ColumnView.ShowFilterPopupCheckedListBox Event
Allows you to customize checked filter dropdown lists before they are displayed.
Namespace: DevExpress.XtraGrid.Views.Base
Assembly: DevExpress.XtraGrid.v25.2.dll
NuGet Packages: DevExpress.Win.Grid, DevExpress.Win.Navigation
Declaration
[DXCategory("Behavior")]
public event FilterPopupCheckedListBoxEventHandler ShowFilterPopupCheckedListBoxEvent Data
The ShowFilterPopupCheckedListBox event's data class is FilterPopupCheckedListBoxEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| CheckedComboBox | Gets an object that contains settings of the checked filter dropdown list. |
| Column | Gets the grid column being processed. Inherited from FilterPopupEventArgs. |
Remarks
If the OptionsColumnFilter.FilterPopupMode property is set to CheckedList, the column’s filter dropdown is displayed as a checked list. In this mode, you can handle the ShowFilterPopupCheckedListBox event to customize the dropdown (for instance, disable or hide particlar items). This event fires each time the filter dropdown is about to be displayed.
The CheckedComboBox parameter provides the settings of the filter dropdown list that is to be invoked. It provides access to the item collection via the Items property. A typical task is to customize the list’s settings, and hide or disable particular check items. Adding custom items is not supported. Check items in the Items collection are represented by CheckedListBoxItem objects. The CheckedListBoxItem.Value property refers to a FilterItem class object, which is a wrapper for the item’s value. To access the check item’s actual value, read the FilterItem.Value property.
The “(Select All)” item is not present in the CheckedComboBox.Items collection. To hide the “(Select All)” item, set the CheckedComboBox.SelectAllItemVisible property to false.
Note
If you handle events from the list below, Data Grid switches from Excel-style filters to classic filter menus. In this case, set the GridColumn.OptionsFilter.FilterPopupMode property to Excel to use Excel-style filters.
ColumnView.ShowFilterPopupCheckedListBox- ColumnView.ShowFilterPopupDate
- ColumnView.ShowFilterPopupListBox
Example
The following example shows how to customize the checked filter dropdown list via the ColumnView.ShowFilterPopupCheckedListBox event.
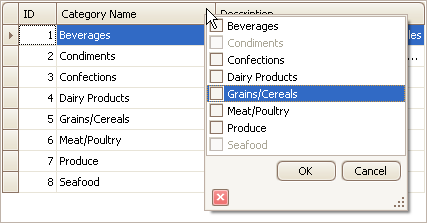
In the example, the filter dropdown is represented as a checked list for a Category Name column. In the ShowFilterPopupCheckedListBox event, the list’s “(Select All)” item is hidden, and two check items (“Seafood” and “Condiments”) are disabled. The result is shown in the image below:

using DevExpress.XtraGrid.Views.Grid;
using DevExpress.XtraEditors.Controls;
// Enable the checked filter dropdown style for the Category Name column.
colCategoryName.OptionsFilter.FilterPopupMode =
DevExpress.XtraGrid.Columns.FilterPopupMode.CheckedList;
// Subscribe to the ShowFilterPopupCheckedListBox event.
gridView1.ShowFilterPopupCheckedListBox +=
new FilterPopupCheckedListBoxEventHandler(gridView1_ShowFilterPopupCheckedListBox);
void gridView1_ShowFilterPopupCheckedListBox(object sender,
DevExpress.XtraGrid.Views.Grid.FilterPopupCheckedListBoxEventArgs e) {
if(e.Column.FieldName != "CategoryName") return;
// Hide the "Select All" item.
e.CheckedComboBox.SelectAllItemVisible = false;
// Locate and disable checked items that contain specific values.
for(int i =0; i< e.CheckedComboBox.Items.Count; i++) {
CheckedListBoxItem item = e.CheckedComboBox.Items[i];
string itemValue = (string)(item.Value as FilterItem).Value;
if (itemValue == "Seafood" || itemValue == "Condiments") {
e.CheckedComboBox.Items[i].Enabled = false;
}
}
}