Lesson 4 - Sort, Group, Filter Data
- 2 minutes to read
This tutorial demonstrates how to sort data in the GridControl, group data against a column, and create filters. The tutorial is based on Lesson 3.
Sort Data
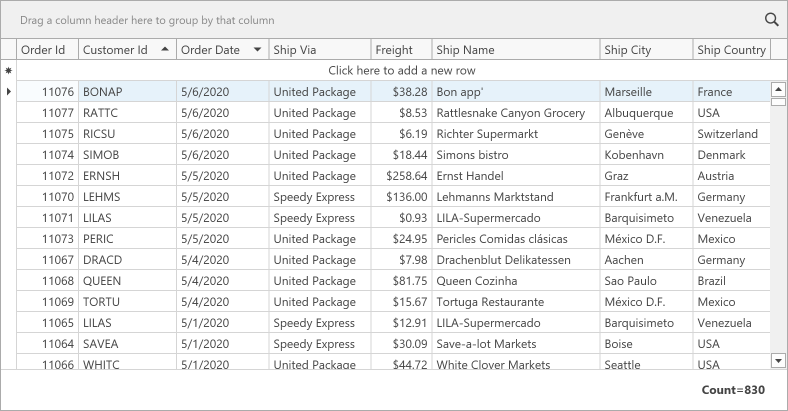
You can use the GridControl to sort data. The sample below sorts data against the Order Date and Customer Id columns:

- Specify the ColumnBase.SortOrder property for the Order Date and Customer Id columns to sort data against them.
- Specify the ColumnBase.SortIndex property for these columns to set the sort priority.
<dxg:GridColumn FieldName="CustomerId" SortIndex="1" SortOrder="Ascending"/>
<dxg:GridColumn FieldName="OrderDate" SortIndex="0" SortOrder="Descending"/>
Refer to the following help topic for information on how users can sort data: Sort Data.
Group Data
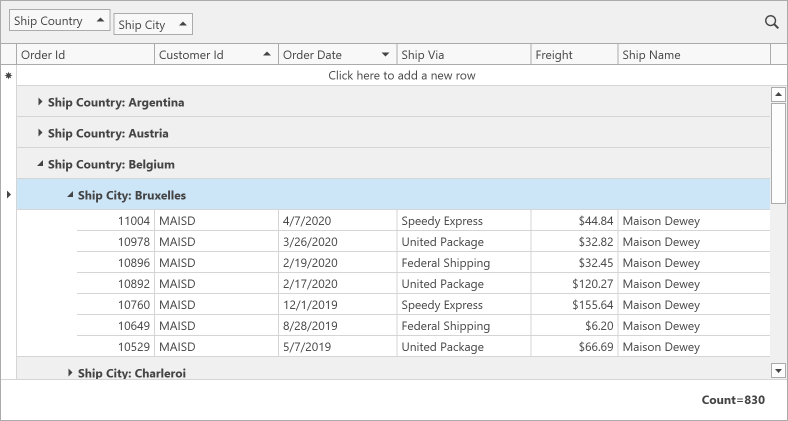
You can use the GridControl to group data. The sample below groups data against the Ship Country and Ship City columns:

Specify the GridColumn.GroupIndex property for the Ship Country and Ship City columns to group data against them and set the group priority:
<dxg:GridColumn FieldName="ShipCity" GroupIndex="1"/>
<dxg:GridColumn FieldName="ShipCountry" GroupIndex="0"/>
Refer to the following help topic for information on how users can group data: Group Data.
Filter Data
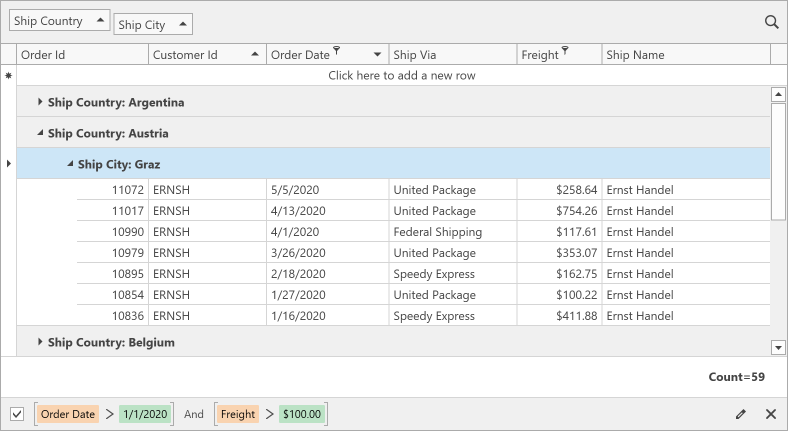
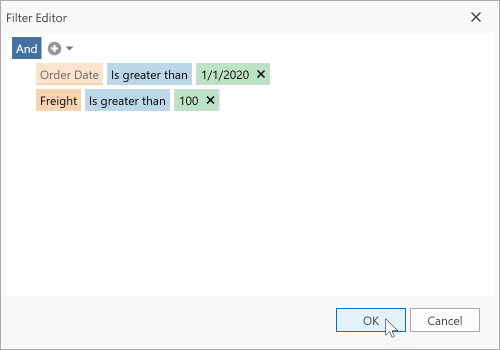
You can use the GridControl to filter data. The sample below applies a filter to display records from the beginning of 2020 with freight over $100.00:

The GridControl does not load data from a database at design time. Specify the DesignTimeDataObjectType property to obtain information about field types in the data source:
<UserControl ...
xmlns:Models="clr-namespace:WPF_DataGrid_GetStarted.Models">
<!-- ... -->
<dxg:GridControl ...
DesignTimeDataObjectType="{x:Type Models:Order}">
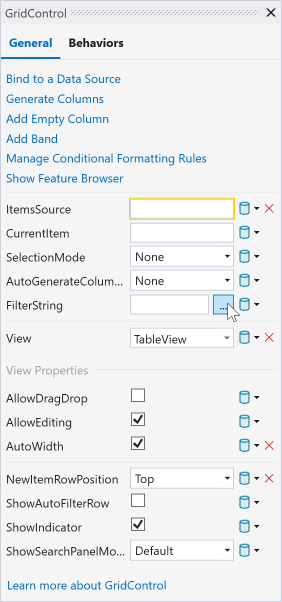
- Select the GridControl and invoke its Quick Actions menu.
Invoke the Filter Editor window:

Specify the filter expression:

Refer to the following help topic for information on how users can filter data: Filter Data.