Conditional Formats
- 6 minutes to read
Conditional formats (conditional formatting rules) allow you to apply specified formatting only when certain conditions are met.

The image above shows the grid column whose Profit cells are green if their values are greater than 10M, i.e. the conditional format with the following settings is applied:
- Format - Green Fill with Dark Green Text
- Condition - Profit values are greater than 10M
Conditional Formats Overview
The table below shows the following FormatConditionBase class descendants that represent the conditional formats.
Class | Conditional Formats |
|---|---|
The Value Based rules format cells comparing cell values with static values. The Date Occurring rules highlight date-time values that fall into a specified interval. The Custom Condition uses a custom expression to apply conditional formatting. | |
The Unique-Duplicate rules format cells whose values are unique or duplicate. | |
The Top-Bottom rules highlight a specific number of topmost/bottommost values. The Average rules format cells whose values are above or below an average value. | |
The Data Update rules visualize changing values in real time. | |
The Icon Sets rules use sets of icons to format different ranges of values. | |
The Color Scales rules use sets of colors to format different ranges of values. | |
The Data Bars rules visualize values using bars. |
Create Conditional Formats
Refer to the Creating Conditional Formatting Rules topic to learn how to create conditional formats.
Bind to a Collection of Conditional Formats
The grid’s view supports binding to a collection of objects containing conditional format settings. This collection of objects can be described in Model or ViewModel.
Specify the TableView.FormatConditionsSource (or TreeListView.FormatConditionsSource) property to assign the source from which the grid generates conditional formats. See the Binding to a Collection of Conditional Formatting Rules topic to learn more.
Specify Formats
Create Custom Formats
Create the required format class instance, specify its settings, and assign the resulting object to the conditional format’s Format property. The table below lists conditional formats with corresponding format classes.
| Conditional Format | Format Class | Format Property |
|---|---|---|
| Basic conditional formats | Format | ExpressionConditionBase.Format |
| Data Update | Format | DataUpdateFormatCondition.Format |
| Icon Sets | IconSetFormat | IconSetFormatCondition.Format |
| Color Scales | ColorScaleFormat | ColorScaleFormatCondition.Format |
| Data Bars | DataBarFormat | DataBarFormatCondition.Format |
The following code sample illustrates how to create a conditional formatting rule with a custom format in markup.
<dxg:TableView.FormatConditions>
<dxg:TopBottomRuleFormatCondition Rule="TopItems" Threshold="20" FieldName="Profit">
<dx:Format Background="Purple"/>
</dxg:TopBottomRuleFormatCondition>
</dxg:TableView.FormatConditions>
The code sample below illustrates how to define the same conditional formatting rule in code-behind.
var profitFormatCondition = new TopBottomRuleFormatCondition() {
Rule = TopBottomRule.TopItems,
Threshold = 20,
FieldName = "Profit",
Format = new Format() {
Background = Brushes.Purple
}
};
view.FormatConditions.Add(profitFormatCondition);
Use Predefined Formats
Specify the conditional format’s FormatConditionBase.PredefinedFormatName property.
The table below presents the collections that store predefined formats.
| Conditional Format | Predefined Formats Collection |
|---|---|
| Basic conditional formats | TableView.PredefinedFormats (TreeListView.PredefinedFormats) |
| Data Update | TableView.PredefinedFormats (TreeListView.PredefinedFormats) |
| Icon Sets | TableView.PredefinedIconSetFormats (TreeListView.PredefinedIconSetFormats) |
| Color Scales | TableView.PredefinedColorScaleFormats (TreeListView.PredefinedColorScaleFormats) |
| Data Bars | TableView.PredefinedDataBarFormats (TreeListView.PredefinedDataBarFormats) |
You cannot modify a predefined format collection. To define a new predefined format, create a new predefined format collection.
The following code sample illustrates how to create a collection of predefined formats in markup.
<dxg:TableView AllowConditionalFormattingMenu="True">
<dxg:TableView.PredefinedFormats>
<dx:FormatInfoCollection>
<dx:FormatInfo FormatName="PurpleFill" DisplayName="Purple Fill">
<dx:FormatInfo.Format>
<dxg:Format Background="Purple"/>
</dx:FormatInfo.Format>
</dx:FormatInfo>
</dx:FormatInfoCollection>
</dxg:TableView.PredefinedFormats>
<!---->
</dxg:TableView>
The code sample below illustrates how to create a collection of predefined formats in code-behind.
FormatInfoCollection predefinedFormats = new FormatInfoCollection();
foreach (FormatInfo formatInfo in view.PredefinedFormats) {
predefinedFormats.Add(formatInfo);
}
predefinedFormats.Add(new FormatInfo() {
FormatName = "PurpleFill",
DisplayName = "Purple Fill",
Format = new Format() {
Background = Brushes.Purple
}
});
view.PredefinedFormats = predefinedFormats;
Specify Conditions
Use Rules
Choose the required conditional format (see the table in the Conditional Formats Overview section). Depending on the chosen conditional format, specify a rule for the conditional format, if necessary.
The following code sample illustrates how to define a conditional format with rule in markup.
<dxg:TableView.FormatConditions>
<dxg:FormatCondition ValueRule="Greater" Value1="10000000" FieldName="Profit" PredefinedFormatName="LightRedFillWithDarkRedText" />
</dxg:TableView.FormatConditions>
The code sample below illustrates how to define the same conditional format in code-behind.
var profitFormatCondition = new FormatCondition() {
ValueRule = ConditionRule.Greater,
Value1 = 10000000,
FieldName = "Profit",
PredefinedFormatName = "LightRedFillWithDarkRedText"
};
view.FormatConditions.Add(profitFormatCondition);
Create Custom Expressions
Specify the conditional format’s FormatConditionBase.Expression property. Refer to the Formatting Values Using Custom Conditions topic to learn more.
The following code sample illustrates how to define a conditional format with an expression in markup.
<dxg:TableView.FormatConditions>
<dxg:FormatCondition Expression="Contains([Symbol], 'AT')" FieldName="Symbol" PredefinedFormatName="LightRedFillWithDarkRedText" />
</dxg:TableView.FormatConditions>
The code sample below illustrates how to define the same conditional format in code-behind.
var symbolFormatCondition = new FormatCondition() {
Expression = "Contains([Symbol], 'AT')",
FieldName = "Symbol",
PredefinedFormatName = "LightRedFillWithDarkRedText"
};
view.FormatConditions.Add(symbolFormatCondition);
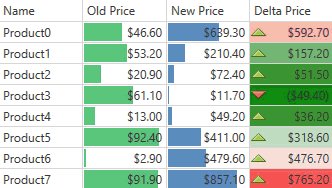
Transition Animation
The GridControl allows applying conditional formatting with an animation effect.

