Drag-and-Drop Between GridControls
- 3 minutes to read
The GridControl allows dragging records and dropping them in external controls. This topic demonstrates how to implement drag-and-drop between GridControls.
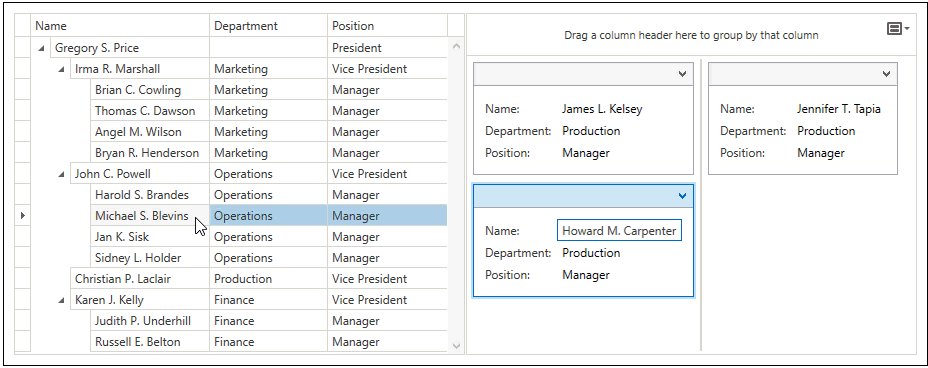
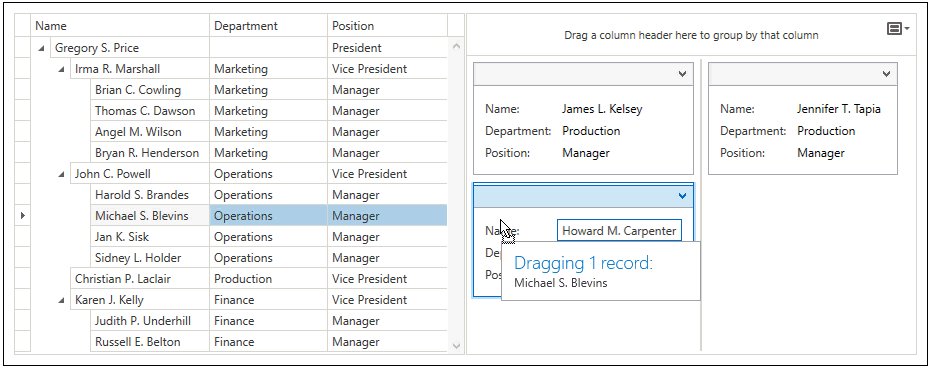
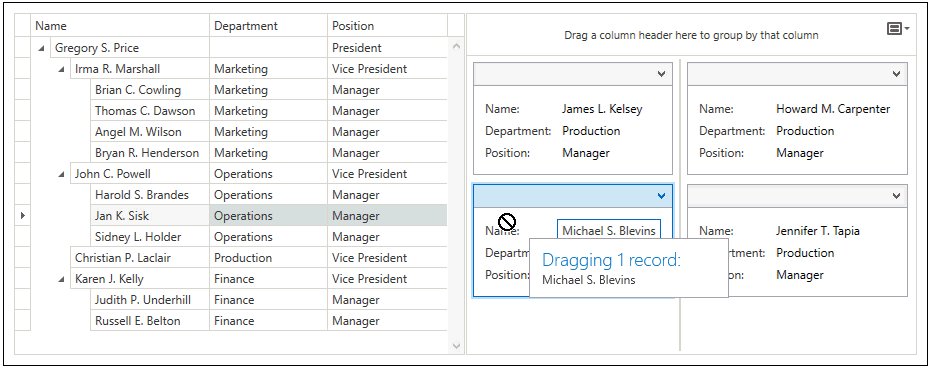
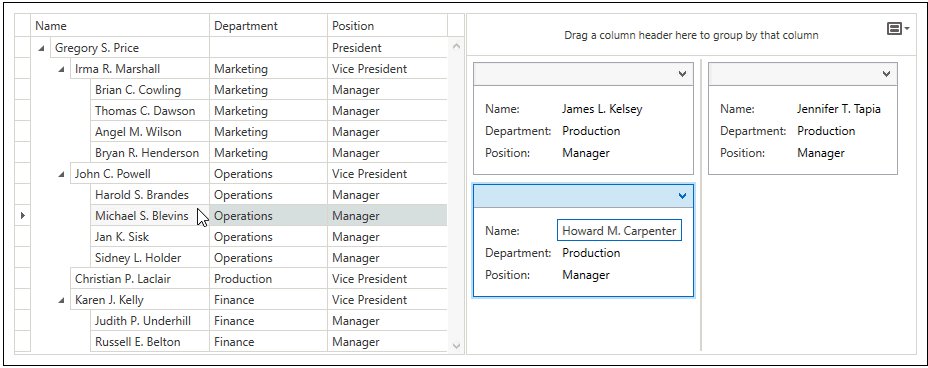
The following image shows dragging records between the GridControl with a TreeList View and the GridControl with a Card View:

To Implement Drag-and-Drop Between GridControls
Add two GridControls to your project’s window. In the code sample below, the first GridControl has the TreeList View, and the second one has the Card View:
<dxg:GridControl Name="gridControl1"> <!----> <dxg:GridControl.View> <dxg:TreeListView /> </dxg:GridControl.View> </dxg:GridControl> <dxg:GridControl Name="gridControl2"> <!----> <dxg:GridControl.View> <dxg:CardView /> </dxg:GridControl.View> </dxg:GridControl>Set the DataViewBase.AllowDragDrop properties to true in the added GridControls to enable drag-and-drop operations:
<dxg:GridControl Name="gridControl1"> <!----> <dxg:GridControl.View> <dxg:TreeListView AllowDragDrop="True" /> </dxg:GridControl.View> </dxg:GridControl> <dxg:GridControl Name="gridControl2"> <!----> <dxg:GridControl.View> <dxg:CardView AllowDragDrop="True" /> </dxg:GridControl.View> </dxg:GridControl>Now you can drag records but not drop them in the other GridControl. Do the following steps to allow dropping:
- Handle the DataViewBase.DragRecordOver events on the both GridControls.
- Check dragged data availability. Use the DragEventArgsBase.IsFromOutside property to check whether the dragged record is from another control and the DragEventArgsBase.GetRecordType method to get a record’s type. The code sample below allows you to drop only the Employee data.
- Determine an operation’s type. Set the DragEventArgsBase.Effects property to DragDropEffects.Move to allow dropping.
