Sorting Group Rows by Summary Values
- 2 minutes to read
When the grid’s data is grouped, rows are always sorted against the grouping columns. By default, group rows are sorted in the order specified by the corresponding grouping column. If the grid displays group summaries, group rows can also be sorted by their summary values.

To sort group rows by their summary values in code:
- Create a new GridGroupSummarySortInfo object.
- Specify its GridGroupSummarySortInfo.FieldName (identifies the grouping column by its field name), GridGroupSummarySortInfo.SortOrder (specifies the sort order), and GridGroupSummarySortInfo.SummaryItem (indicates the summary item used to calculate summary values) properties.
- Add this object to the GridControl.GroupSummarySortInfo collection.
Note
Group rows can be sorted against one summary at a time.
Remove the GridGroupSummarySortInfo object from the GroupSummarySortInfo collection to clear the summary sorting.
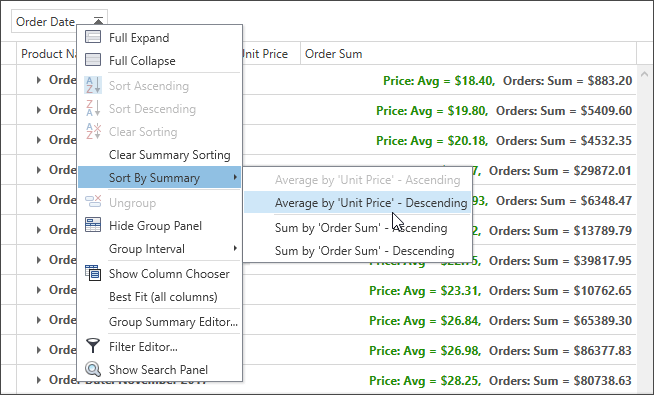
Users can sort group rows by summary values through a column header’s context menu.
Refer to the following help topic for more information: Sorting Group Rows by Summary.
Example
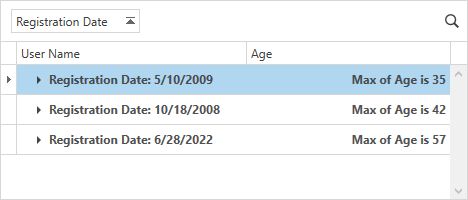
This example demonstrates how to sort group rows by summary values in code:

public partial class Window1 : Window {
public Window1() {
InitializeComponent();
grid.ItemsSource = AccountList.GetData();
SortGroupsBySummary(view.GroupedColumns[0]);
}
void SortGroupsBySummary(GridColumn column) {
GridGroupSummarySortInfo sortInfo = new GridGroupSummarySortInfo(grid.GroupSummary[0],
column.FieldName, System.ComponentModel.ListSortDirection.Ascending);
grid.GroupSummarySortInfo.Add(sortInfo);
}
}
<dxg:GridControl x:Name="grid">
<dxg:GridColumn FieldName="UserName"/>
<dxg:GridColumn FieldName="RegistrationDate" GroupIndex="0"/>
<dxg:GridColumn FieldName="Age"/>
<dxg:GridControl.View>
<dxg:TableView x:Name="view" AutoWidth="True"/>
</dxg:GridControl.View>
<dxg:GridControl.GroupSummary>
<dxg:GridSummaryItem FieldName="Age" SummaryType="Max"/>
</dxg:GridControl.GroupSummary>
</dxg:GridControl>