ArcScaleLayer Class
A layer that contains properties to define the visual presentation of a circular scale.
Namespace: DevExpress.Xpf.Gauges
Assembly: DevExpress.Xpf.Gauges.v25.2.dll
NuGet Package: DevExpress.Wpf.Gauges
Declaration
Remarks
A layer specifies the appearance of the circular scale’s elements. It is represented by ArcScaleLayer object contained in the ArcScaleLayerCollection object, which can be accessed via the ArcScale.Layers property.
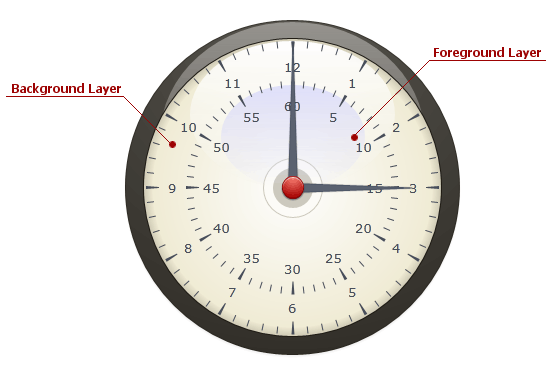
When a new layer is added to the circular scale, it is painted behind all other elements, because by default, its LayerOptions.ZIndex is less than other elements. If you want to display layers in front of scale elements, set their Zindex to a greater value.
The following image illustrates this layer’s appearance.

Example
This example demonstrates how to specify a custom template for the layer.
<dxga:ArcScale.Layers>
<dxga:ArcScaleLayer>
<dxga:ArcScaleLayer.Presentation>
<dxga:CustomArcScaleLayerPresentation
ScaleLayerTemplate="{StaticResource OscilloscopeScaleLayerTemplate}" />
</dxga:ArcScaleLayer.Presentation>
</dxga:ArcScaleLayer>
</dxga:ArcScale.Layers>