Drag-and-Drop Between GridControl and Other Controls
- 5 minutes to read
The GridControl allows dragging records and dropping them in external controls. This topic demonstrates how to implement drag-and-drop between the GridControl and other controls that do not have a built-in drag-and-drop functionality.
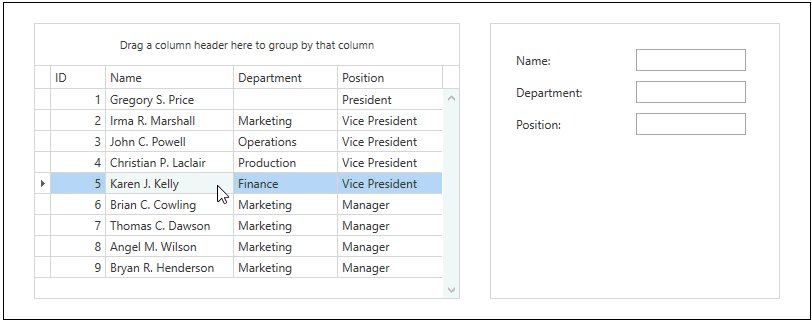
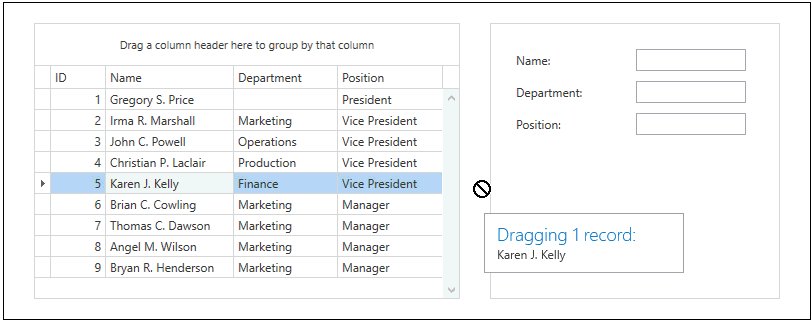
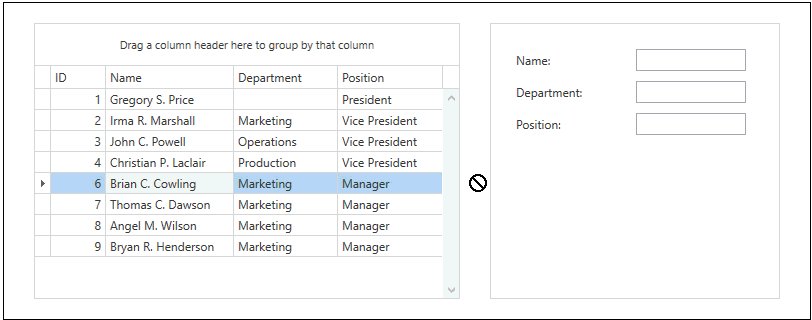
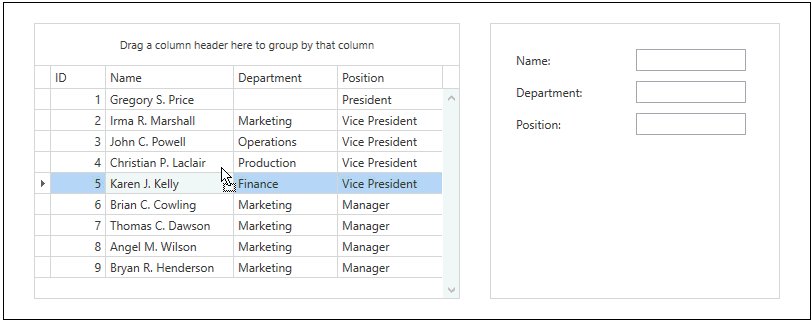
The following image shows dragging records to and from the custom TextBlock:

Steps 1-2. Add Controls
Add the GridControl to your project’s window:
<dxg:GridControl Name="gridControl"> <dxg:GridControl.Columns> <dxg:GridColumn FieldName="ID" ReadOnly="True"/> <dxg:GridColumn FieldName="Name" ReadOnly="True"/> <dxg:GridColumn FieldName="Department" ReadOnly="True"/> <dxg:GridColumn FieldName="Position" ReadOnly="True"/> </dxg:GridControl.Columns> <dxg:GridControl.View> <dxg:TableView AutoWidth="True" /> </dxg:GridControl.View> </dxg:GridControl>Add the TextBlock to your project’s window. The code sample below demonstrates the TextBlock with custom settings:
<TextBlock Name="textBlock"> <UniformGrid Columns="2"> <Label Content="Name:" /> <TextBox Text="{Binding Name}" /> <Label Content="Department:" /> <TextBox Text="{Binding Department}" /> <Label Content="Position:" /> <TextBox Text="{Binding Position}" /> </UniformGrid> </TextBlock>
Steps 3-6. Implement Drag-and-Drop from the GridControl to the TextBlock
Set the DataViewBase.AllowDragDrop property to true to enable drag-and-drop in the GridControl:
<dxg:GridControl Name="gridControl"> <!----> <dxg:GridControl.View> <dxg:TableView AllowDragDrop="True" /> </dxg:GridControl.View> </dxg:GridControl>Set the UIElement.AllowDrop property to true to allow dropping records in the TextBlock.
