AccordionControl Class
An advanced hierarchical navigation menu.
Namespace: DevExpress.XtraBars.Navigation
Assembly: DevExpress.XtraBars.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
Related API Members
The following members return AccordionControl objects:
Remarks
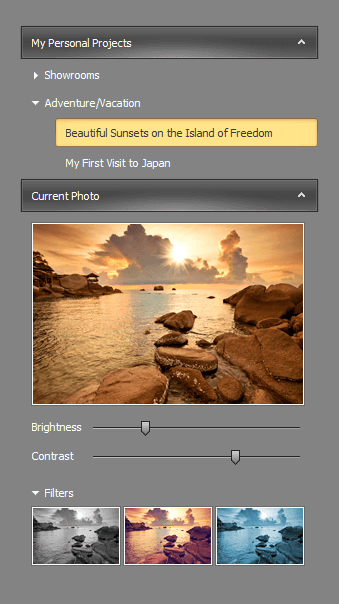
Accordion Control is a side navigation control that can be used as a replacement for the NavBarControl.

Features include:
- Unlimited number of hierarchy levels (AccordionControl.Elements, AccordionControlElement.Elements)
- Items and groups can display images and text in their headers (AccordionControlElementBase.Image, AccordionControlElementBase.ImageIndex, AccordionControlElementBase.Text)
- Items can display custom controls in an expandable area below their headers (AccordionControlElementBase.ContentContainer)
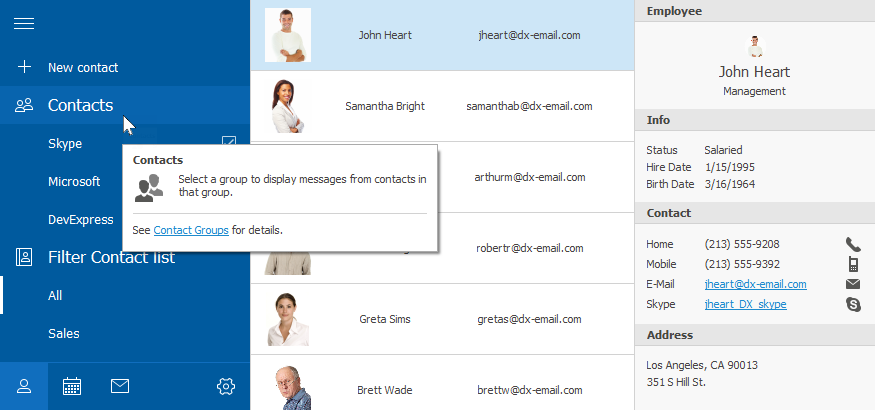
- The Hamburger Menu paint style. (AccordionControl.ViewType, AccordionOptionsHamburgerMenu.DisplayMode)
- Load items’ content dynamically (AccordionControl.HasContentContainer, AccordionControl.GetContentContainer)
- One or multiple elements can be expanded simultaneously (AccordionControl.ExpandElementMode)
- Context buttons in item and group headers (AccordionControl.ItemContextButtons, AccordionControl.GroupContextButtons and AccordionControl.ContextButtonCustomize)
- Custom controls in item headers (AccordionControlElementBase.HeaderControl)
- Item selection feature (AccordionControl.AllowItemSelection) - Allows you to highlight a clicked item.
- Item and group expanding/collapsing animation (AccordionControl.AnimationType)
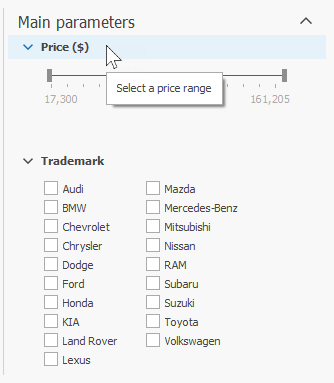
- The built-in search box (AccordionControl.ShowFilterControl) - Allows you to filter items based on the search text.
- Support for an external search box (SearchControl).
