TreeListView.ClipboardNodeCopying Event
Fires before a data row, group row, column headers, or band headers are copied to the clipboard. Allows you to apply a format, change the copied data, or skip a data row or header.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v25.2.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Event Data
The ClipboardNodeCopying event's data class is ClipboardRowCopyingEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Cancel | Gets or sets whether to cancel the copy operation. |
| Headers | Gets a collection of column headers or band headers. |
| RowHandle | |
| Type | Gets the processed object’s type (row, column header, band header, group, group summary). |
| Values | Gets a collection of row or group row values. |
Remarks
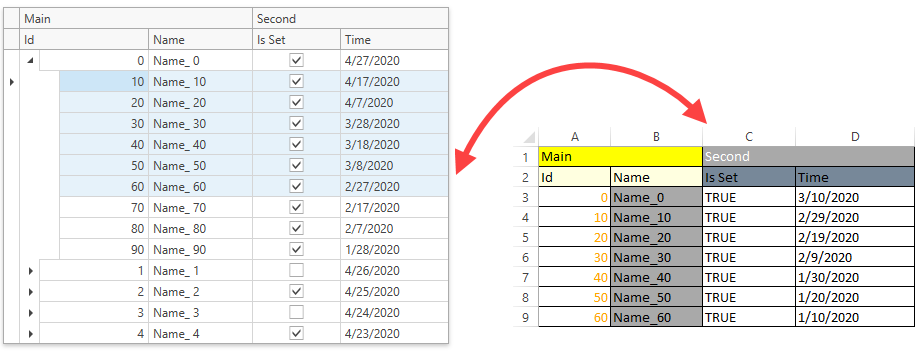
The code sample below shows how to change the appearance of rows and headers.

<dxg:GridControl ItemsSource="{Binding Items}" SelectionMode="Cell">
<dxg:GridControl.Bands>
<dxg:GridControlBand Header="Main">
<dxg:GridControlBand.Columns>
<dxg:GridColumn FieldName="Id" />
<dxg:GridColumn FieldName="Name" />
</dxg:GridControlBand.Columns>
</dxg:GridControlBand>
<dxg:GridControlBand Header="Second">
<dxg:GridControlBand.Columns>
<dxg:GridColumn FieldName="IsSet" />
<dxg:GridColumn FieldName="Time" />
</dxg:GridControlBand.Columns>
</dxg:GridControlBand>
</dxg:GridControl.Bands>
<dxg:GridControl.Columns />
<dxg:GridControl.View>
<dxg:TreeListView KeyFieldName="Id" ParentFieldName="GroupId"
ClipboardCopyOptions="All"
ClipboardMode="Formatted"
ClipboardNodeCopying="TreeListView_ClipboardNodeCopying"/>
</dxg:GridControl.View>
</dxg:GridControl>
void TreeListView_ClipboardNodeCopying(object sender, ClipboardRowCopyingEventArgs e) {
switch(e.Type) {
case ClipboardInfoType.Row:
foreach(var value in e.Values) {
switch(value.Column.FieldName) {
case "Id":
value.BackColor = Color.White;
value.ForeColor = Color.Orange;
break;
case "Name":
value.BackColor = Color.DarkGray;
value.ForeColor = Color.Black;
break;
default:
break;
}
}
break;
case ClipboardInfoType.ColumnHeader:
foreach(var value in e.Headers) {
switch(value.Column.FieldName) {
case "Id":
case "Name":
value.BackColor = Color.LightYellow;
break;
case "IsSet":
case "Time":
value.BackColor = Color.LightSlateGray;
break;
default:
break;
}
}
break;
case ClipboardInfoType.BandHeader:
foreach(var value in e.Headers) {
switch(value.Band.Header) {
case "Main":
value.BackColor = Color.Yellow;
break;
case "Second":
value.BackColor = Color.DarkGray;
value.ForeColor = Color.White;
break;
default:
break;
}
}
break;
case ClipboardInfoType.Group:
e.Values[0].BackColor = Color.Pink;
e.Values[0].Value = "Grouping #" + e.Values[0].OriginalValue.ToString().Substring(13);
break;
default:
break;
}
}
See Also