Bind the WPF Data Grid to Entity Framework Core Sources
- 3 minutes to read
This document shows how to bind the GridControl to an Entity Framework (EF) Core source.
Requirements
The Getting Started topic describes how to create a .NET application.
Refer to the .NET/.NET Core Support section for detailed information on .NET/.NET Core support.
Install Entity Framework Core
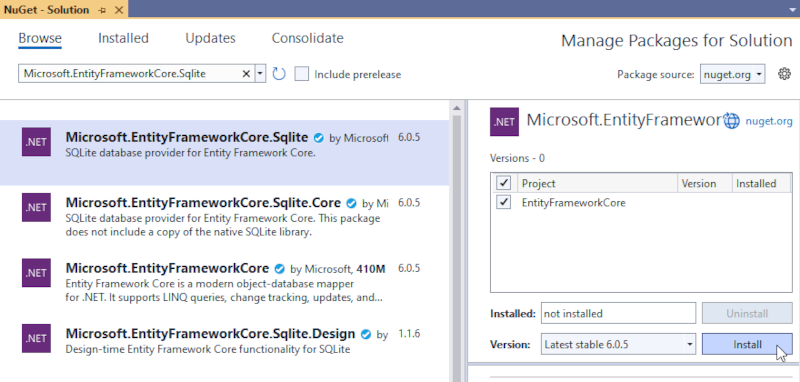
Go to Tools | NuGet Package Manager | Manage NuGet Packages for Solution.
In the “Browse” tab, search for the ‘microsoft sqlserver’ keyword and install the Microsoft.EntityFrameworkCore.Sqlite package for the current project. Select the package version that is compatible with the .NET version targeted by your application. Accept the license agreement.

Create a Data Context
For the purpose of this tutorial, use the Countries.db database included in our Demo Center.
Create the Data folder and add the Countries.db database to it from the following folder: C:\Users\Public\Public Documents\DevExpress Demos 25.2\Components\Data
The code snippet below illustrates a data model for the Countries table. The Key attribute specifies the property that identifies a Country entity.
using System;
using System.ComponentModel.DataAnnotations;
public class CountryObject {
[Key]
public int Id { get; set; }
public string Country { get; set; }
public string Currency { get; set; }
public string Capital { get; set; }
public int Population { get; set; }
public string Languages { get; set; }
}
Create a data context for the Countries table. Derive the data context class from EntityFrameworkCore.DbContext and expose a DbSet<TEntity> property for the data collection.
using Microsoft.EntityFrameworkCore;
public partial class CountriesContext : DbContext {
public CountriesContext() : base() { }
protected override void OnConfiguring(
DbContextOptionsBuilder optionsBuilder) {
optionsBuilder.UseSqlite(
"Data Source=file:Data/Countries.db");
base.OnConfiguring(optionsBuilder);
}
public virtual DbSet<CountryObject> Countries { get; set; }
}
Create a View Model
Derive the view model from ViewModelBase class:
using DevExpress.Mvvm;
using System.Collections.Generic;
public class ViewModel : ViewModelBase {
CountriesContext countriesContext;
public ICollection<CountryObject> Countries {
get => GetValue<ICollection<CountryObject>>();
private set => SetValue(value);
}
public ViewModel() {
countriesContext = new CountriesContext();
}
}
Rebuild the project to compile the generated classes.
Bind the GridControl to Data
Add the GridControl to the project.
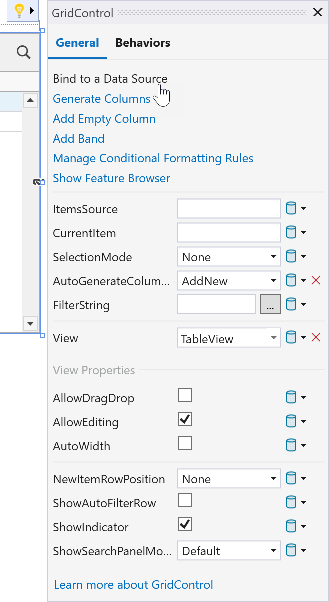
Open the GridControl‘s Quick Actions and invoke the Items Source Wizard.

