Drag-and-Drop
- 2 minutes to read
The GridControl supports native drag-and-drop that allows your end users to:
- Drag and drop records within all view types (Table View, TreeList View, Card View).
- Drag and drop records within Master-Detail Views.
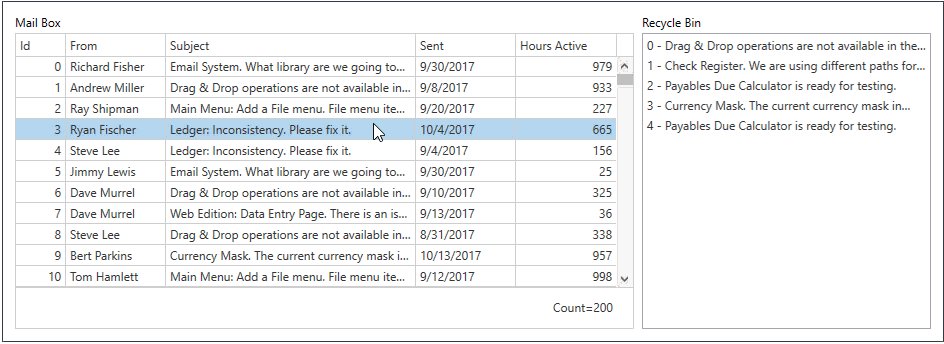
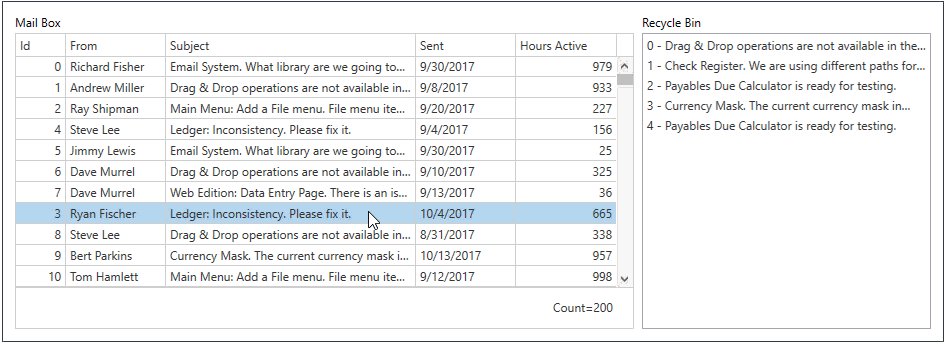
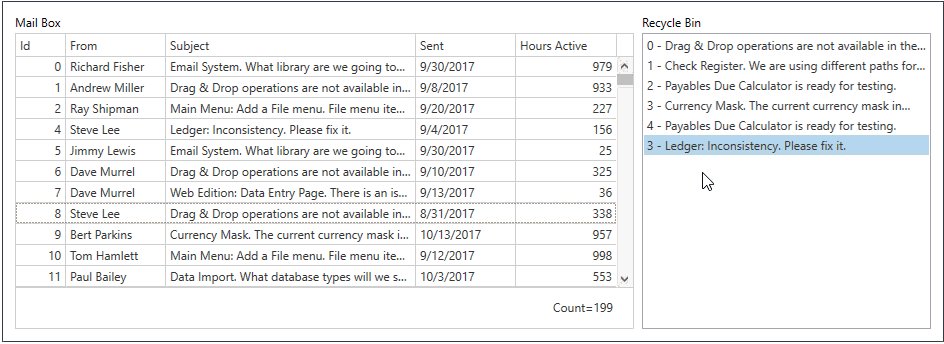
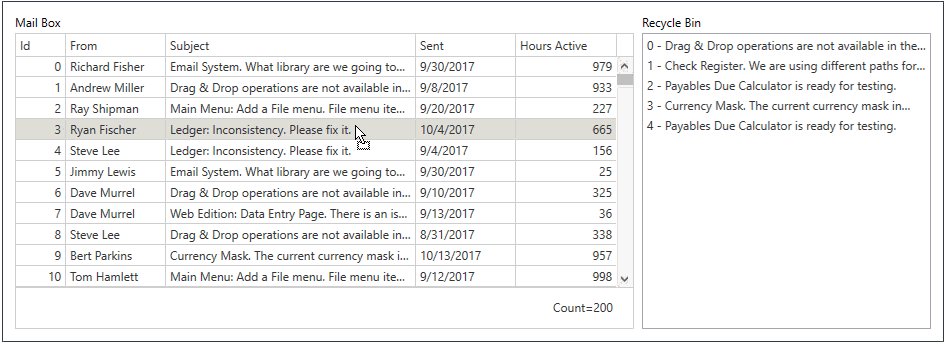
- Drag and drop records between the GridControl and external controls (both DevExpress WPF Controls and Standard WPF Controls).
- Drag and drop records to and from external applications.

Note
- The GridControl‘s data source should implement the IList interface to make built-in drag-and-drop data modifications work correctly.
- The GridControl does not raise the native drag-and-drop events (for example, DragDrop.DragOver, DragDrop.Drop, etc.). Use Drag-and-Drop Options instead.
Enabling Drag-and-Drop
Set the DataViewBase.AllowDragDrop property to true to activate the drag-and-drop functionality. The code sample below demonstrates how to enable drag-and-drop in the TableView:
<dxg:GridControl>
<!---->
<dxg:GridControl.View>
<dxg:TableView AllowDragDrop="True" />
</dxg:GridControl.View>
</dxg:GridControl>
The GridControl with the drag-and-drop functionality enabled requires 2 mouse clicks to activate a cell editor and 3 clicks to open a drop-down editor. You can set the DataViewBase.EditorShowMode property to MouseDownFocused or MouseUp to reduce the number of clicks.
Concepts
-
Lists drag-and-drop options.
Process Drag-and-Drop Operations
How to customize the GridControl’s drag-and-drop functionality.
-
How to customize the drag-and-drop hint.
-
How to customize the drop marker.
-
How end users can use drag-and-drop to reorder records within the GridControl.
Examples
- How to: Implement Drag-and-Drop Between the GridControl and the ListBoxEdit
- How to: Implement Drag-and-Drop Between GridControls
- How to: Implement Drag-and-Drop Between the GridControl and Other Controls
- How to: Customize Drop Marker
- How to: Manually Control Drag-and-Drop