Drag-and-Drop Hint
- 2 minutes to read
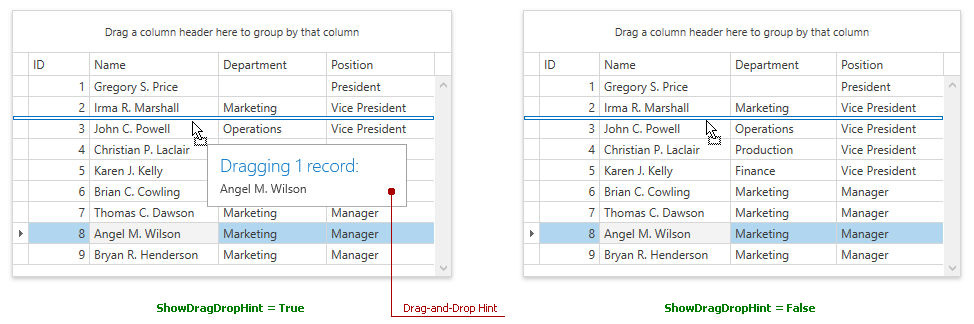
The GridControl shows a drag-and-drop hint when dragging records. This hint is a visual element that provides information on the record’s source.
The images below show drag-and-drop operations: the first one shows a hint, and in the second one it is hidden. You can set the DataViewBase.ShowDragDropHint property to show/hide the hint.

This topic contains the following sections:
Drag-and-Drop Hint Customization
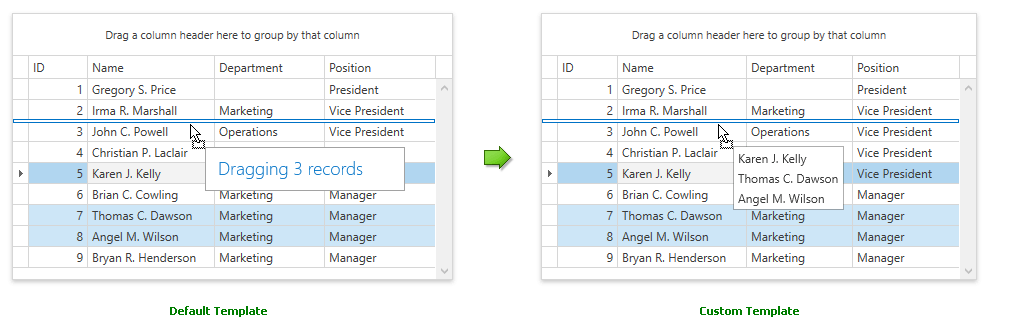
You can customize the drag-and-drop hint’s appearance. The images below show default and custom hints:

Specify the DataViewBase.DragDropHintTemplate property to customize the hint’s appearance. The binding source (DataContext of the template elements) for this template is the DragDropHintData class.
The following code sample demonstrates how to show dragged records’ names in the drag-and-drop hint using the ListBoxEdit control:
<dxg:TableView AllowDragDrop="True">
<dxg:TableView.DragDropHintTemplate>
<DataTemplate>
<dxe:ListBoxEdit ItemsSource="{Binding Records}" DisplayMember="Name"/>
</DataTemplate>
</dxg:TableView.DragDropHintTemplate>
</dxg:TableView>
Adding Drop Target Information to the Drag-and-Drop Hint
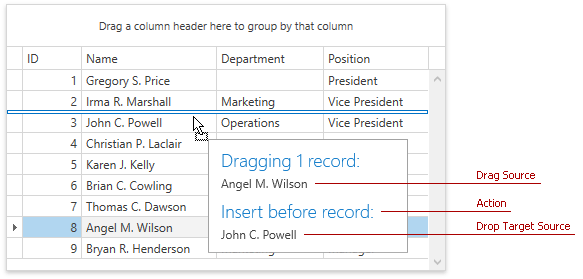
The drag-and-drop hint contains information about a drag source only by default. You can add additional information, for example, in the following image, a drag-and-drop hint shows information about an action that takes place and a drop target source:

Set the DataViewBase.ShowTargetInfoInDragDropHint property to true to show a drag-and-drop hint like in the image above:
<dxg:TableView ShowTargetInfoInDragDropHint="True" />