Customize Appearance Settings
You can use the control’s properties (for example, AccordionControl.Appearance, AccordionControlElement.Appearance, and AccordionControlElement.HeaderTemplate) and events (for example, AccordionControl.CustomDrawElement) to customize the contents, layout, and appearance settings of the control’s elements.
Use HTML-CSS Templates to Render UI Elements
AccordionControl allows you to use your knowledge of HTML and CSS markup to render the control’s UI elements. A template’s HTML markup specifies an element’s contents, while the template’s CSS code specifies style, display, and layout settings applied to the element.

AccordionControl exposes a set of properties (accessible from the AccordionControl.HtmlTemplates object) to specify HTML-CSS templates to render the control’s elements:
- AccordionControlHtmlTemplates.Item — Specifies the default HTML-CSS template used to render items.
- AccordionControlHtmlTemplates.ItemContent — Specifies the HTML-CSS template used to render an item’s client area.
- AccordionControlHtmlTemplates.Group — Specifies the default HTML-CSS template used to render a group’s header.
- AccordionControlHtmlTemplates.GroupContent — Specifies the HTML-CSS template used to render a group’s client area (the group’s background that hosts the group’s children).
- AccordionControlHtmlTemplates.FooterElement — Specifies the default HTML-CSS template used to render elements when they are displayed within the control’s footer.
- AccordionControlHtmlTemplates.FooterOverflowButton — Specifies the HTML-CSS template used to render the Overflow button in the control’s footer.
- AccordionControlHtmlTemplates.FooterPanel — Specifies the HTML-CSS template used to render the control’s footer.
- AccordionControlHtmlTemplates.HamburgerHeaderPanel — Specifies the HTML-CSS template used to render the control’s header panel when the Hamburger Menu view style is applied.
- AccordionControlHtmlTemplates.HamburgerMenuButton — Specifies the HTML-CSS template used to render the Menu button in the control’s header when the Hamburger Menu view style is applied.
- AccordionControlHtmlTemplates.MinimizedElement — Specifies the default HTML-CSS template used to render AccordionControl elements when the control is minimized.
- AccordionControlHtmlTemplates.MinimizedGroupPopup — Specifies the HTML-CSS template used to render a group’s popup window (which is displayed on a group click when the control is in the minimized state).
- AccordionControlHtmlTemplates.Separator — Specifies the HTML-CSS template used to render element separators.
Display Element’s Text, Images, and Custom Data
When you specify templates for AccordionControl elements, you can use the data binding syntax (${PropertyName}) to display text, images, and custom values (AccordionControlElementBase.Tag) of these elements.
${Text} — Inserts an element’s text (AccordionControlElementBase.Text).
${Image} — Inserts an element’s image specified in the AccordionControlElementBase.ImageOptions object. Use the img tag to insert an image, for example, as follows: <img src="${Image}".
For example, the following HTML markup defines a div container that displays an element’s image followed by its text:
<div class="item">
<div class="item_layout">
<img class="item_image" src="${Image}">
<div class="item_text">${Text}</div>
</div>
</div>
You can also use the ${MyField1} syntax to mark an element as bound to a custom data source. The actual data for this element is set in the QueryHtmlElementData event handler.
<div class="acc_item">${MyField1}</div>
private void OnQueryHtmlElementData(object sender, QueryAccordionHtmlElementDataEventArgs e) {
if (e.FieldName == "MyField1") {
e.Value = "CustomData";
}
}
For more information, refer to the Accordion Control article.
Tooltips
You can display regular and super tooltips for items in an AccordionControl. If the control’s ShowToolTips option is enabled, a tooltip is shown when the mouse pointer hovers an item.
Use an item’s Hint property to specify regular tooltip content.

To assign a super tooltip to an item, use the SuperTip property. Enable the AllowHtmlText property to use HTML tags in the super tooltip.

