Edit Form
- 7 minutes to read
The GridControl includes multiple modes that allow users to edit data. Users can interact with data in individual in-place editors or edit all cells in a row at once in the Edit Entire Row and Edit Form modes. This topic describes Edit Form capabilities.
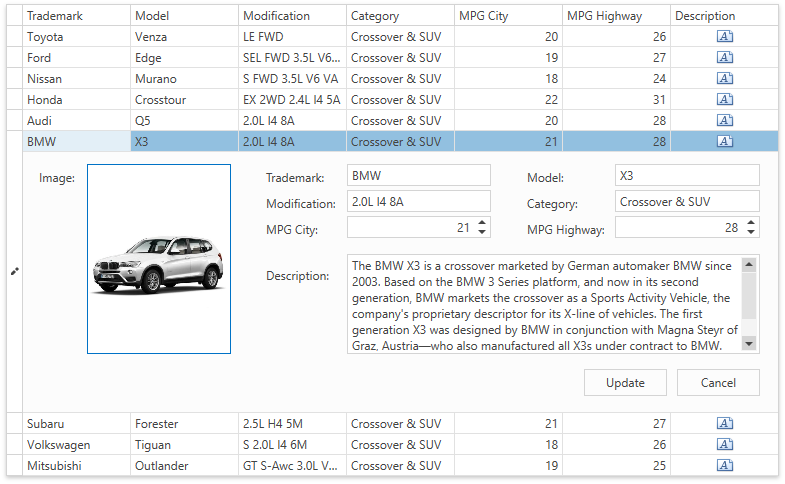
The Edit Form contains data editors and the Update and Cancel buttons.

To enable the Edit Form mode in the GridControl and specify how the form is invoked, set the TableView.EditFormShowMode / TreeListView.EditFormShowMode property to one of the following values:
| Value | Description |
|---|---|
| Dialog | The View displays the Edit Form in a pop-up dialog window. |
| Inline | The View displays the Edit Form below the row that a user edits. |
| InlineHideRow | The Edit Form replaces the row that a user edits. |
| None | The Edit Form is disabled. |
You can use the following properties to specify the action that opens the Edit Form:
- TableView.ShowEditFormOnDoubleClick / TreeListView.ShowEditFormOnDoubleClick
- TableView.ShowEditFormOnEnterKey / TreeListView.ShowEditFormOnEnterKey
- TableView.ShowEditFormOnF2Key / TreeListView.ShowEditFormOnF2Key
The following methods allow you to show and hide the Edit Form:
- TableView.ShowEditForm/ TreeListView.ShowEditForm
- TableView.ShowInlineEditForm / TreeListView.ShowInlineEditForm
- TableView.ShowDialogEditForm / TreeListView.ShowDialogEditForm
- TableView.CloseEditForm / TreeListView.CloseEditForm
- TableView.HideEditForm / TreeListView.HideEditForm
Specify Edit Form Appearance
The Edit Form contains editors for all visible GridControl columns. The View arranges editors in rows from left to right in the same order as their corresponding GridControl columns. The column’s name is displayed to the left of the editor. You can use the following properties to customize the form:
| Property | Description |
|---|---|
| TableView.EditFormColumnCount / TreeListView.EditFormColumnCount | Specify the number of editors in a row. The default value is 3. |
| ColumnBase.EditFormVisibleIndex | Specifies the order of editors in the Edit Form. The default index value for each column is 0. |
| ColumnBase.EditFormStartNewRow | Set to true to place the associated editor in a new row. |
| ColumnBase.EditFormVisible | Set to false to exclude the associated editor from the Edit Form. |
| ColumnBase.EditFormCaption | Specifies a custom editor’s caption. |
| ColumnBase.EditFormColumnSpan / ColumnBase.EditFormRowSpan | Resize the associated editor. |
| TableView.EditFormCaptionBinding / TreeListView.EditFormCaptionBinding | Specify a custom window’s title in the Dialog display mode. |
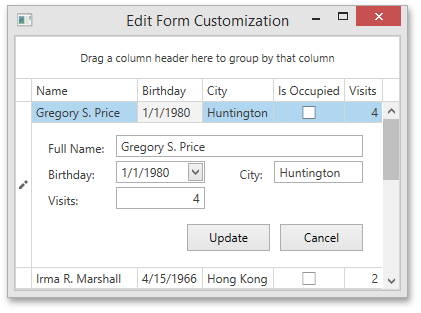
