Fixed Rows
- 4 minutes to read
The Table View allows you and your end users to fix any grid row. Fixed rows can be located either at the top or at the bottom of the grid. They remain visible while the grid content is scrolled vertically.

Enable Row Fixing
To enable row fixing and specify the available row fixing positions, use the TableView.AllowRowFixing property.
Fix Rows in Code
To fix a row programmatically, use any of the following methods:
- TableView.FixRow - Fixes a row at the top or at the bottom of the grid.
- TableView.FixItem - Fixes a row at the top or at the bottom of the grid.
The TableView supports fixing rows using the following commands:
- TableViewCommands.FixRowToBottom - Fixes a row at the bottom of the grid.
- TableViewCommands.FixRowToTop - Fixes a row at the top of the grid.
- TableViewCommands.UnFixRow - Unfixes a row.
The TableView.FixedTopRows and TableView.FixedBottomRows properties allow you to specify a list of fixed rows within the view model.
To determine whether a specific row is fixed, use the TableView.GetFixedRowPosition method. If the specified row is not fixed, the GetFixedRowPosition method returns FixedRowPosition.None.
Fixing Rows at Runtime
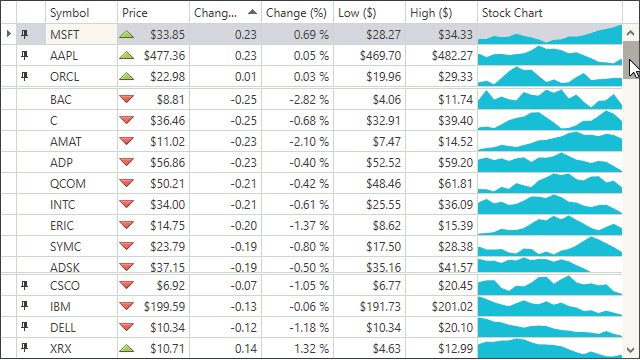
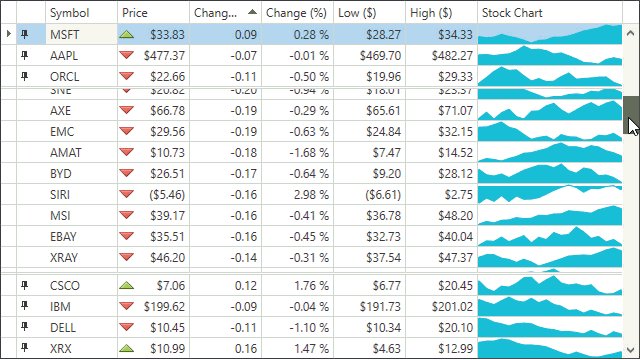
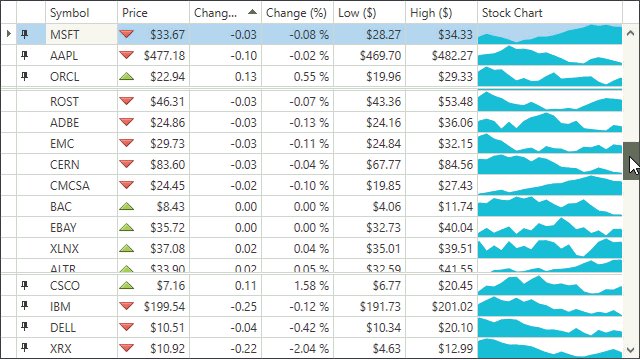
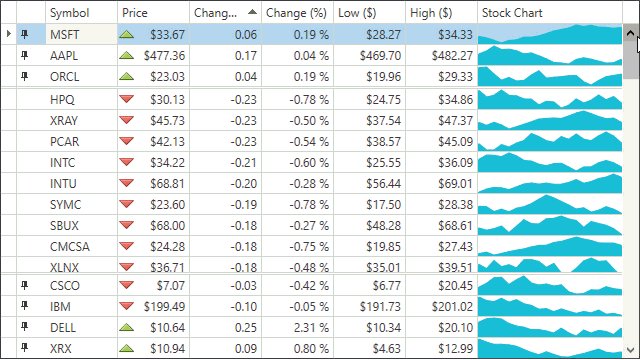
The TableView can display the fix row button column. The fix row buttons allow your end users to fix grid rows at runtime. Use the TableView.ShowFixRowButton property to configure the fix row buttons.
Appearance Customization
The TableView.FixedLineHeight property specifies the height of the space that separates fixed rows from regular rows.
Example
The following example demonstrates a grid control that allows you to fix rows at the top. The fix row buttons are displayed when a user moves the mouse cursor over a grid row.
...
<Window.DataContext>
<local:ViewModel/>
</Window.DataContext>
...
<dxg:GridControl ItemsSource="{Binding Data}">
<dxg:GridControl.View>
<dxg:TableView AllowRowFixing="Top"
ShowFixRowButton="RowHover"
FixedTopRows="{Binding FixedTopRows}"/>
</dxg:GridControl.View>
</dxg:GridControl>
public class ViewModel {
public List<Customer> Data { get; set; }
public List<Customer> FixedTopRows { get; set; }
public ViewModel() {
Data = Customer.GetCustomers();
FixedTopRows = Data.Where(x => x.City == "Watauga").ToList();
}
}
public class Customer {
public string Name { get; set; }
public string City { get; set; }
public int Visits { get; set; }
public DateTime? Birthday { get; set; }
public static List<Customer> GetCustomers() {
List<Customer> people = new List<Customer>();
people.Add(new Customer() { Name = "Gregory S. Price", City = "Huntington", Visits = 4, Birthday = new DateTime(1980, 1, 1) });
people.Add(new Customer() { Name = "Irma R. Marshall", City = "Hong Kong", Visits = 2, Birthday = new DateTime(1966, 4, 15) });
people.Add(new Customer() { Name = "John C. Powell", City = "Luogosano", Visits = 6, Birthday = new DateTime(1982, 3, 11) });
people.Add(new Customer() { Name = "Christian P. Laclair", City = "Clifton", Visits = 11, Birthday = new DateTime(1977, 12, 5) });
people.Add(new Customer() { Name = "Karen J. Kelly", City = "Madrid", Visits = 8, Birthday = new DateTime(1956, 9, 5) });
people.Add(new Customer() { Name = "Brian C. Cowling", City = "Los Angeles", Visits = 5, Birthday = new DateTime(1990, 2, 27) });
people.Add(new Customer() { Name = "Thomas C. Dawson", City = "Rio de Janeiro", Visits = 21, Birthday = new DateTime(1965, 5, 5) });
people.Add(new Customer() { Name = "Sidney L. Holder", City = "Watauga", Visits = 19, Birthday = new DateTime(1971, 10, 3) });
people.Add(new Customer() { Name = "James T. Kirk", City = "Los Angeles", Visits = 4, Birthday = new DateTime(1966, 9, 8) });
people.Add(new Customer() { Name = "William T.G. Morton", City = "Watauga", Visits = 4, Birthday = new DateTime(1969, 8, 9) });
return people;
}
}
Limitations
The Fixed Rows feature does not work in the following cases:
- The GridControl functions in the Server Mode.
- The GridControl functions in the master-detail mode.
- The ICollectionView is used.