Set the ToolTipController.ToolTipType property to SuperTip to replace regular tooltips with super tooltips. The controller automatically converts regular tooltips to super tooltips. To access this property, you can use the DefaultToolTipController component or a custom controller assigned to the control’s ToolTipController property. See the following topic for more information: Hints and Tooltips.
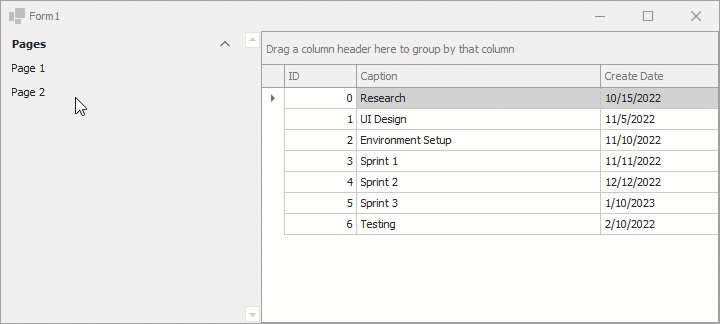
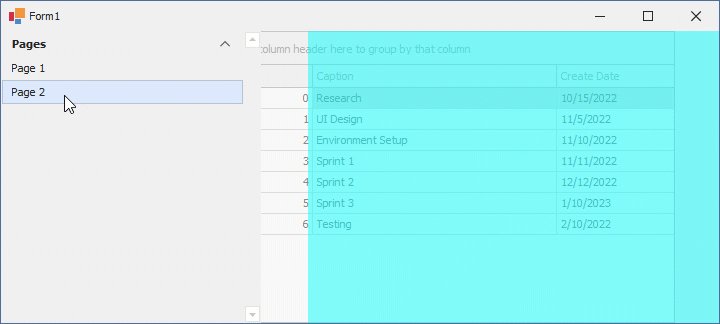
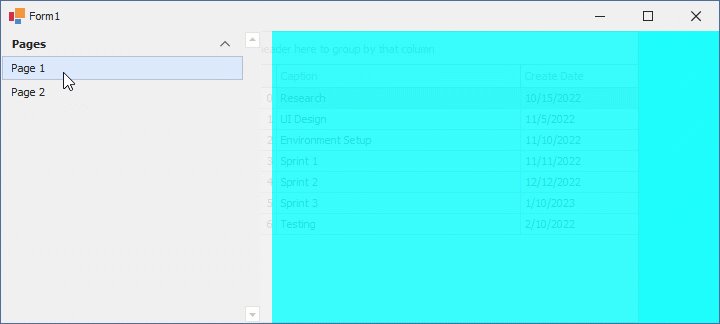
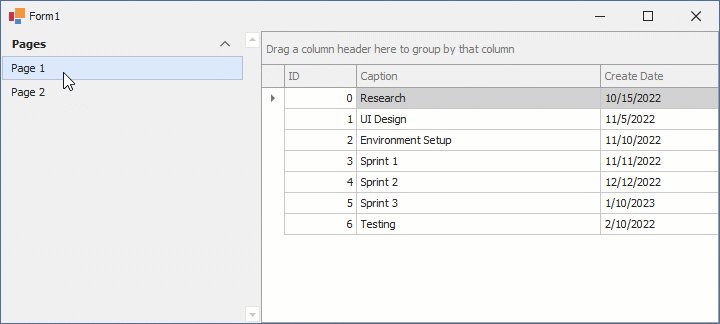
Example - How to Create Side Navigation
This example demonstrates how to use WinForms Accordion and Navigation Frame controls to implement a side navigation.