Select the CountriesContext source.

Select the CountryObject table.

You can select any data binding model. For the purpose of this tutorial, select the Instant Feedback Mode, which is suited for large databases.

Ensure that the Key Propery option is set to Id.

Select View Model to add the code to your view model.

Click Select a Data Context. Select the ViewModel class and click OK.

Enable the Set selected class as the data context option and click Finish.

The Items Source Wizard generates data binding code in the ViewModel and specifies data context and GridControl options in XAML:
<dx:ThemedWindow
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns:dxg="http://schemas.devexpress.com/winfx/2008/xaml/grid"
xmlns:local="clr-namespace:EntityFrameworkCore"
x:Class="EntityFrameworkCore.MainWindow"
Title="MainWindow" Height="800" Width="1000">
<dx:ThemedWindow.DataContext>
<local:ViewModel/>
</dx:ThemedWindow.DataContext>
<Grid>
<dxg:GridControl x:Name="grid" AutoGenerateColumns="AddNew" EnableSmartColumnsGeneration="True" ItemsSource="{Binding ItemsSource}">
<dxg:GridControl.TotalSummary>
<dxg:GridSummaryItem Alignment="Right" SummaryType="Count"/>
</dxg:GridControl.TotalSummary>
<dxg:GridControl.View>
<dxg:TableView ShowFixedTotalSummary="True"/>
</dxg:GridControl.View>
<dxg:GridColumn FieldName="Id" IsSmart="True" ReadOnly="True"/>
<dxg:GridColumn FieldName="Country" IsSmart="True"/>
<dxg:GridColumn FieldName="Currency" IsSmart="True"/>
<dxg:GridColumn FieldName="Capital" IsSmart="True"/>
<dxg:GridColumn FieldName="Population" IsSmart="True"/>
<dxg:GridColumn FieldName="Languages" IsSmart="True"/>
</dxg:GridControl>
</Grid>
</dx:ThemedWindow>
public class ViewModel : ViewModelBase {
CountriesContext countriesContext;
public ICollection<CountryObject> Countries {
get => GetValue<ICollection<CountryObject>>();
private set => SetValue(value);
}
public ViewModel() {
countriesContext = new CountriesContext();
}
EntityInstantFeedbackSource _ItemsSource;
public EntityInstantFeedbackSource ItemsSource {
get {
if (_ItemsSource == null) {
_ItemsSource = new EntityInstantFeedbackSource {
KeyExpression = nameof(CountryObject.Id)
};
_ItemsSource.GetQueryable += (sender, e) => {
var context = new CountriesContext();
e.QueryableSource = context.Countries.AsNoTracking();
};
}
return _ItemsSource;
}
}
}
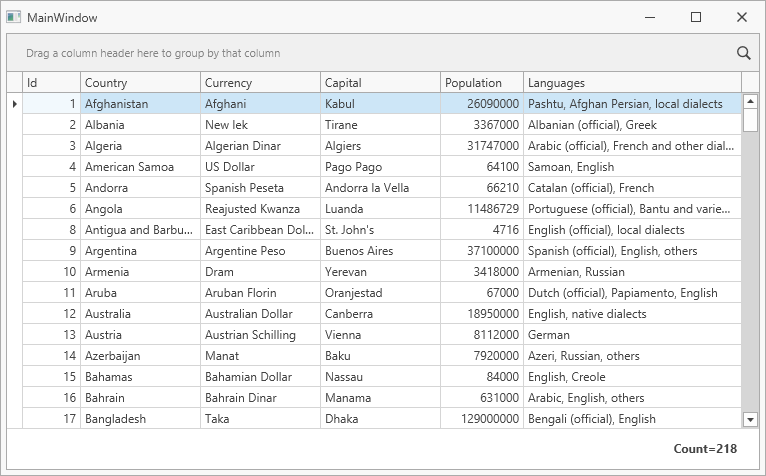
Run the application.