<TextBlock Name="textBlock" AllowDrop="True" />Process dropped data and specify the TextBlock‘s content:
- Handle the DragDrop.Drop event on the TextBlock.
- Check whether dropped data is available using the DataObject.GetDataPresent method. The code sample below allows you to drop only the RecordDragDropData data.
- Extract data from the DragEventArgs using the DataObject.GetData method. Get records using the RecordDragDropData.Records property and process them.
- Specify the TextBlock‘s data context to change TextBlock’s content.
<TextBlock Name="textBlock" AllowDrop="True" DragOver="OnDragOver" DragLeave="OnDragLeave" Drop="OnDrop" />void OnDrop(object sender, DragEventArgs e) { if (e.Data.GetDataPresent(typeof(RecordDragDropData))) { TextBlock textBlock = (TextBlock)sender; object data = e.Data.GetData(typeof(RecordDragDropData)); object[] employees = ((RecordDragDropData)data).Records; textBlock.DataContext = (Employee)((IList)employees)[0]; } }You can add actions that are performed during dragging. Use the DragDrop.DragEnter and DragDrop.DragLeave events on the TextBlock to indicate a drop target. The code sample below demonstrates how to change the TextBlock’s background color when dragging records into/out of the TextBlock:
<TextBlock Name="textBlock" AllowDrop="True" DragOver="OnDragOver" DragLeave="OnDragLeave" />void OnDragEnter(object sender, DragEventArgs e) { if (e.Data.GetDataPresent(typeof(RecordDragDropData))) { TextBlock textBlock = (TextBlock)sender; textBlock.Background = Brushes.SkyBlue; e.Handled = true; } } void OnDragLeave(object sender, DragEventArgs e) { TextBlock textBlock = (TextBlock)sender; textBlock.Background = null; textBlock.DataContext = null; e.Handled = true; }
Steps 7-9. Implement Drag-and-Drop from the TextBlock to the GridControl
The TextBlock can be a drag source. Complete the following tasks to initiate a drag-and-drop operation:
Handle the UIElement.MouseDown or the UIElement.PreviewMouseDown event on the TextBlock.
Call the DragDrop.DoDragDrop method to initiate a drag-and-drop operation. In the DragDrop.DoDragDrop call, specify the drag source, the data to be transferred, and the allowed effect(s).
The code sample below demonstrates how to initiate a drag-and-drop operation when the TextBlock is clicked. The TextBlock’s data context is used as the data to be transferred:
<TextBlock Name="textBlock" AllowDrop="True" DragOver="OnDragOver" DragLeave="OnDragLeave" Drop="OnDrop" PreviewMouseLeftButtonDown="OnPreviewMouseLeftButtonDown" />Now you can drag data from the TextBlock but not drop it in the GridControl. Perform the following steps to allow dropping:
- Handle the DataViewBase.DragRecordOver event on the GridControl.
- Check whether dragged data is available using the DataObject.GetDataPresent method. The code sample below allows you to drop only the Employee data.
- Determine an operation’s type. Set the DragEventArgsBase.Effects property to DragDropEffects.Move to allow dropping.
<dxg:GridControl Name="gridControl"> <!----> <dxg:GridControl.View> <dxg:TableView AllowDragDrop="True" DragRecordOver="OnDragRecordOver" /> </dxg:GridControl.View> </dxg:GridControl>Complete the following actions to process dropped data:
- Handle the DataViewBase.DropRecord event on the GridControl.
- Check whether dropped data is available using the DataObject.GetDataPresent method. The code sample below allows you to drop only the Employee data.
- Extract data from the DragEventArgs using the DataObject.GetData method.
- Modify extracted data and store them using the DataObject.SetData method.
<dxg:GridControl Name="gridControl"> <!----> <dxg:GridControl.View> <dxg:TableView AllowDragDrop="True" DragRecordOver="OnDragRecordOver" DropRecord="OnDropRecord" /> </dxg:GridControl.View> </dxg:GridControl>void OnDropRecord(object sender, DropRecordEventArgs e) { if (e.IsFromOutside && e.Data.GetDataPresent(typeof(Employee))) { object data = e.Data.GetData(typeof(Employee)); Employee employee = (Employee)data; e.Data.SetData(new RecordDragDropData(new List<Employee>() { employee }.ToArray())); } }