TableView.DataRowTemplateSelector Property
Gets or sets an object that chooses a data row template based on custom logic. This is a dependency property.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v25.2.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Property Value
| Type | Description |
|---|---|
| DataTemplateSelector | A DataTemplateSelector descendant that chooses a template based on custom logic. |
Remarks
A template that defines the presentation of data rows is specified by the TableView.DataRowTemplate property. If you have more than one template that can be used to render data rows, you can implement custom logic to choose the required template. To do this, derive from the DataTemplateSelector class, implement the SelectTemplate method that returns a template which meets the required condition, and assign it to the DataRowTemplateSelector property.
If both the TableView.DataRowTemplate and DataRowTemplateSelector are specified, a data row is rendered using the template returned by the template selector. If the template selector returns null, the template specified by the TableView.DataRowTemplate property is used.
Example
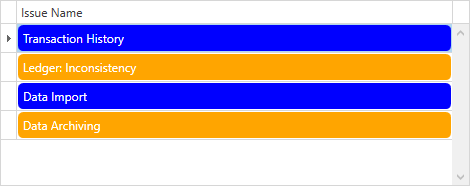
This example demonstrates how to use DataRowTemplateSelector to apply different templates to even and odd data rows.

<Window.Resources>
<DataTemplate x:Key="evenRowTemplate">
<Border Margin="1"
Background="Blue"
CornerRadius="5">
<TextBlock Margin="5"
Foreground="White"
Text="{Binding Row.IssueName}"/>
</Border>
</DataTemplate>
<DataTemplate x:Key="oddRowTemplate">
<Border Margin="1"
Background="Orange"
CornerRadius="5">
<TextBlock Margin="5"
Foreground="White"
Text="{Binding Row.IssueName}"/>
</Border>
</DataTemplate>
<local:RowTemplateSelector x:Key="rowTemplateSelector"
EvenRowTemplate="{StaticResource evenRowTemplate}"
OddRowTemplate="{StaticResource oddRowTemplate}"/>
</Window.Resources>
<dxg:GridControl x:Name="grid" AutoGenerateColumns="AddNew">
<dxg:GridControl.View>
<dxg:TableView AutoWidth="True" DataRowTemplateSelector="{StaticResource rowTemplateSelector}"/>
</dxg:GridControl.View>
</dxg:GridControl>
public class RowTemplateSelector : DataTemplateSelector {
public DataTemplate EvenRowTemplate { get; set; }
public DataTemplate OddRowTemplate { get; set; }
public override DataTemplate SelectTemplate(object item, DependencyObject container) {
RowData row = item as RowData;
if (row != null)
return row.EvenRow ? EvenRowTemplate : OddRowTemplate;
return base.SelectTemplate(item, container);
}
}
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the DataRowTemplateSelector property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.