ContentDetailDescriptor.HeaderContent Property
Gets or sets the detail section’s header content. This is a dependency property.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v25.2.Core.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Property Value
| Type | Description |
|---|---|
| Object | An object specifying the detail section’s header content. |
Remarks
Details display header sections when their DetailDescriptorBase.ShowHeader option is enabled. For details represented by ContentDetailDescriptor objects, header section content is specified by the HeaderContent property. If no template has been assigned to the DetailDescriptorBase.HeaderContentTemplate, then the header displays the textual representation of an assigned object. If a template has been assigned, then the HeaderContent property will define the DataContext for this template.
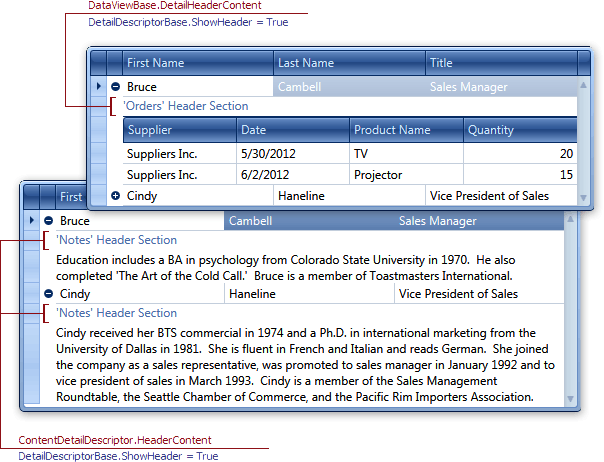
The following image shows a header section when no template is assigned to the DetailDescriptorBase.HeaderContentTemplate property.

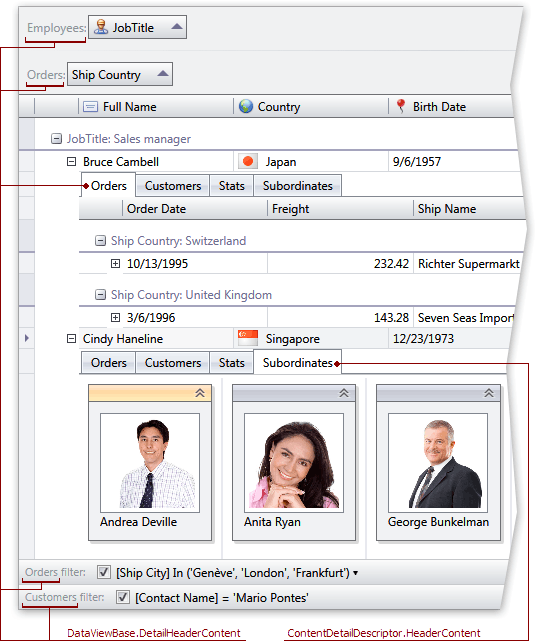
This property’s textual representation is also used in tab headers when using a ContentDetailDescriptor within a TabViewDetailDescriptor. The following image illustrates this usage and also shows the DataViewBase.DetailHeaderContent property that should be used instead of HeaderContent when using a DataControlDetailDescriptor.

Example
This example creates tabbed details (TabViewDetailDescriptor) in the GridControl. The Orders tab displays the GridControl (DataControlDetailDescriptor), and the Notes tab displays a memo field (ContentDetailDescriptor).

<Window.Resources>
<DataTemplate x:Key="EmployeeNotes">
<TextBlock Text="{Binding Path=Notes}" TextWrapping="Wrap" Padding="4"/>
</DataTemplate>
</Window.Resources>
<Grid>
<dxg:GridControl x:Name="grid" AutoGenerateColumns="AddNew">
<dxg:GridControl.View>
<dxg:TableView DetailHeaderContent="Employees" AutoWidth="True" ShowGroupPanel="False"/>
</dxg:GridControl.View>
<dxg:GridControl.DetailDescriptor>
<dxg:TabViewDetailDescriptor>
<dxg:DataControlDetailDescriptor ItemsSourcePath="Orders">
<dxg:DataControlDetailDescriptor.DataControl>
<dxg:GridControl AutoGenerateColumns="AddNew">
<dxg:GridControl.View>
<dxg:TableView DetailHeaderContent="Orders" AutoWidth="True" ShowGroupPanel="False"/>
</dxg:GridControl.View>
</dxg:GridControl>
</dxg:DataControlDetailDescriptor.DataControl>
</dxg:DataControlDetailDescriptor>
<dxg:ContentDetailDescriptor ContentTemplate="{StaticResource EmployeeNotes}" HeaderContent="Notes"/>
</dxg:TabViewDetailDescriptor>
</dxg:GridControl.DetailDescriptor>
</dxg:GridControl>
</Grid>
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the HeaderContent property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.