Table View
- 2 minutes to read
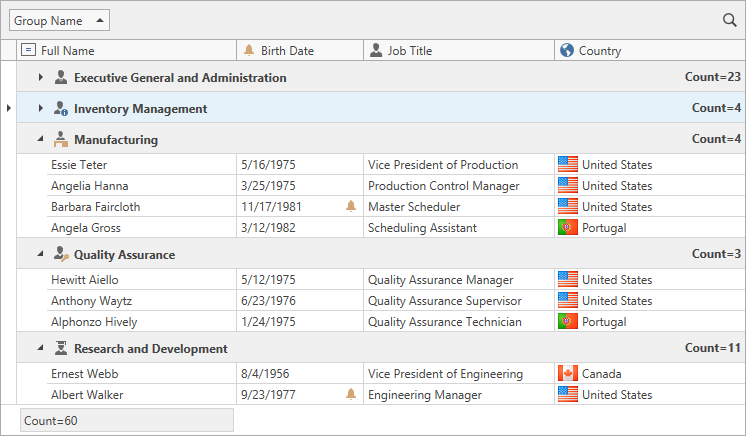
The TableView displays data in a two-dimensional table. The bound data is arranged in columns and rows. Grid columns correspond to data fields in a data source; rows are data records.

<dxg:GridControl AutoGenerateColumns="AddNew"
EnableSmartColumnsGeneration="True"
ItemsSource="{Binding Customers}">
<dxg:GridControl.View>
<dxg:TableView AllowPerPixelScrolling="True" TotalSummaryPosition="Bottom"/>
</dxg:GridControl.View>
</dxg:GridControl>
-
The Automatic Filter Row allows data to be filtered on the fly, by typing text within the row. When an end user types text within the row, a filter condition is automatically created, based upon the value entered, and this is applied to the focused data column.
-
The New Item Row allows an end user to add new records.
-
If this feature is enabled, column widths are proportionally changed, so that the total columns’ width matches the View’s width. Changing a column’s width automatically changes the widths of other columns.
-
Individual columns to be fixed to the left or right edge. When fixed, columns are not horizontally scrolled with the View.
-
The grid control includes a fast and flexible way to bring the active View’s contents to the printed page, or export to a file or stream in various formats - PDF, RTF, XLS, etc.