Lesson 1 - Add a GridControl to a Project and Bind it to Data
- 4 minutes to read
This tutorial demonstrates how to add a GridControl to your project and bind the control to a database:

Tip
The following tutorials demonstrate how to bind the GridControl to different data sources:
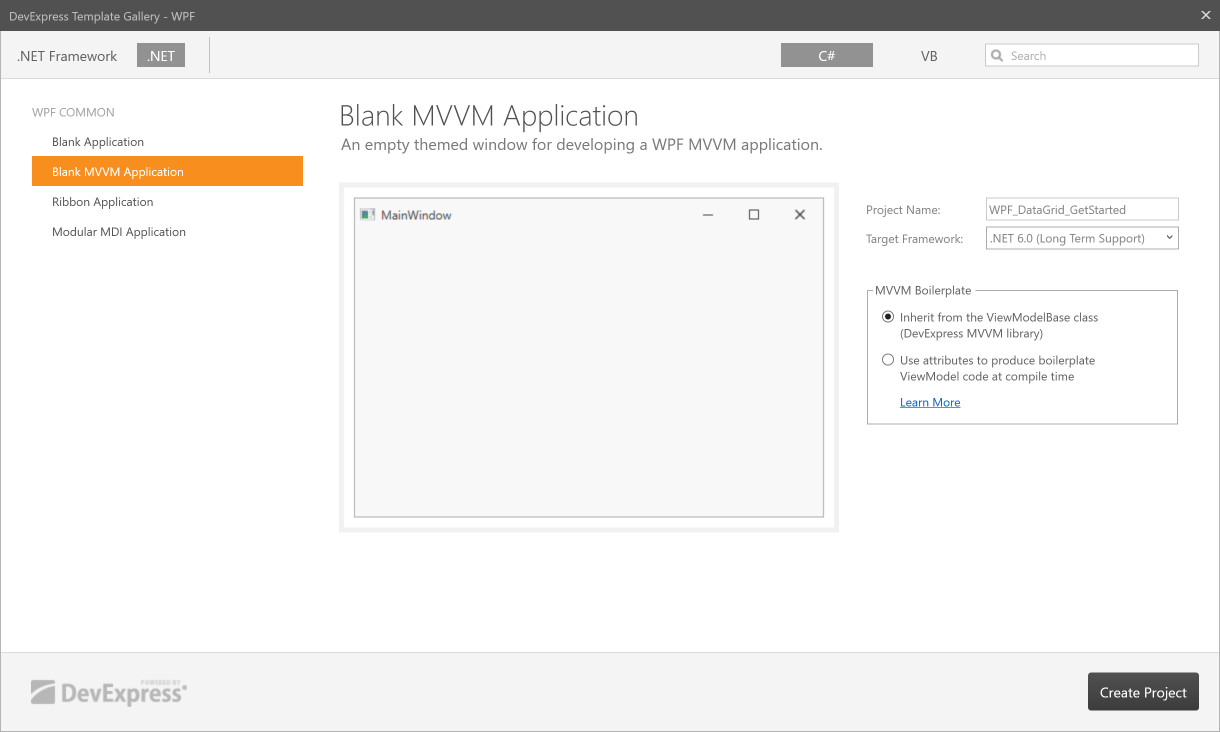
Use the DevExpress Template Gallery to create a new Blank MVVM Application. This project template contains a boilerplate View Model class and sets it as a data context for the MainView:

Connect the project to a local database as demonstrated in the following example: Blank .NET 6 App with the Northwind Database.
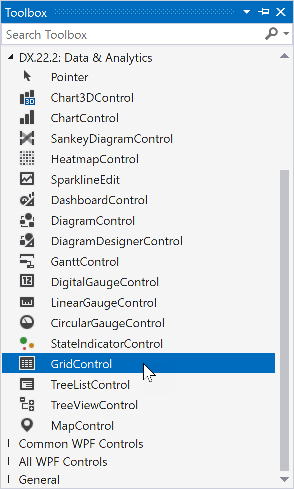
Add the GridControl toolbox item to the MainView:

