Formatting Values Using Color Scales
- 3 minutes to read
The Color Scales conditional format allows you to use predefined or custom color sets to format different ranges of values.
The image below shows a grid column whose Profit cells are colored according to their values.

This topic consists of the following sections:
- Adding Rules in Code
- Adding Rules Using Conditional Formatting Menu
- Adding Rules Using Conditional Formatting Rules Manager
Adding Rules in Code
Create the ColorScaleFormatCondition class instance and specify the following settings to create a conditional format in code:
- Use the FormatConditionBase.FieldName property to specify the column’s field name to which the conditional format should apply.
- Formatting cells/rows are based on single column values by default. Use the FormatConditionBase.Expression property to specify a complex custom expression that returns a value based on several parameters (for example, several columns in a row).
Specify the target cells’ formatting:
- Use the FormatConditionBase.PredefinedFormatName property to specify the predefined format, or
- Set the custom format using the ColorScaleFormatCondition.Format property.
- Set a selective expression using the IndicatorFormatConditionBase.SelectiveExpression property if it is necessary to select data records to which the rule should apply.
- Add the resulting ColorScaleFormatCondition instance to the TableView.FormatConditions (or TreeListView.FormatConditions) collection.
The following code sample illustrates how to define a conditional format in markup:
<dxg:TableView.FormatConditions>
<dxg:ColorScaleFormatCondition FieldName="Profit" PredefinedFormatName="RedWhiteBlueColorScale"/>
</dxg:TableView.FormatConditions>
The code sample below illustrates how to define the same conditional format in code-behind:
var profitFormatCondition = new ColorScaleFormatCondition() {
FieldName = "Profit",
PredefinedFormatName = "RedWhiteBlueColorScale"
};
view.FormatConditions.Add(profitFormatCondition);
Adding Rules Using Conditional Formatting Menu
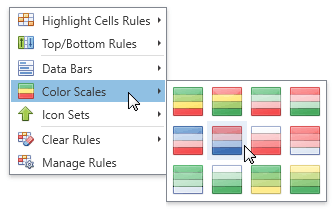
- Select the Color Scales item in the Conditional Formatting Menu.
- Choose the required color set in the invoked sub menu. The conditional formatting menu allows you to use only predefined Color Scales formats stored within the TableView.PredefinedColorScaleFormats (or TreeListView.PredefinedColorScaleFormats) collection.

Adding Rules Using Conditional Formatting Rules Manager
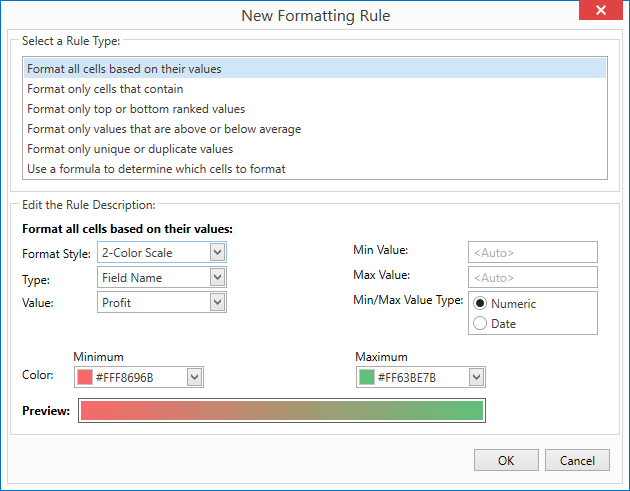
- Click the New Rule… in the Conditional Formatting Rules Manager.
- Select the Format all cells based on their values rule in the invoked New Formatting Rule dialog.
- Select the 2-Color Scale or 3-Color Scale format style.
Specify the Type and Value fields. These options determine the conditional values on which formatting of cells/rows is based.
- To format cells/rows based on single column values, choose the Filed Name value in the Type field, and choose the required column field name in the Value field.
- To specify a complex custom expression that returns a value based on several parameters (for example, several columns in a row), choose the Expression value in the Type field, and determine the required expression in the Value field using the Custom Condition Editor.
- Specify the Min Value and Max Value fields to determine the range of values used in formatting. These fields are optional. The range is calculated automatically based on maximum and minimum values from cell values by default.
- Specify the Color fields to define the visual appearance of the applied rule.

See Also