CircularGaugeControl Class
A Circular Gauge control shipped with the DXGauges Suite.
Namespace: DevExpress.Xpf.Gauges
Assembly: DevExpress.Xpf.Gauges.v25.2.dll
NuGet Package: DevExpress.Wpf.Gauges
Declaration
Remarks
The CircularGaugeControl class is a visual gauge control intended for creating speedometers, tachometers, stopwatches, clocks, etc.
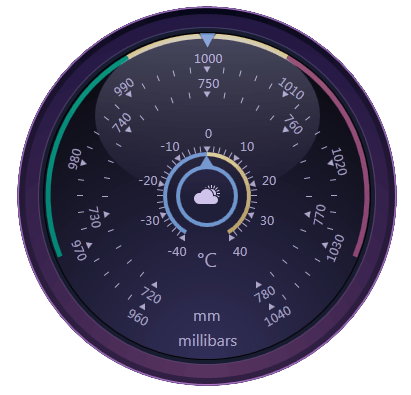
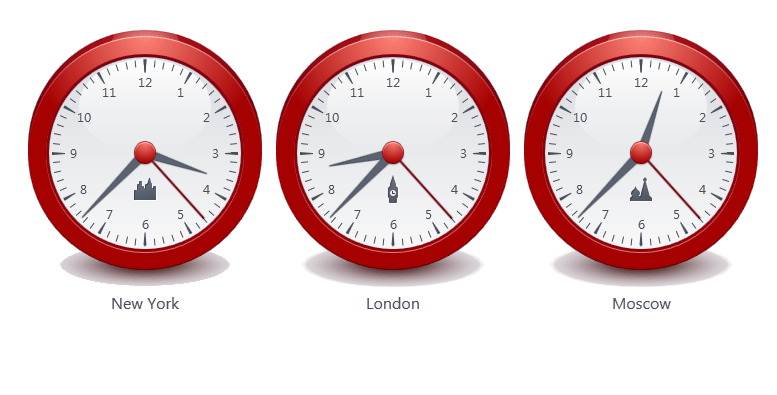
The following images show some examples of a circular gauge.
| Weather Forecast | World Time |
|---|---|
 |
 |
A gauge control is comprised of separate elements, such as needles, scales, markers, range bars, ranges, etc. To learn more about them, refer to the Visual Elements (Circular Gauge) section.
Example
This example illustrates how to create a CircularGaugeControl instance with a single ArcScale object.
<Window x:Class="DXGauges_Circular.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxga="http://schemas.devexpress.com/winfx/2008/xaml/gauges"
Title="MainWindow" Height="350" Width="525">
<Grid>
<dxga:CircularGaugeControl Name="circularGaugeControl1" >
<dxga:CircularGaugeControl.Model>
<dxga:CircularRedClockModel />
</dxga:CircularGaugeControl.Model>
<dxga:CircularGaugeControl.Scales>
<dxga:ArcScale StartValue="0" EndValue="12"
StartAngle="-90" EndAngle="270"
MajorIntervalCount="12" MinorIntervalCount="5">
<dxga:ArcScale.LabelOptions>
<dxga:ArcScaleLabelOptions ShowFirst="False" Orientation="LeftToRight" />
</dxga:ArcScale.LabelOptions>
<dxga:ArcScale.Needles>
<dxga:ArcScaleNeedle Value="3" />
<dxga:ArcScaleNeedle Value="12" />
</dxga:ArcScale.Needles>
<dxga:ArcScale.Markers>
<dxga:ArcScaleMarker Value="7" />
</dxga:ArcScale.Markers>
<dxga:ArcScale.RangeBars>
<dxga:ArcScaleRangeBar AnchorValue="7" Value="3" />
</dxga:ArcScale.RangeBars>
<dxga:ArcScale.Layers>
<dxga:ArcScaleLayer />
</dxga:ArcScale.Layers>
<dxga:ArcScale.Ranges>
<dxga:ArcScaleRange StartValue="0" EndValue="4" />
<dxga:ArcScaleRange StartValue="4" EndValue="8" />
<dxga:ArcScaleRange StartValue="8" EndValue="12" />
</dxga:ArcScale.Ranges>
</dxga:ArcScale>
</dxga:CircularGaugeControl.Scales>
</dxga:CircularGaugeControl>
</Grid>
</Window>
Inheritance
See Also