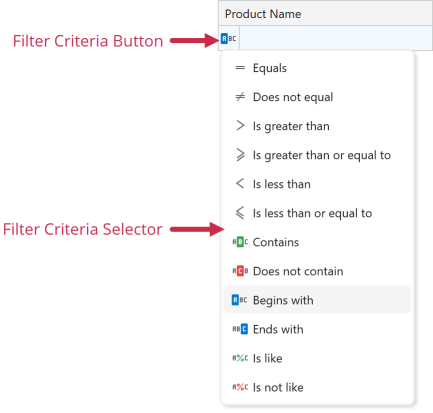
To allow users to choose a criteria type in the Automatic Filter Row, set the TableView.ShowCriteriaInAutoFilterRow property to true.

Refer to the following help topic for more information: Automatic Filter Row.
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the ShowAutoFilterRow property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.