Moving Row Focus
- 5 minutes to read
This topic explains how to do the following:
Get/set the focused row.
Get/set a cell value in the focused row.
Move row focus by a specified number of rows.
Hide row focus.
Change the focused row’s appearance.
Focus and Selection
When a row receives focus, a user can interact with its cells (for example, edit or copy their values). Only one row in a view can be focused at a time, while multiple rows can be selected simultaneously if multi-select mode is enabled.
A user can focus a row as follows:
Click the row.
Use the keyboard to navigate to the row. Read the following help topic for more information: Navigating Through Rows and Cells.
A developer can also focus a row programmatically.
Get or Set the Focused Row
| API | Description |
|---|---|
| ColumnView.FocusedRowHandle | Read this property’s value to retrieve the currently focused row’s handle. Modify the property value to focus a specific row. |
The ColumnView.FocusedRowChanged event fires each time the FocusedRowHandle value changes.
// Focus the second data row in the view
gridView1.FocusedRowHandle = 1;
// Focus the first group row in the view
gridView1.FocusedRowHandle = -1;
Note
Read the following help topic for information on how to identify rows (data row, group row, new item row, etc.): Tutorial - Identifying Rows.
Get ot Set a Cell Value in the Focused Row
| API | Description |
|---|---|
| ColumnView.GetFocusedRowCellValue(GridColumn) | Returns the specified column’s value within the focused row. Returns null if the column is not found. |
| SetFocusedRowCellValue | Assigns a value to the specified column within the currently focused row. This method has an overload that accepts a column’s field name as a string. |
Move Row Focus by a Specified Number of Rows
| Method | Description |
|---|---|
| ColumnView.MoveFirst | Moves focus to the first visible row within the View. |
| ColumnView.MoveNext | Moves focus to the next row. |
| ColumnView.MovePrev | Moves focus to the previous row. |
| ColumnView.MoveNextPage | Moves focus forward by the number of rows displayed within the View. |
| ColumnView.MovePrevPage | Moves focus backward by the number of rows displayed within the View. |
| ColumnView.MoveLastVisible | Moves focus to the last visible row. |
| ColumnView.MoveBy | Moves focus by the specified number of rows. |
| ColumnView.MoveLast | Moves focus to the last row within the View. |
Tip
The Data Grid ships an embedded Data Navigator component for navigation between rows.
Focused Row Appearance
Appearance Settings
Use the GridViewAppearances.FocusedRow property to customize the appearance of the focused row.
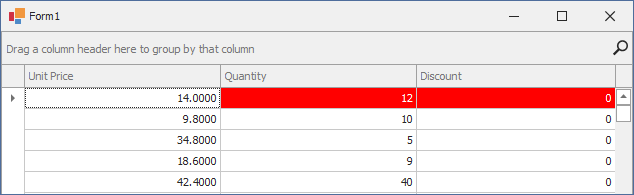
The following code sets the background to red and the text color to white for the focused row:
using DevExpress.XtraGrid.Views.Grid;
void Form1_Load(object sender, EventArgs e) {
gridView1.Appearance.FocusedRow.BackColor = Color.Red;
gridView1.Appearance.FocusedRow.ForeColor = Color.White;
}
The following image shows the result:

Tip
By default, the focused cell visually differs from other cells in the focused row. Disable the GridOptionsSelection.EnableAppearanceFocusedCell property to apply the same appearance settings to all cells in the focused row.
Custom Appearance
The following help topics describe advanced customization scenarios:
Disable Focused Row Appearance
Use the EnableAppearanceFocusedRow property to disable appearance settings that paint the focused row.
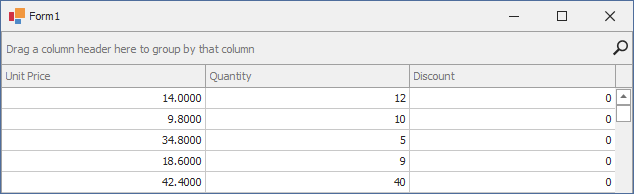
The following example disables special appearance settings for the focused row, hides the focus rectangle (FocusRectStyle ), and hides the row indicator (ShowIndicator ):
using DevExpress.XtraGrid.Views.Grid;
// Disable appearance settings that paint the focused row.
gridView1.OptionsSelection.EnableAppearanceFocusedRow = false;
// Hide the focused rectangle.
gridView1.FocusRectStyle = DrawFocusRectStyle.None;
// Hide the row indicator.
gridView1.OptionsView.ShowIndicator = false;
The following image shows the result (the first row is the focused row):

Hide Row Focus (Temporarily)
| Method | Description |
|---|---|
| ColumnView.FocusInvalidRow | Temporarily hides row focus. |
The grid control always focuses a valid row when it receives focus. The default valid row is the first row.
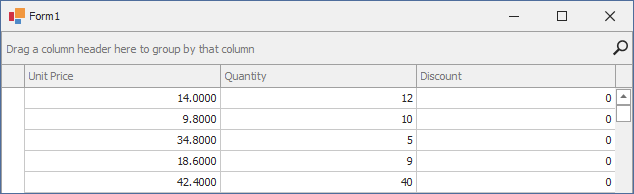
The following example temporarily hides the focused row at application startup:
The following image shows the result. Once a user clicks a row, the row will receive focus again.

Related API
| API | Description |
|---|---|
| ColumnView.IsFirstRow | Returns true if the focused row is the first row within a View. |
| ColumnView.IsLastRow | Returns true if the focused row is the last row within a View. |
| ColumnView.IsLastVisibleRow | Returns true if the focused row is the last visible row within a View. |
| BaseView.RowCount | Returns the total number of visible rows within a View. |
| BaseView.DataRowCount | Returns the number of data rows within a View. Compare this value to the ColumnView.FocusedRowHandle property to determine whether the currently focused row is the last row within a View. |