You can enable animation effects as follows:
- Set the ExpressionConditionBase.AnimateTransition (or IndicatorFormatConditionBase.AnimateTransition) property to true. This approach has a higher priority.
- Set the TableView.AnimateConditionalFormattingTransition (or TreeListView.AnimateConditionalFormattingTransition) property to true to enable animation effects for all conditional formats within the current grid’s view.
To define specific animation effects for a conditional format, create the ConditionalFormattingAnimationSettings class instance with the required settings and assign the resulting object to the conditional format’s ExpressionConditionBase.AnimationSettings (or IndicatorFormatConditionBase.AnimationSettings) property.
The following code sample illustrates how to define specific animation effects for a conditional format in markup.
<dxg:TableView.FormatConditions>
<dxg:DataBarFormatCondition FieldName="OldPrice" PredefinedFormatName="GreenSolidDataBar">
<dxg:DataBarFormatCondition.AnimationSettings>
<dx:ConditionalFormattingAnimationSettings Duration="0:0:6" EasingMode="EaseOut"/>
</dxg:DataBarFormatCondition.AnimationSettings>
</dxg:DataBarFormatCondition>
</dxg:TableView.FormatConditions>
The code sample below illustrates how to define the same animation effects for a conditional format in code-behind.
var oldPriceFormatCondition = new DataBarFormatCondition() {
FieldName = "OldPrice",
PredefinedFormatName = "GreenSolidDataBar",
AnimationSettings = new ConditionalFormattingAnimationSettings() {
Duration = new Duration(new TimeSpan(0, 0, 6)),
EasingMode = AnimationEasingMode.EaseOut
}
};
view.FormatConditions.Add(oldPriceFormatCondition);
To define the duration of animation effect transition for all conditional formats within the current grid’s view, specify the TableView.ConditionalFormattingTransitionDuration (TreeListView.ConditionalFormattingTransitionDuration) property.
Tip
The Data Update conditional format has specific animation settings. Refer to Data Update Animation section of the Formatting Changing Values topic to learn how specify animation for changing values.
Filter by Conditional Formatting Rules
The GridControl allows you to specify conditional formatting rules and apply filters based on these rules:

Tip