using System;
using System.Drawing;
using System.Windows.Forms;
using System.Collections.Generic;
using DevExpress.XtraEditors;
using DevExpress.XtraBars.Navigation;
using DevExpress.XtraGrid;
namespace DXApplication {
public partial class Form1 : XtraForm {
NavigationFrame navFrame;
NavigationPage navPage1, navPage2;
AccordionControl accordion;
public Form1() {
InitializeComponent();
navFrame = new NavigationFrame() {
Dock = DockStyle.Fill,
};
accordion = new AccordionControl(){ Dock = DockStyle.Left};
this.Controls.AddRange(new Control[] { navFrame, accordion });
InitNavigationFramePages(navFrame);
InitAccordion(accordion);
accordion.SendToBack();
}
void InitNavigationFramePages(NavigationFrame frame) {
// Initializes the first navigation page.
navPage1 = new NavigationPage(){ Caption = "Tasks" };
navPage1.Controls.Add(new GridControl() {
Dock = DockStyle.Fill,
DataSource = Task.GetSampleData() });
// Initializes the second navigation page.
navPage2 = new NavigationPage() { Caption = "Empty", BackColor = Color.Aqua };
frame.Pages.AddRange(new NavigationPage[] { navPage1, navPage2 });
}
void InitAccordion(AccordionControl accordion) {
AccordionControlElement group = new AccordionControlElement(ElementStyle.Group) {
Name = "accordionGroup1",
Text = "Pages",
Expanded = true
};
AccordionControlElement item1 = new AccordionControlElement(ElementStyle.Item) {
Name = "accordionItem1",
Text = "Page 1"
};
AccordionControlElement item2 = new AccordionControlElement(ElementStyle.Item) {
Name = "accordionItem2",
Text = "Page 2"
};
item1.Click += new EventHandler(this.accordionElement_Click);
item2.Click += new EventHandler(this.accordionElement_Click);
group.Elements.AddRange(new AccordionControlElement[] { item1, item2 });
accordion.Elements.Add(group);
}
void accordionElement_Click(object sender, EventArgs e) {
AccordionControlElement item = sender as AccordionControlElement;
navFrame.SelectedPage = item.Text == "Page 1" ? navPage1 : navPage2;
}
}
public class Task {
int fID;
public Task(int id) {
fID = id;
CreateDate = DateTime.Today;
}
public int ID {
get {
return fID;
}
}
public string Caption { get; set; }
public DateTime CreateDate { get; set; }
public static List<Task> GetSampleData() {
return new List<Task>() {
new Task(0){Caption = "Research", CreateDate = new DateTime(2022, 10, 15)},
new Task(1){Caption = "UI Design", CreateDate = new DateTime(2022, 11, 5)},
new Task(2){Caption = "Environment Setup", CreateDate = new DateTime(2022, 11, 10)},
new Task(3){Caption = "Sprint 1", CreateDate = new DateTime(2022, 11, 11)},
new Task(4){Caption = "Sprint 2", CreateDate = new DateTime(2022, 12, 12)},
new Task(5){Caption = "Sprint 3", CreateDate = new DateTime(2023, 1, 10)},
new Task(6){Caption = "Testing", CreateDate = new DateTime(2022, 2, 10)}
};
}
}
}
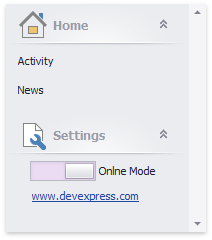
Example - How to Create Accordion in Code
This example demonstrates how to create a sample AccordionControl at runtime.

