BandedGridView Class
Displays data in a tabular form and organizes columns into bands.
Namespace: DevExpress.XtraGrid.Views.BandedGrid
Assembly: DevExpress.XtraGrid.v24.2.dll
NuGet Packages: DevExpress.Win.Grid, DevExpress.Win.Navigation
#Declaration
#Related API Members
The following members return BandedGridView objects:
#Remarks
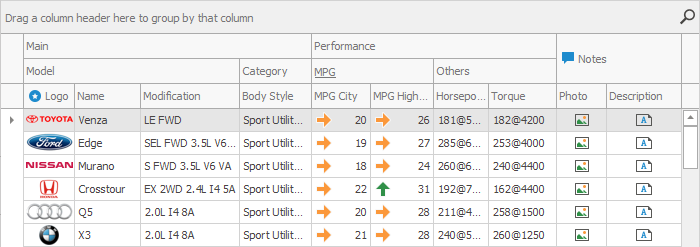
Banded Grid View displays data in a tabular form and organizes columns into bands. End-users can drag band headers to rearrange bands or to hide them.

Demos:
Bands can be arranged into a tree. The BandedGridView.Bands property specifies the root band collection. Each band holds its child bands in the GridBand.Children collection. To add columns to a band, use the GridBand.Columns property.
Refer to the Banded Grid Views topic for additional information.
#Example
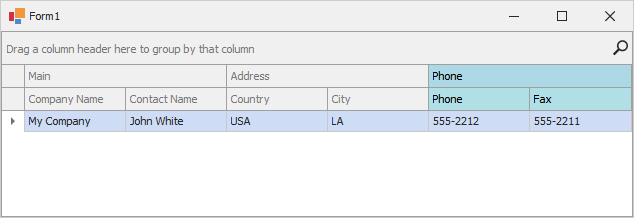
This example shows how to create a GridControl, while presenting its underlying data using a banded grid format (BandedGridView). The example creates three bands (Main, Address and Phone), adds columns to the bands and customizes the background color for the third band and its columns.

using System;
using System.Collections.Generic;
using System.Windows.Forms;
using DevExpress.XtraEditors;
using DevExpress.XtraGrid;
using DevExpress.XtraGrid.Views.BandedGrid;
namespace DXApplication {
public partial class Form1 : XtraForm {
public Form1() {
InitializeComponent();
this.Load += Form1_Load;
}
private void Form1_Load(object sender, EventArgs e) {
GridControl gridControl1 = new GridControl() { Parent = this, Dock = DockStyle.Fill };
BandedGridView bandedGridView1 = new BandedGridView(gridControl1);
GridBand gridBandMain = new GridBand() { Caption = "Main", VisibleIndex = 0 };
GridBand gridBandAddress = new GridBand() { Caption = "Address", VisibleIndex = 1 };
GridBand gridBandPhone = new GridBand() { Caption = "Phone", VisibleIndex = 2 };
BandedGridColumn colCity = new BandedGridColumn() { FieldName = "City", Visible = true };
BandedGridColumn colCompanyName = new BandedGridColumn() { FieldName = "CompanyName", Visible = true };
BandedGridColumn colContactName = new BandedGridColumn() { FieldName = "ContactName", Visible = true };
BandedGridColumn colCountry = new BandedGridColumn() { FieldName = "Country", Visible = true };
BandedGridColumn colPhone = new BandedGridColumn() { FieldName = "Phone", Visible = true };
BandedGridColumn colFax = new BandedGridColumn() { FieldName = "Fax", Visible = true };
gridControl1.DataSource = new List<DataRecord>() {
new DataRecord(){ City = "LA", CompanyName = "My Company", ContactName = "John White",
Country = "USA", Fax = "555-2211", Phone = "555-2212" }
};
gridControl1.ViewCollection.Add(bandedGridView1);
gridControl1.MainView = bandedGridView1;
bandedGridView1.Bands.AddRange(new GridBand[] { gridBandMain, gridBandAddress, gridBandPhone });
bandedGridView1.Columns.AddRange(new BandedGridColumn[] { colCompanyName, colContactName, colCity, colCountry, colPhone, colFax });
colPhone.AppearanceCell.BackColor = System.Drawing.Color.PowderBlue;
colPhone.AppearanceCell.Options.UseBackColor = true;
colPhone.AppearanceHeader.BackColor = System.Drawing.Color.PowderBlue;
colPhone.AppearanceHeader.Options.UseBackColor = true;
colFax.AppearanceCell.BackColor = System.Drawing.Color.PowderBlue;
colFax.AppearanceCell.Options.UseBackColor = true;
colFax.AppearanceHeader.BackColor = System.Drawing.Color.PowderBlue;
colFax.AppearanceHeader.Options.UseBackColor = true;
gridBandMain.Columns.Add(colCompanyName);
gridBandMain.Columns.Add(colContactName);
gridBandAddress.Columns.Add(colCountry);
gridBandAddress.Columns.Add(colCity);
gridBandPhone.AppearanceHeader.BackColor = System.Drawing.Color.LightBlue;
gridBandPhone.AppearanceHeader.Options.UseBackColor = true;
gridBandPhone.Columns.Add(colPhone);
gridBandPhone.Columns.Add(colFax);
bandedGridView1.OptionsCustomization.AllowChangeColumnParent = false;
}
}
public class DataRecord {
public string CompanyName{ get; set; }
public string ContactName { get; set; }
public string City { get; set; }
public string Country { get; set; }
public string Phone { get; set; }
public string Fax { get; set; }
}
}