Drag-and-Drop
- 2 minutes to read
The GridControl supports native drag-and-drop that allows users to do the following:
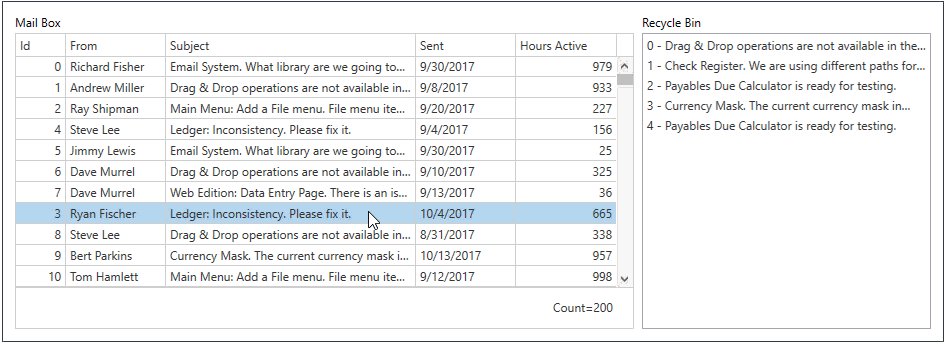
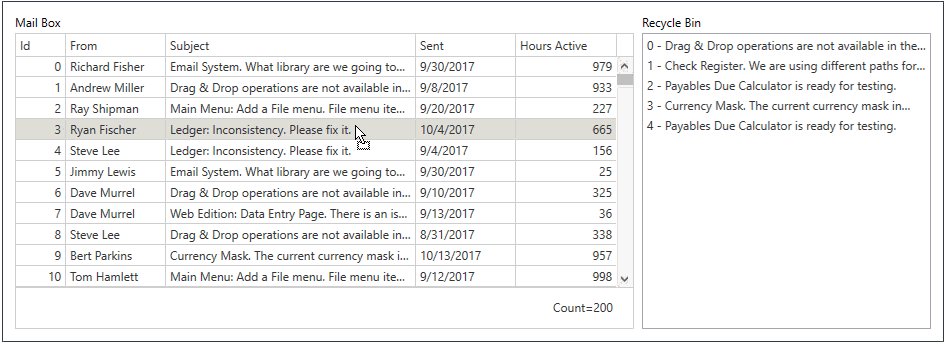
- Move records within all view types (Table View, TreeList View, and Card View).
- Rearrange records within Master-Detail Views.
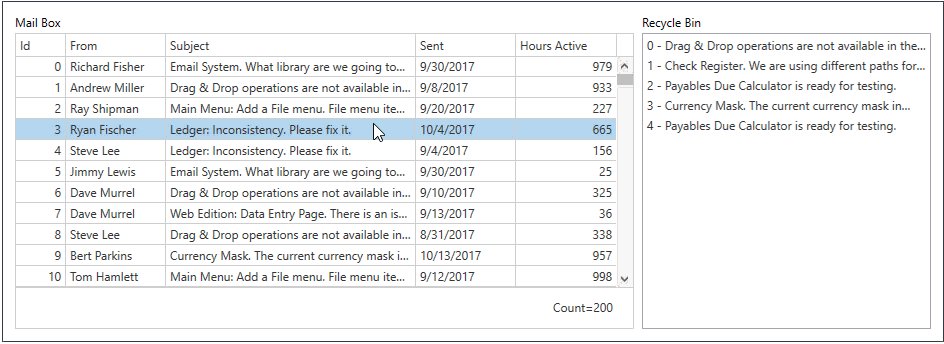
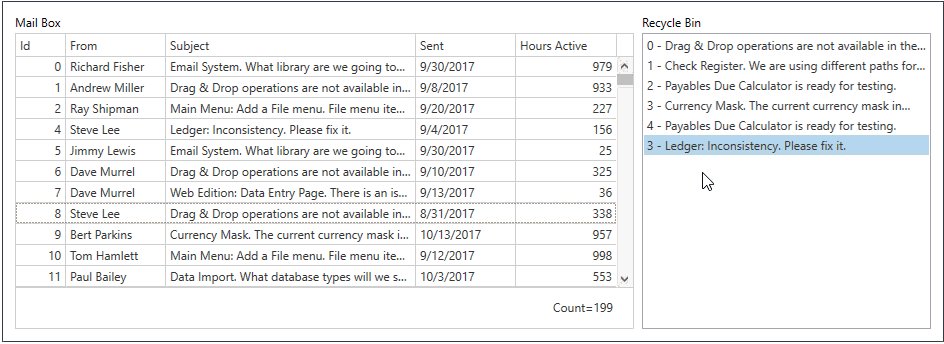
- Transfer records between the GridControl and external controls (both DevExpress WPF Controls and Standard WPF Controls).
- Transfer records between the GridControl and external applications.
Note
If the project is built against .NET 9, you can drag and drop records only within the same application. To drag and drop records between applications, install the BinaryFormatter compatibility package and set the DeserializationSettings.EnableDataObjectBinarySerialization property to true.
Refer to the following Breaking Change for additional information: Component functionality changes due to BinaryFormatter deprecation.

Note
- The GridControl data source should implement the IList interface to ensure that built-in drag-and-drop data modifications work correctly.
- The GridControl does not raise the native drag-and-drop events (for example, DragDrop.DragOver, DragDrop.Drop, etc.). Use Drag-and-Drop Options instead.
Enable Drag-and-Drop
Enable the DataViewBase.AllowDragDrop property to activate the drag-and-drop functionality as demonstrated in the following code example:
<dxg:GridControl>
<!--...-->
<dxg:GridControl.View>
<dxg:TableView AllowDragDrop="True" />
</dxg:GridControl.View>
</dxg:GridControl>
The GridControl with the drag-and-drop functionality enabled requires 2 mouse clicks to activate a cell editor and 3 clicks to open a drop-down editor. You can set the DataViewBase.EditorShowMode property to MouseDownFocused or MouseUp to reduce the number of clicks.
Concepts
- Drag-and-Drop Options
- Lists drag-and-drop options.
- Process Drag-and-Drop Operations
- Describes how to customize drag-and-drop functionality in the GridControl.
- Drag-and-Drop Hint
- Contains information on drag-and-drop hint customization.
- Drop Marker
- Describes how to customize the drop marker.
- End-User Drag-and-Drop
- Contains information on end-user drag-and-drop functionality in the GridControl.
Examples
- Implement Drag-and-Drop Between the GridControl and the ListBoxEdit
- Implement Drag-and-Drop Between GridControls
- Implement Drag-and-Drop Between the GridControl and Other Controls
- Customize Drop Marker
- Manually Control Drag-and-Drop