NavigationFrame Class
The flat-styled page container without built-in navigation elements (unlike the TabPane), displaying one page at a time. Supports animation effects when navigating through pages. See Navigation Frame and Tab Pane.
Namespace: DevExpress.XtraBars.Navigation
Assembly: DevExpress.XtraBars.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
Remarks
Navigation frame is a content container that creates a single document interface (SDI). The control possesses the NavigationFrame.Pages collection that stores NavigationPage objects. Each page is a singleton container, capable of displaying any custom content. To populate a page, use its Controls collection.
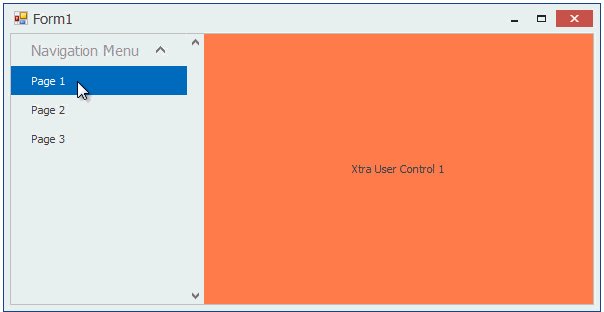
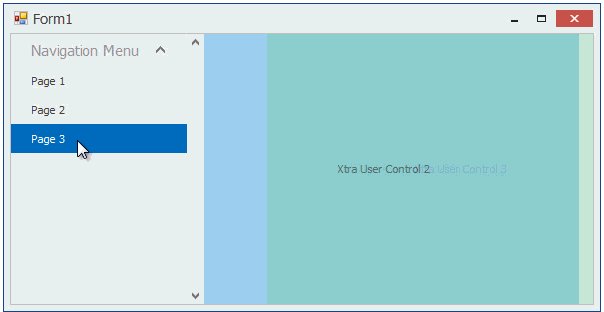
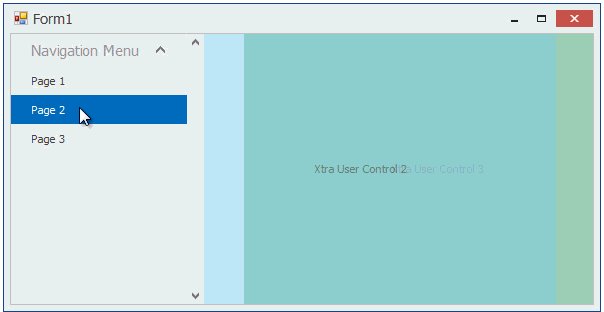
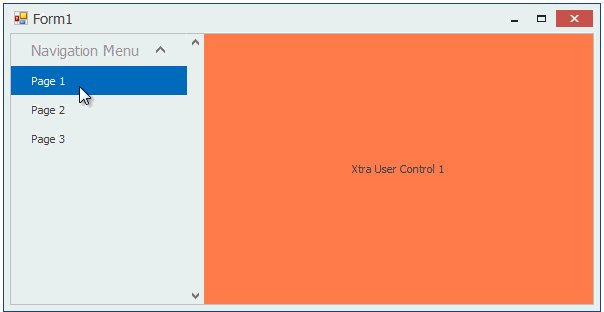
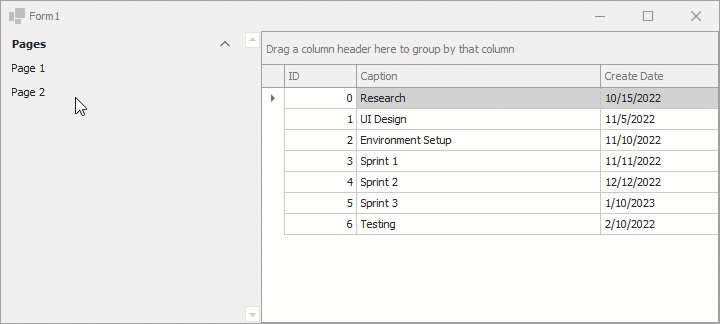
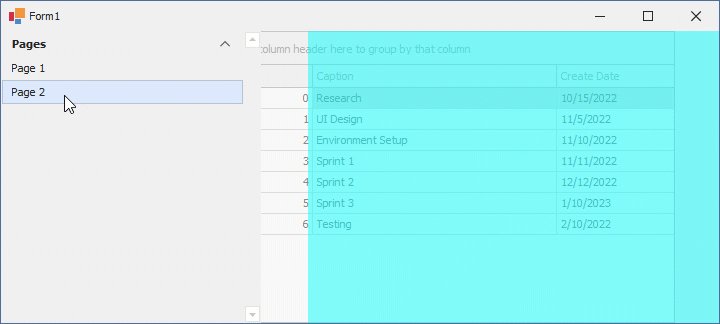
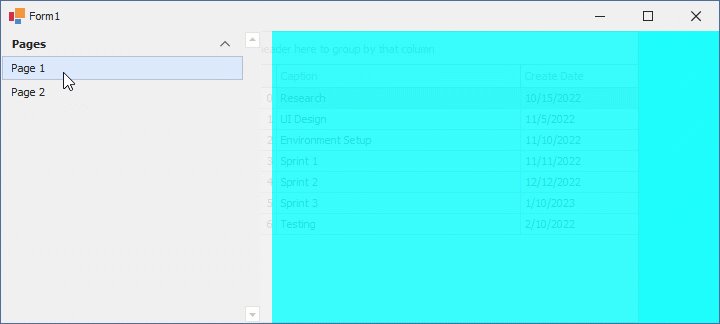
The navigation frame has no built-in visual elements to navigate through pages at runtime - no tab headers, navigation buttons etc. Navigation through pages must be implemented manually by assigning the required page to the frame’s NavigationFrame.SelectedPage property. In the animation below, this property is manually set when different AccordionControl items are clicked (see the example below).