In the code sample below, the Edit Form arranges editors into two columns, hides the IsOccupied editor, and changes the caption of the Name editor to Full Name:

<dxg:GridControl ItemsSource="{Binding Data}">
<dxg:GridControl.View>
<dxg:TableView EditFormColumnCount="2" EditFormShowMode="Inline" />
</dxg:GridControl.View>
<dxg:GridColumn FieldName="Name" EditFormCaption="Full Name:" EditFormColumnSpan="2" />
<dxg:GridColumn FieldName="Birthday" />
<dxg:GridColumn FieldName="City" />
<dxg:GridColumn FieldName="IsOccupied" EditFormVisible="False" />
<dxg:GridColumn FieldName="Visits" />
</dxg:GridControl>
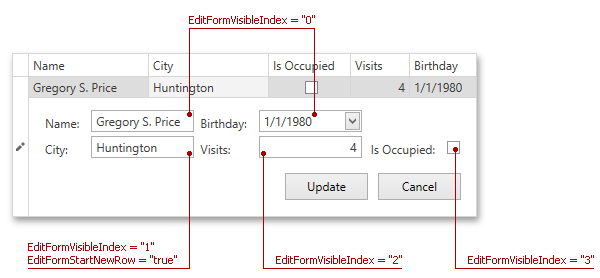
The following code sample displays editors in a custom order. The first row contains the Name and Birthday editors that have the default ColumnBase.EditFormVisibleIndex value, and the second contains the City, Visits, and IsOccupied editors that have indexes from 1 to 3, respectively:

<dxg:GridControl ItemsSource="{Binding Data}">
<dxg:GridControl.View>
<dxg:TableView EditFormShowMode="Inline" />
</dxg:GridControl.View>
<dxg:GridColumn FieldName="Name" />
<dxg:GridColumn FieldName="City" EditFormVisibleIndex="1" EditFormStartNewRow="True" />
<dxg:GridColumn FieldName="IsOccupied" EditFormVisibleIndex="3"/>
<dxg:GridColumn FieldName="Visits" EditFormVisibleIndex="2" />
<dxg:GridColumn FieldName="Birthday" />
</dxg:GridControl>
Define Edit Form Template
Define a template and attach it to the TableView.EditFormTemplate / TreeListView.EditFormTemplate property to specify Edit Form appearance. You can also use the ColumnBase.EditFormTemplate property to customize an editor associated with the column.
The GridControl does not raise the TableView.RowEditStarted event (and does not execute the corresponding TableView.RowEditStartedCommand) when you define a custom Edit Form template. To prevent this behavior, attach the following EventToCommand to the root element of the template:
<dxg:TableView.EditFormTemplate>
<DataTemplate>
<GroupBox>
<dxmvvm:Interaction.Behaviors>
<dxmvvm:EventToCommand EventName="Loaded" Command="{Binding EditFormLoadedCommand}"/>
</dxmvvm:Interaction.Behaviors>
<!-- ... -->
The TableView.EditFormDialogServiceTemplate / TreeListView.EditFormDialogServiceTemplate property allows you to customize the Edit Form window in Dialog show mode. Refer to the property description for mode information and examples.
Process Edit Operations
Allow or Suppress Edit Operations
Set the DataViewBase.AllowEditing property to false to suppress edit operations in the Edit Form. You can also specify the ColumnBase.AllowEditing property to allow or suppress edit operations in a certain column. If this property contains the Default value, then edit operations depend on View settings.
