TileNavCategory Class
Represents a navigation element on the root level of the TileNavPane navigation hierarchy.
Namespace: DevExpress.XtraBars.Navigation
Assembly: DevExpress.XtraBars.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
Related API Members
The following members return TileNavCategory objects:
Remarks
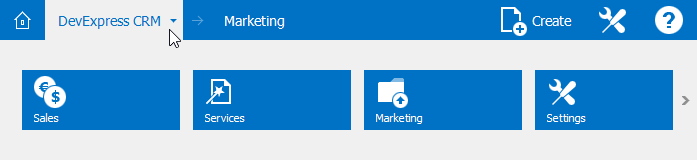
The TileNavPane is a hierarchical control. Each hierarchy level is rendered as a tile bar, in which elements are represented as tiles. The top hierarchy level is a bar displaying categories (TileNavCategory) as tiles. The second hierarchy level is a bar displaying items (TileNavItem) as tiles. And the last hierarchy level is a bar displaying sub-items (TileNavSubItem) as tiles.
To specify the top-level navigation elements, use the TileNavPane.Categories collection. For each category, you can specify child elements using the TileNavCategory.Items collection. Finally, for each item, you can specify sub-items via the TileNavItem.SubItems collection.
By default, a click on the Main Button (see NavButton.IsMain) shows top level navigation elements, i.e., TileNavCategory objects stored in the TileNavPane.Categories collection.

Instead of the three-level hierarchy (categories-items-subitems), you can display a two-level hierarchy (items-subitems) in the TileNavPane. To accomplish this task, add items to the default category (TileNavPane.DefaultCategory) and set the TileNavPane.MainButtonBehavior property to ShowDefaultCategoryItems.
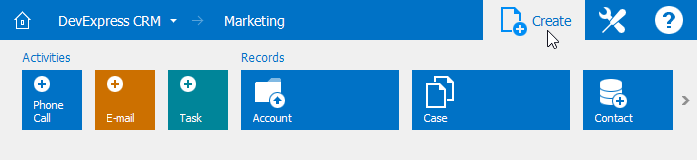
A TileNavCategory can also be rendered as a button directly in the TileNavPane‘s nav bar.
Add TileNavCategory objects to the TileNavPane.Buttons collection to represent these objects as buttons in the nav bar. When an end-user clicks a category button, the category’s drop-down tile bar with tiles (TileNavCategory.Items) is displayed immediately below the nav bar.
The following image shows a TileNavPane, in which the Create button (presented by the TileNavCategory class) is clicked, displaying a dropdown tile bar.