If your project does not have the DevExpress.Wpf.Grid.Core.v25.2 reference, Visual Studio displays the following message:

This message informs you that the required reference was added and asks you to add the control again.
Tip
If you obtain DevExpress products from a NuGet feed instead of the Unified Component Installer, the toolbox does not contain DevExpress controls until you add the corresponding NuGet package.
Go to Tools | NuGet Package Manager | Manage NuGet Packages for Solution and add the DevExpress.Wpf.Grid NuGet package.
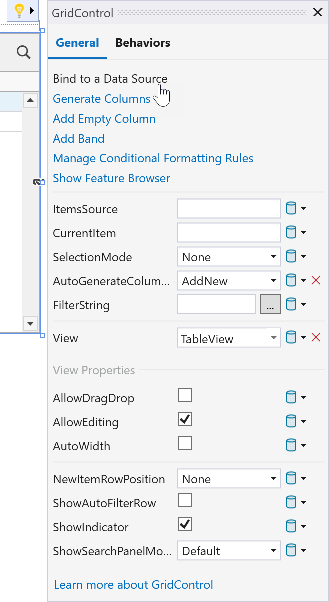
Select the GridControl and invoke its Quick Actions menu. Click Bind to a Data Source to launch the Items Source Wizard:

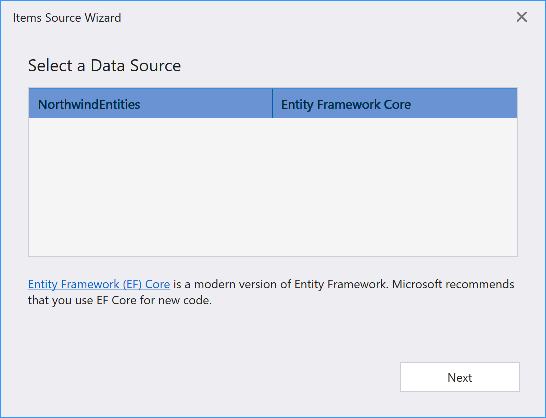
Select a data source:

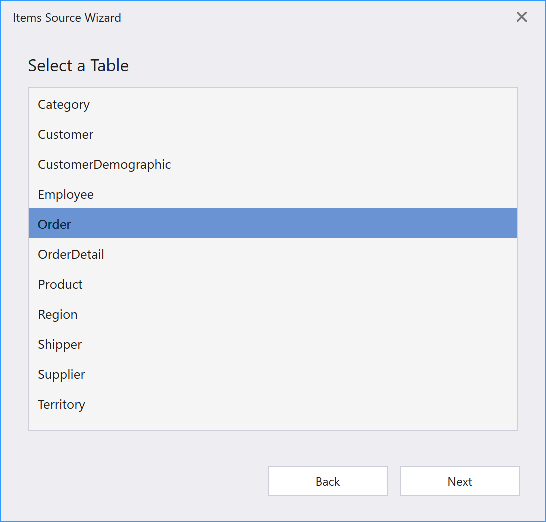
Select a table to show in the GridControl:

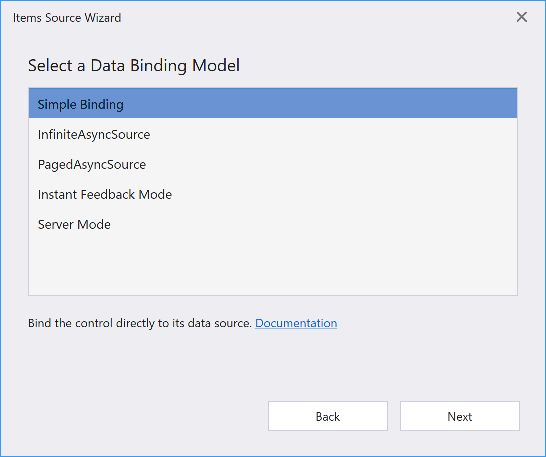
Select the Simple Binding model. Refer to the following help topic for more information about other binding models: WPF Data Grid: Bind to Data.