Configure Post Operation Settings
If you want to instantly post changes to the data source, set the TableView.EditFormPostMode / TreeListView.EditFormPostMode property to Immediate. Set this property to Cached to apply changes only after a user clicks Update or presses Ctrl+Enter.
Users need to click Cancel or press Esc to discard unsaved changes. If the Edit Form contains unsaved changes and loses focus, you can display a confirmation dialog. Use the TableView.EditFormPostConfirmation / TreeListView.EditFormPostConfirmation property to specify the dialog window.
Execute Actions Before Edit Form is Opened
You can suppress the Edit Form or specify editor settings (for example, make an editor read-only or initialize a cell value). Handle the following events to do this:
If you want to maintain a clean MVVM pattern and process the start of the edit operation in a View Model, create a command and bind it to one of the properties below:
The following code sample specifies settings for the row that contains information about employees. For example, you can initialize the ID editor (CellEditors[0] in code) and make the Department editor (CellEditors[4]) read-only for new rows.

private void OnRowEditStarting(object sender, RowEditStartingEventArgs e) {
if(Equals(e.RowHandle, DataControlBase.NewItemRowHandle)) {
e.CellEditors[0].Value = grid.VisibleRowCount + 1;
e.CellEditors[4].ReadOnly = true;
} else {
e.CellEditors[0].ReadOnly = true;
e.CellEditors[4].ReadOnly = false;
}
}
Execute Actions After Edit Form is Opened
You can specify custom logic that is executed when a user edits a row. To do so, handle the following events:
If you want to maintain a clean MVVM pattern and process the edit operation in a View Model, create a command and bind it to one of the properties below:
Execute Actions After Edit Form is Closed
You can specify custom logic that is executed after a user has closed the Edit Form. Handle the following events to do this:
If you want to maintain a clean MVVM pattern and process the edit operation in a View Model, create a command and bind it to one of the properties below:
The following example uses the RowEditStarted and RowEditFinished events to pause data updates in the Edit Form:
Process Editor Value Changes
Handle the following events to instantly respond to cell value changes within an Edit Form editor:
If you want to maintain a clean MVVM pattern and process cell value edits in a View Model, create a command and bind it to one of the properties below:
The following code sample makes the Price editor read-only depending on the CanEdit value and assigns the result of Price and Amount multiplication to the PositionValue editor.
void OnEditFormCellValueChanging(object sender, CellValueChangedEventArgs e) {
// ...
if(e.Cell.Property == nameof(DataItem.CanEdit)) {
var priceData = editFormArgs.CellEditors.FirstOrDefault(x => x.FieldName == nameof(DataItem.Price));
priceData.ReadOnly = !bool.Parse(e.Cell.Value.ToString());
return;
}
if(e.Cell.Property == nameof(DataItem.Price)) {
var positionValueData = editFormArgs.CellEditors.First(d => d.FieldName == nameof(DataItem.PositionValue));
var amountData = editFormArgs.CellEditors.First(d => d.FieldName == nameof(DataItem.Amount));
int price = 0;
int.TryParse((string)e.Value, out price);
positionValueData.Value = (int)amountData.Value * price;
}
}
Limitations
You cannot use the following events to process edit operations in the Edit Form:
- GridViewBase.ShowingEditor / TreeListView.ShowingEditor
- GridViewBase.ShownEditor / TreeListView.ShownEditor
- GridViewBase.HiddenEditor / TreeListView.HiddenEditor
- GridViewBase.RowCanceled / TreeListView.NodeCanceled
- GridViewBase.CellValueChanged / TreeListView.CellValueChanged
The Edit Form is available in optimized mode only.
Edit Data in Server Mode and Instant Feedback Sources
Server Mode and Instant Feedback sources do not support edit operations out-of-the-box. You need to use a DialogEditFormBehavior that allows users to invoke the Edit Form where they can modify row values.