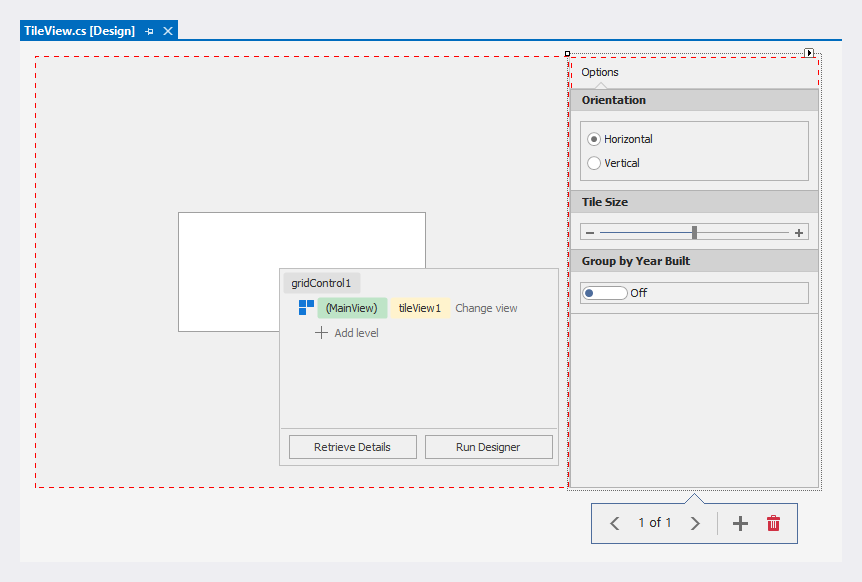
At design time, the frame displays navigation elements that allow you to toggle through currently existing navigation pages, create new ones or remove them (see the figure below). These elements simplify populating pages and cannot be displayed at runtime.

If the NavigationFrame.AllowTransitionAnimation property is enabled, navigating through pages is followed with an animation effect, specified by the NavigationFrame.TransitionType property.
Pager Navigation
The RadioGroup and WindowsUIButtonPanel can be used as a pager for the following controls:
- TileControl
- TileBar
NavigationFrame- ImageSlider

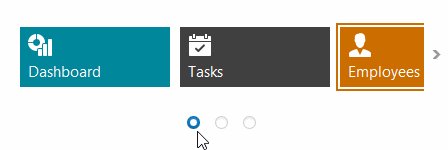
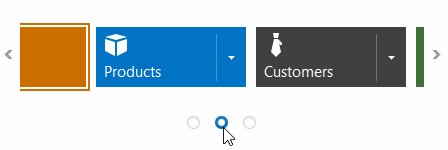
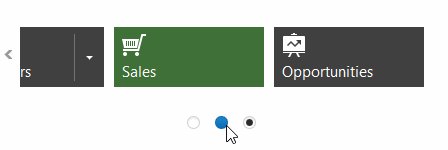
The pager automatically splits the target control’s content into pages, and displays navigation buttons to scroll to corresponding pages. The pager navigation functionality is implemented as a Behavior and can be added to your controls using the BehaviorManager component.
