ProcessEditorActivationActionEventArgs.RaiseEventAgain Property
Gets or sets whether the event is raised again to make the focused editor process an activation action.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v25.2.Core.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Property Value
| Type | Description |
|---|---|
| Boolean |
|
Remarks
An end user can activate the focused cell’s in-place editor in the following ways:
- Click the required cell
- Press Enter
- Press F2
- Start typing.
To Make the Focused Editor Process an Activation Action
- Handle the DataViewBase.ProcessEditorActivationAction event.
- Use the ActivationActionEventArgsBase.ActivationAction and ActivationActionEventArgsBase.MouseLeftButtonEventArgs / ActivationActionEventArgsBase.KeyDownEventArgs / ActivationActionEventArgsBase.TextInputEventArgs properties to get the action’s information.
- Set the RaiseEventAgain property to true to make the focused editor process the activation action.
Example 1
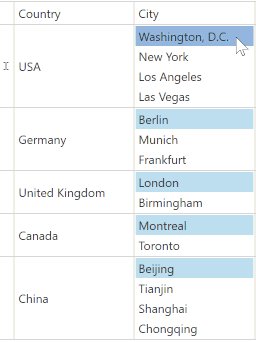
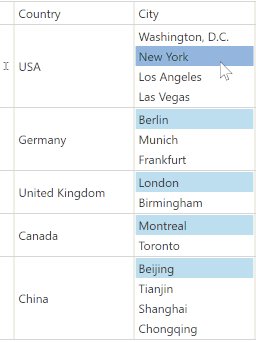
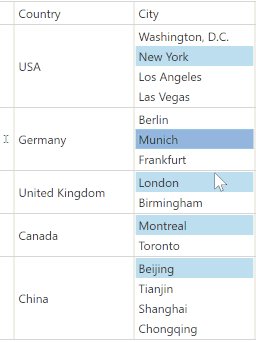
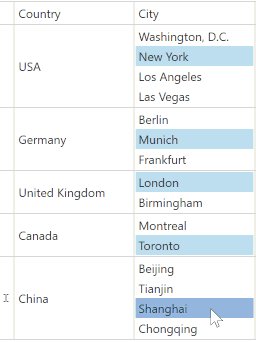
When an end user clicks a cell, the default behavior only activates the cell editor. The GridControl grabs the click event and the editor does not receive it, so the click does not select an item inside the editor. However, you can handle the DataViewBase.ProcessEditorActivationAction event to make the GridControl raise the click event again after handling it:

<dxg:GridControl Name="grid" ItemsSource="{Binding Items}">
<dxg:GridColumn FieldName="Country"/>
<dxg:GridColumn FieldName="City">
<dxg:GridColumn.CellTemplate>
<DataTemplate>
<dxe:ListBoxEdit x:Name="PART_Editor" ItemsSource="{Binding RowData.Row.Cities}"/>
</DataTemplate>
</dxg:GridColumn.CellTemplate>
</dxg:GridColumn>
<dxg:GridControl.View>
<dxg:TableView ProcessEditorActivationAction="TableView_ProcessEditorActivationAction" />
</dxg:GridControl.View>
</dxg:GridControl>
void TableView_ProcessEditorActivationAction(object sender, DevExpress.Xpf.Grid.ProcessEditorActivationActionEventArgs e) {
if (e.Column.FieldName == "City"
&& (e.ActivationAction == ActivationAction.MouseLeftButtonDown
&& e.MouseLeftButtonEventArgs.LeftButton == System.Windows.Input.MouseButtonState.Pressed))
e.RaiseEventAgain = true;
}
Example 2
The following code sample shows how to make the Slider (which is specified as a custom editor) process the + and - keys after activating an editor:
void TableView_ProcessEditorActivationAction(object sender, ProcessEditorActivationActionEventArgs e) {
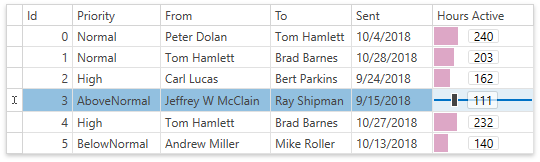
if(e.Column.FieldName == "HoursActive" && e.ActivationAction == ActivationAction.KeyDown) {
e.RaiseEventAgain = IsSliderCommand(e.KeyDownEventArgs.Key);
}
if(e.Column.FieldName == "HoursActive" && e.ActivationAction == ActivationAction.MouseLeftButtonDown) {
e.RaiseEventAgain = true;
}
}
bool IsSliderCommand(Key key) {
switch(key) {
case Key.Add:
case Key.Subtract:
case Key.OemPlus:
case Key.OemMinus:
return true;
default:
return false;
}
}

Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the RaiseEventAgain property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.