using DevExpress.XtraBars.Navigation;
using DevExpress.XtraEditors;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Diagnostics;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace AccordionControl_ex {
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
}
AccordionControl acControl;
private void Form1_Load(object sender, EventArgs e) {
acControl = new AccordionControl();
acControl.Dock = DockStyle.Left;
acControl.Parent = this;
acControl.Width = 200;
InitAccordionControl();
}
private void InitAccordionControl() {
acControl.BeginUpdate();
AccordionControlElement acRootGroupHome = new AccordionControlElement();
AccordionControlElement acItemActivity = new AccordionControlElement();
AccordionControlElement acItemNews = new AccordionControlElement();
AccordionControlElement acRootItemSettings = new AccordionControlElement();
acControl.ElementClick += new ElementClickEventHandler(this.accordionControl1_ElementClick);
//
// Root Group 'Home'
//
acRootGroupHome.Elements.AddRange(new AccordionControlElement[] {
acItemActivity,
acItemNews});
acRootGroupHome.Expanded = true;
acRootGroupHome.ImageOptions.ImageUri.Uri = "Home;Office2013";
acRootGroupHome.Name = "acRootGroupHome";
acRootGroupHome.Text = "Home";
//
// Child Item 'Activity'
//
acItemActivity.Name = "acItemActivity";
acItemActivity.Style = ElementStyle.Item;
acItemActivity.Tag = "idActivity";
acItemActivity.Text = "Activity";
//
// Child Item 'News'
//
acItemNews.Name = "acItemNews";
acItemNews.Style = ElementStyle.Item;
acItemNews.Tag = "idNews";
acItemNews.Text = "News";
//
// Root Item 'Settings' with ContentContainer
//
acRootItemSettings.ImageOptions.ImageUri.Uri = "Customization;Office2013";
acRootItemSettings.Name = "acRootItemSettings";
acRootItemSettings.Style = ElementStyle.Item;
acRootItemSettings.Text = "Settings";
//
// itemSettingsControlContainer
//
AccordionContentContainer itemSettingsControlContainer = new AccordionContentContainer();
HyperlinkLabelControl hyperlinkLabelControl1 = new HyperlinkLabelControl();
ToggleSwitch toggleSwitch1 = new ToggleSwitch();
acControl.Controls.Add(itemSettingsControlContainer);
acRootItemSettings.ContentContainer = itemSettingsControlContainer;
itemSettingsControlContainer.Controls.Add(hyperlinkLabelControl1);
itemSettingsControlContainer.Controls.Add(toggleSwitch1);
itemSettingsControlContainer.Appearance.BackColor = System.Drawing.SystemColors.Control;
itemSettingsControlContainer.Appearance.Options.UseBackColor = true;
itemSettingsControlContainer.Height = 60;
//
// hyperlinkLabelControl1
//
hyperlinkLabelControl1.Location = new System.Drawing.Point(26, 33);
hyperlinkLabelControl1.Size = new System.Drawing.Size(107, 13);
hyperlinkLabelControl1.Text = "www.devexpress.com";
hyperlinkLabelControl1.HyperlinkClick += new DevExpress.Utils.HyperlinkClickEventHandler(this.hyperlinkLabelControl1_HyperlinkClick);
//
// toggleSwitch1
//
toggleSwitch1.EditValue = true;
toggleSwitch1.Location = new System.Drawing.Point(24, 3);
toggleSwitch1.Properties.AllowFocused = false;
toggleSwitch1.Properties.AutoWidth = true;
toggleSwitch1.Properties.OffText = "Offline Mode";
toggleSwitch1.Properties.OnText = "Onlne Mode";
toggleSwitch1.Size = new System.Drawing.Size(134, 24);
toggleSwitch1.Toggled += new System.EventHandler(this.toggleSwitch1_Toggled);
acControl.Elements.AddRange(new DevExpress.XtraBars.Navigation.AccordionControlElement[] {
acRootGroupHome,
acRootItemSettings});
acRootItemSettings.Expanded = true;
acControl.EndUpdate();
}
private void accordionControl1_ElementClick(object sender, DevExpress.XtraBars.Navigation.ElementClickEventArgs e) {
if (e.Element.Style == DevExpress.XtraBars.Navigation.ElementStyle.Group) return;
if (e.Element.Tag == null) return;
string itemID = e.Element.Tag.ToString();
if (itemID == "idNews") {
//...
}
listBoxControl1.Items.Add(itemID + " clicked");
}
private void toggleSwitch1_Toggled(object sender, EventArgs e) {
//...
}
private void hyperlinkLabelControl1_HyperlinkClick(object sender, DevExpress.Utils.HyperlinkClickEventArgs e) {
Process.Start(e.Text);
}
}
}