ColumnView.ShowingEditor Event
Occurs when a cell editor is about to open, and allows you to cancel the action.
Namespace: DevExpress.XtraGrid.Views.Base
Assembly: DevExpress.XtraGrid.v25.2.dll
NuGet Packages: DevExpress.Win.Grid, DevExpress.Win.Navigation
Declaration
Event Data
The ShowingEditor event's data class is CancelEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Cancel | Gets or sets a value indicating whether the event should be canceled. |
Remarks
Handle the ShowingEditor event to prevent a user from editing specific cell values based on a condition. Set the e.Cancel event parameter to true to prevent the editor from being shown. To identify the focused cell, use the view’s FocusedRowHandle and FocusedColumn properties.
To perform specific actions after the editor is shown, handle the ShownEditor event.
Read the following topic for additional information and examples: Disable Cells and Rows Based on a Condition.
Note
The ShowingEditor event does not fire for cells in the Auto Filter Row .
Example – Disable Cells in ‘ID’ Column in Even Rows
The following example suppresses cell editor activation for cells in the “ID” column that belong to even rows:
gridView.ShowingEditor += (s, e) => {
e.Cancel = gridView.FocusedColumn.FieldName == "ID" && gridView.FocusedRowHandle % 2 == 0;
};
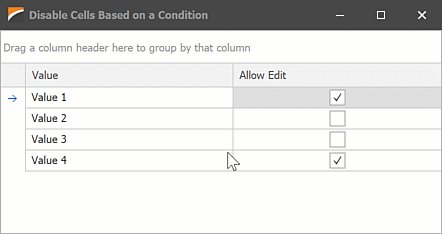
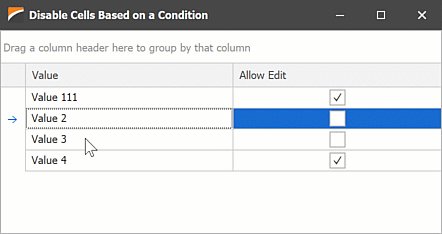
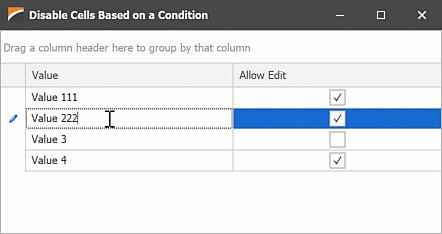
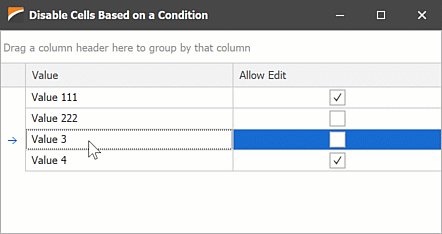
Example – Disable Cells Based on Values in Other Cells
The following example disables cells in the “Value” column based on values in the “Allow Edit” column:

using DevExpress.XtraGrid.Views.Grid;
using System.ComponentModel;
namespace DXApplication
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
gridControl1.DataSource = new BindingList<DataItem>() {
new DataItem(){ Value = "Value 1", AllowEdit = true },
new DataItem(){ Value = "Value 2", AllowEdit = false },
new DataItem(){ Value = "Value 3", AllowEdit = false },
new DataItem(){ Value = "Value 4", AllowEdit = true },
};
gridView1.ShowingEditor += GridView1_ShowingEditor;
}
void GridView1_ShowingEditor(object sender, CancelEventArgs e)
{
GridView view = (GridView)sender;
if (view.FocusedColumn.FieldName == "Value")
e.Cancel = !(bool)view.GetFocusedRowCellValue("AllowEdit");
}
}
public class DataItem
{
public string Value { get; set; }
public bool AllowEdit { get; set; }
}
}
Example – Make Specific Cells Read Only Based on Values in Other Cells
The following example handles the CustomRowCellEdit event to assign the readonlyTextEdit to cells in the “Value” column based on values in the “Allow Edit” column:
using DevExpress.XtraEditors.Repository;
using DevExpress.XtraGrid.Views.Grid;
using System.ComponentModel;
namespace DXApplication6
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
RepositoryItemTextEdit readonlyTextEdit;
public Form1()
{
InitializeComponent();
gridControl1.DataSource = new BindingList<DataItem>() {
new DataItem(){ Value = "Value 1", AllowEdit = true },
new DataItem(){ Value = "Value 2", AllowEdit = false },
new DataItem(){ Value = "Value 3", AllowEdit = false },
new DataItem(){ Value = "Value 4", AllowEdit = true },
};
readonlyTextEdit = new RepositoryItemTextEdit() { ReadOnly = true };
gridControl1.RepositoryItems.Add(readonlyTextEdit);
gridView1.CustomRowCellEdit += GridView1_CustomRowCellEdit;
}
void GridView1_CustomRowCellEdit(object sender, CustomRowCellEditEventArgs e)
{
GridView view = (GridView)sender;
if (e.Column.FieldName == "Value")
if (!(bool)view.GetRowCellValue(e.RowHandle, "AllowEdit"))
e.RepositoryItem = readonlyTextEdit;
}
}
public class DataItem
{
public string Value { get; set; }
public bool AllowEdit { get; set; }
}
}
Tip
To disable all cells in the View, use the View’s OptionsBehavior.Editable property.
Turn off the column’s OptionsColumn.AllowEdit option to disable its cells.
Online Video – Prevent Editing in Specific Cells
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the ShowingEditor event.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.