Example - How to Create Side Navigation
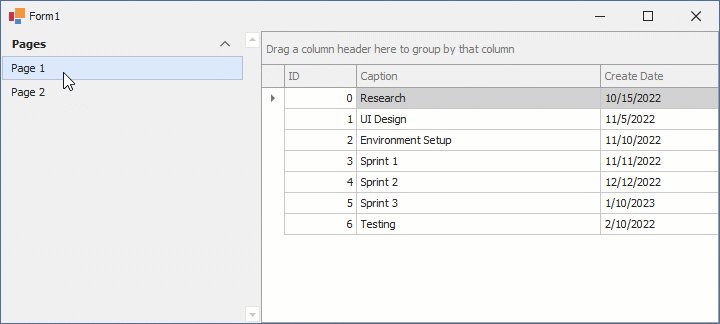
This example demonstrates how to use WinForms Accordion and Navigation Frame controls to implement a side navigation.

using System;
using System.Drawing;
using System.Windows.Forms;
using System.Collections.Generic;
using DevExpress.XtraEditors;
using DevExpress.XtraBars.Navigation;
using DevExpress.XtraGrid;
namespace DXApplication {
public partial class Form1 : XtraForm {
NavigationFrame navFrame;
NavigationPage navPage1, navPage2;
AccordionControl accordion;
public Form1() {
InitializeComponent();
navFrame = new NavigationFrame() {
Dock = DockStyle.Fill,
};
accordion = new AccordionControl(){ Dock = DockStyle.Left};
this.Controls.AddRange(new Control[] { navFrame, accordion });
InitNavigationFramePages(navFrame);
InitAccordion(accordion);
accordion.SendToBack();
}
void InitNavigationFramePages(NavigationFrame frame) {
// Initializes the first navigation page.
navPage1 = new NavigationPage(){ Caption = "Tasks" };
navPage1.Controls.Add(new GridControl() {
Dock = DockStyle.Fill,
DataSource = Task.GetSampleData() });
// Initializes the second navigation page.
navPage2 = new NavigationPage() { Caption = "Empty", BackColor = Color.Aqua };
frame.Pages.AddRange(new NavigationPage[] { navPage1, navPage2 });
}
void InitAccordion(AccordionControl accordion) {
AccordionControlElement group = new AccordionControlElement(ElementStyle.Group) {
Name = "accordionGroup1",
Text = "Pages",
Expanded = true
};
AccordionControlElement item1 = new AccordionControlElement(ElementStyle.Item) {
Name = "accordionItem1",
Text = "Page 1"
};
AccordionControlElement item2 = new AccordionControlElement(ElementStyle.Item) {
Name = "accordionItem2",
Text = "Page 2"
};
item1.Click += new EventHandler(this.accordionElement_Click);
item2.Click += new EventHandler(this.accordionElement_Click);
group.Elements.AddRange(new AccordionControlElement[] { item1, item2 });
accordion.Elements.Add(group);
}
void accordionElement_Click(object sender, EventArgs e) {
AccordionControlElement item = sender as AccordionControlElement;
navFrame.SelectedPage = item.Text == "Page 1" ? navPage1 : navPage2;
}
}
public class Task {
int fID;
public Task(int id) {
fID = id;
CreateDate = DateTime.Today;
}
public int ID {
get {
return fID;
}
}
public string Caption { get; set; }
public DateTime CreateDate { get; set; }
public static List<Task> GetSampleData() {
return new List<Task>() {
new Task(0){Caption = "Research", CreateDate = new DateTime(2022, 10, 15)},
new Task(1){Caption = "UI Design", CreateDate = new DateTime(2022, 11, 5)},
new Task(2){Caption = "Environment Setup", CreateDate = new DateTime(2022, 11, 10)},
new Task(3){Caption = "Sprint 1", CreateDate = new DateTime(2022, 11, 11)},
new Task(4){Caption = "Sprint 2", CreateDate = new DateTime(2022, 12, 12)},
new Task(5){Caption = "Sprint 3", CreateDate = new DateTime(2023, 1, 10)},
new Task(6){Caption = "Testing", CreateDate = new DateTime(2022, 2, 10)}
};
}
}
}