Lesson 1 - Add a GridControl to a Project and Bind it to Data
- 2 minutes to read
This tutorial demonstrates how to add a GridControl to your project and bind the control to a database:

Tip
The following tutorials demonstrate how to bind the GridControl to different data sources:
Download the following blank sample project with a pre-configured database connection:
The example description includes steps to create the project.
Create a View Model that implements ViewModelBase:
using DevExpress.Mvvm; using Microsoft.EntityFrameworkCore; using System.Collections.Generic; using WPFBlankDotNETAppWithNorthwindDatabase.Models; namespace WPFBlankDotNETAppWithNorthwindDatabase { public class ViewModel : ViewModelBase { NorthwindEntities northwindDBContext; public ICollection<Order> Orders { get => GetValue<ICollection<Order>>(); private set => SetValue(value); } public ViewModel() { northwindDBContext = new NorthwindEntities(); northwindDBContext.Orders.Load(); Orders = northwindDBContext.Orders.Local; } } }Add the GridControl to the project:
- Add the
DevExpress.Wpf.Grid.CoreNuGet package to the .NET project. Add the following references if you use a .NET Framework project:
- DevExpress.Data.Desktop.v25.2
- DevExpress.Data.v25.2
- DevExpress.Drawing.v25.2
- DevExpress.Mvvm.v25.2
- DevExpress.Printing.v25.2.Core
- DevExpress.Xpf.Core.v25.2
- DevExpress.Xpf.Grid.v25.2
- DevExpress.Xpf.Grid.v25.2.Core
Add the GridControl to the MainView:
<UserControl xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:dxmvvm="http://schemas.devexpress.com/winfx/2008/xaml/mvvm" xmlns:ViewModels="clr-namespace:WPFBlankDotNETAppWithNorthwindDatabase.ViewModels" xmlns:dxg="http://schemas.devexpress.com/winfx/2008/xaml/grid" x:Class="WPFBlankDotNETAppWithNorthwindDatabase.Views.MainView" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="300"> <UserControl.DataContext> <ViewModels:MainViewModel/> </UserControl.DataContext> <Grid> <dxg:GridControl AutoGenerateColumns="AddNew" EnableSmartColumnsGeneration="True"> <dxg:GridControl.View> <dxg:TableView/> </dxg:GridControl.View> </dxg:GridControl> </Grid> </UserControl>
- Add the
Specify the DataControlBase.ItemsSource property to bind the GridControl to data:
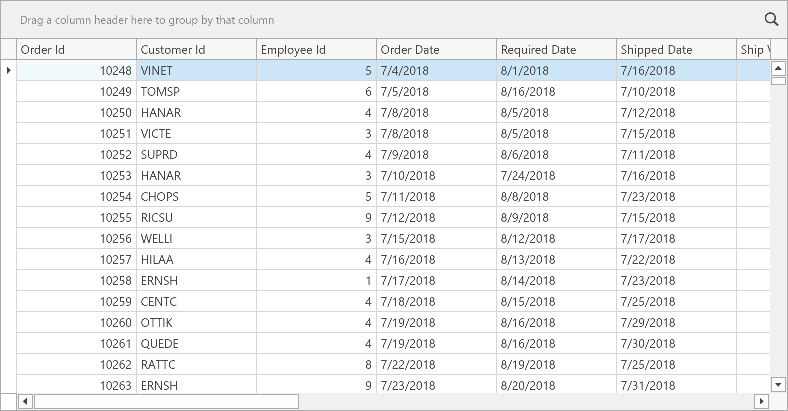
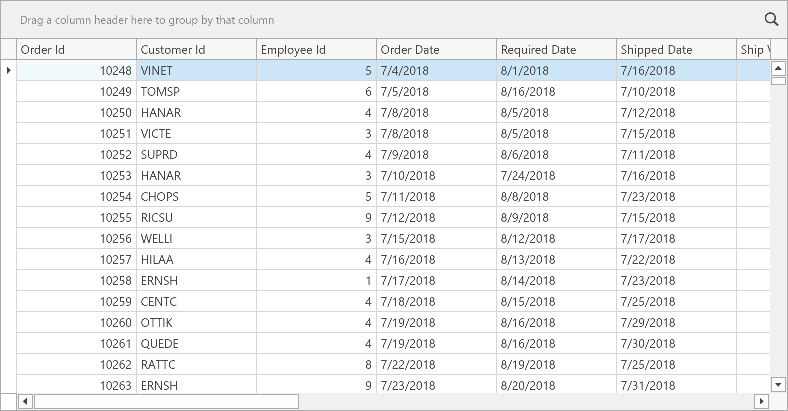
<dxg:GridControl AutoGenerateColumns="AddNew" EnableSmartColumnsGeneration="True" ItemsSource="{Binding Orders}"> <dxg:GridControl.View> <dxg:TableView/> </dxg:GridControl.View> </dxg:GridControl>Run the project. The GridControl generates columns for all fields from the bound data source:

See Also