<dxg:GridControl Name="gridControl1"> <!----> <dxg:GridControl.View> <dxg:TreeListView AllowDragDrop="True" DragRecordOver="OnDragRecordOver" /> </dxg:GridControl.View> </dxg:GridControl> <dxg:GridControl Name="gridControl2"> <!----> <dxg:GridControl.View> <dxg:CardView AllowDragDrop="True" DragRecordOver="OnDragRecordOver" /> </dxg:GridControl.View> </dxg:GridControl>
To Implement Drag-and-Drop Between GridControls with Different Item Types
The GridControls in the example above have the same data source’s type. The following code sample shows GridControls with data sources of different types:
<dxg:GridControl ItemsSource="{Binding Items}" />
<dxg:GridControl ItemsSource="{Binding Items2}" />
public class Employee1 {
public int Id { get; set; }
public string Name { get; set; }
//...
}
public class Employee2 {
public int Id { get; set; }
public string Name { get; set; }
//...
}
//...
public ObservableCollection<Employee1> Items { get; set; }
public ObservableCollection<Employee2> Items2 { get; set; }
In this case, in addition to Steps 1-3 from the tutorial above, handle the DataViewBase.DropRecord event to convert dragged items to the target GridControl’s data source type:
<dxg:GridControl Name="gridControl2">
<!---->
<dxg:GridControl.View>
<dxg:CardView AllowDragDrop="True" DragRecordOver="OnDragRecordOver" DropRecord="OnDropRecord" />
</dxg:GridControl.View>
</dxg:GridControl>
void OnDropRecord(object sender, DropRecordEventArgs e) {
if (e.Data.GetDataPresent(typeof(RecordDragDropData))) {
var data = (RecordDragDropData)e.Data.GetData(typeof(RecordDragDropData));
var newRecords = data.Records.OfType<Employee1>().Select(x => new Employee2 { Id = x.Id, Name = x.Name }).ToArray();
if (newRecords.Length > 0) {
DataObject dataObject = new DataObject();
dataObject.SetData(new RecordDragDropData(newRecords));
e.Data = dataObject;
}
}
}