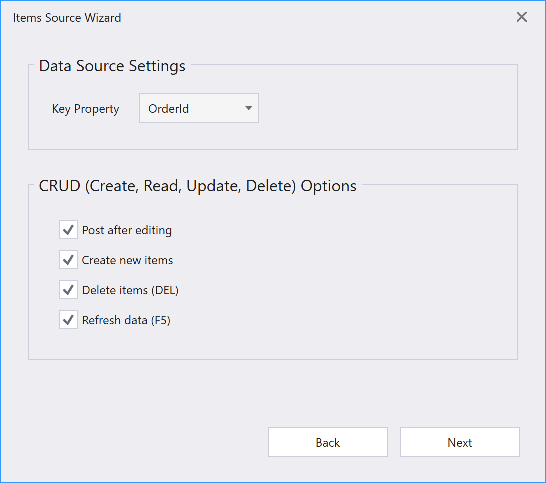
Ensure that CRUD options are enabled:

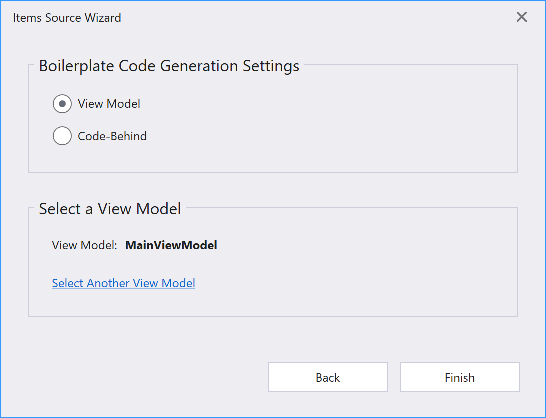
Select the View Model option to generate data binding code in your View Model. Verify that the MainViewModel class is selected as the View Model:

The Items Source Wizard generates the following code:
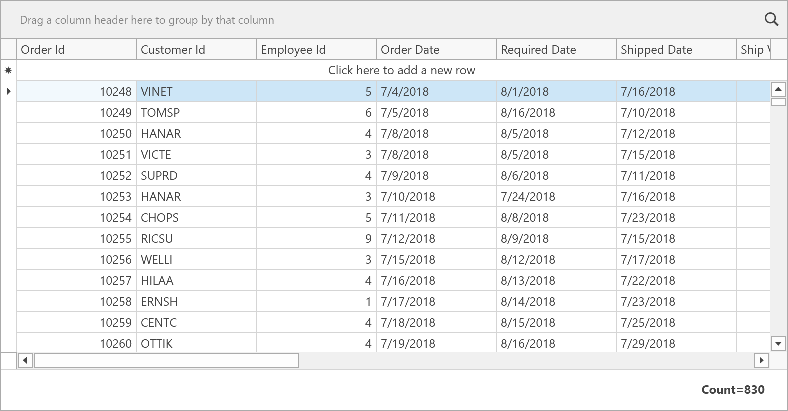
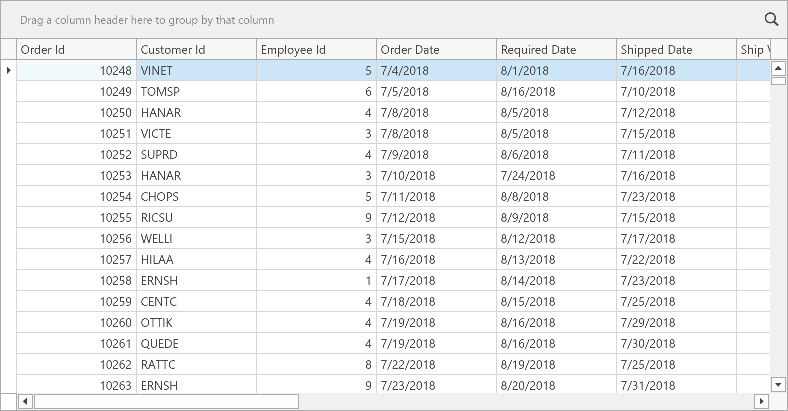
Show Generated Code<dxg:GridControl x:Name="grid" AutoGenerateColumns="AddNew" EnableSmartColumnsGeneration="True" ItemsSource="{Binding ItemsSource}" RestoreStateKeyFieldName="OrderId" RestoreStateOnSourceChange="True"> <dxg:GridControl.TotalSummary> <dxg:GridSummaryItem Alignment="Right" SummaryType="Count"/> </dxg:GridControl.TotalSummary> <dxg:GridControl.InputBindings> <KeyBinding Command="{Binding View.Commands.DeleteFocusedRow, ElementName=grid}" Key="Delete"/> </dxg:GridControl.InputBindings> <dxg:GridControl.View> <dxg:TableView NewItemRowPosition="Top" ShowUpdateRowButtons="OnCellEditorOpen" ValidateRowCommand="{Binding ValidateRowCommand}" ValidateRowDeletionCommand="{Binding ValidateRowDeletionCommand}" DataSourceRefreshCommand="{Binding DataSourceRefreshCommand}" ShowFixedTotalSummary="True"/> </dxg:GridControl.View> <dxg:GridColumn FieldName="OrderId" IsSmart="True" ReadOnly="True"/> <dxg:GridColumn FieldName="CustomerId" IsSmart="True"/> <dxg:GridColumn FieldName="EmployeeId" IsSmart="True"/> <dxg:GridColumn FieldName="OrderDate" IsSmart="True"/> <dxg:GridColumn FieldName="RequiredDate" IsSmart="True"/> <dxg:GridColumn FieldName="ShippedDate" IsSmart="True"/> <dxg:GridColumn FieldName="ShipVia" IsSmart="True"/> <dxg:GridColumn FieldName="Freight" IsSmart="True"/> <dxg:GridColumn FieldName="ShipName" IsSmart="True"/> <dxg:GridColumn FieldName="ShipAddress" IsSmart="True"/> <dxg:GridColumn FieldName="ShipCity" IsSmart="True"/> <dxg:GridColumn FieldName="ShipRegion" IsSmart="True"/> <dxg:GridColumn FieldName="ShipPostalCode" IsSmart="True"/> <dxg:GridColumn FieldName="ShipCountry" IsSmart="True"/> </dxg:GridControl>using DevExpress.Mvvm; using System; using WPF_DataGrid_GetStarted.Models; using DevExpress.Mvvm.DataAnnotations; using System.Linq; using System.Collections.Generic; using DevExpress.Mvvm.Xpf; namespace WPF_DataGrid_GetStarted.ViewModels { public class MainViewModel : ViewModelBase { NorthwindEntities _Context; IList<Order> _ItemsSource; public IList<Order> ItemsSource { get { if (_ItemsSource == null && !DevExpress.Mvvm.ViewModelBase.IsInDesignMode) { _Context = new NorthwindEntities(); _ItemsSource = _Context.Orders.ToList(); } return _ItemsSource; } } [Command] public void ValidateRow(RowValidationArgs args) { var item = (Order)args.Item; if (args.IsNewItem) _Context.Orders.Add(item); _Context.SaveChanges(); } [Command] public void ValidateRowDeletion(ValidateRowDeletionArgs args) { var item = (Order)args.Items.Single(); _Context.Orders.Remove(item); _Context.SaveChanges(); } [Command] public void DataSourceRefresh(DataSourceRefreshArgs args) { _ItemsSource = null; _Context = null; RaisePropertyChanged(nameof(ItemsSource)); } } }This code enables CRUD operations, generates columns for all data source fields, and displays total row count in the fixed summary panel.
Run the project: