DataGridView.FilteringContext Property
Returns the data context that is used to bind filter items to the Data Grid View.
Namespace: DevExpress.Maui.DataGrid
Assembly: DevExpress.Maui.DataGrid.dll
NuGet Package: DevExpress.Maui.DataGrid
Declaration
public FilteringUIContext FilteringContext { get; }Property Value
| Type | Description |
|---|---|
| FilteringUIContext | A context that is used to connect the data control and filter items. |
Remarks
The DevExpress suite for MAUI allows you to use built-in filter items to design a functional and effective filtering UI. You can easily integrate such a UI with the DataGridView, because it publishes a dedicated FilteringContext property. When you populate a filter view with items, bind each item’s Context property to the DataGridView’s FilteringContext. Once users have interacted with the items, the resulting filter rule is available in the FilterExpression property.

Filter Items
Filter items are separate controls within your application that automatically retrieve available values, format settings, and other information from the bound control – DataGridView. The following filter items are available:
Checkbox
FilterCheckItem – Allows users to use a checkbox to filter by Boolean values.

Switch
FilterSwitchItem – Allows users to use a switch to filter by Boolean values.

Chips with Single Selection
FilterChipGroupItem – Allows users to select a single option from a set.

Chips with Multiple Selection
FilterCheckedChipGroupItem – Allows users to check multiple options from a set.

Predefined Chips with Multiple Selection
PredefinedFilterCheckedChipGroupItem – Allows users to check multiple predefined options from a set.

Date Range Editor
FilterDateRangeItem – Allows users to filter by date-time values.

Numeric Range Editor
FilterNumericRangeItem – Allows users to specify a value range to filter numeric values.

Numeric Range Slider
FilterNumericRangeSliderItem – Allows users to select a value range to filter numeric values.

List with Single Selection Using Radio Buttons
FilterRadioListItem – Allows users to select a single option from a radio-button list. Users can enter a search query in the search box to filter available options.

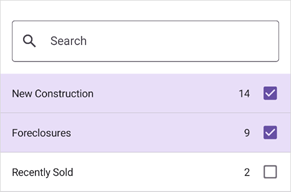
List with Multiple Selection Using Check Boxes
FilterCheckedListItem – Allows users to select multiple options from a checkbox list. Users can enter a search query in the search box to filter available options.

Dialog List with Single Selection Using Radio Buttons
FilterRadioListPickerItem – Allows users to select a single option from a list shown in a separate dialog. Users can enter a search query in the search box to filter available options.

Dialog List with Multiple Selection Using Check Boxes
FilterCheckedListPickerItem – Allows users to select multiple options from a list shown in a separate dialog. Users can enter a search query in the search box to filter available options.

Custom Filter Item
You can customize the value picker used in a built-in filter item. Depending on the filter item, use the following properties to implement a custom picker:
- FilterItemBase.FilterModelTemplate
- FilterFormItemBase.FilterModelTemplate
- FilterListPickerItemBase.PickerFilterModelTemplate
Example
The following example shows how to design a filtering UI for a DataGridView. Populate a view with filter items and set their Context property to the data grid’s FilteringContext. For each filter item, specify the FilterElementBase.FieldName property so that items can obtain their values from the corresponding data fields.

<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:dxe="clr-namespace:DevExpress.Maui.Editors;assembly=DevExpress.Maui.Editors"
x:Class="DXFilteringApp.FilterPage"
Title="FilterPage">
<Grid>
<ScrollView>
<VerticalStackLayout>
<!-- The BindingContext contains the DataGridView.FilteringContext property value -->
<dxe:FilterCheckedChipGroupItem Context="{Binding}" FieldName="PackagingType"/>
<dxe:FilterNumericRangeItem Context="{Binding}" Text="Quantity" FieldName="Quantity"/>
<dxe:FilterNumericRangeItem Context="{Binding}" Text="Unit price" FieldName="Product.UnitPrice"/>
<dxe:FilterDateRangeItem Context="{Binding}" Text="Order Date" FieldName="Date"/>
<dxe:FilterCheckItem Context="{Binding}" Text="Fast Delivery" FieldName="FastDelivery" />
<Button Clicked="Button_Clicked" Text="Show filtered grid data"/>
</VerticalStackLayout>
</ScrollView>
</Grid>
</ContentPage>
using DevExpress.Maui.Editors;
namespace DXFilteringApp {
public partial class FilterPage : ContentPage {
public FilterPage() {
InitializeComponent();
}
private async void Button_Clicked(object sender, EventArgs e) {
await Navigation.PopModalAsync();
}
}
}
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:dxg="clr-namespace:DevExpress.Maui.DataGrid;assembly=DevExpress.Maui.DataGrid"
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls"
ios:Page.UseSafeArea="true"
x:Class= "DXFilteringApp.MainPage">
<ContentPage.Content>
<Grid RowDefinitions="50,*">
<Button Clicked="OnFilterClicked" Text="Configure filters" Grid.Row="0"/>
<ScrollView Grid.Row="1">
<dxg:DataGridView x:Name="grid" SelectionMode="None"
ItemsSource="{Binding Orders}">
<dxg:TextColumn FieldName="Product.Name" HeaderFontSize="10"/>
<dxg:NumberColumn FieldName="Product.UnitPrice" HeaderFontSize="10"/>
<dxg:ComboBoxColumn FieldName="PackagingType" HeaderFontSize="10"/>
<dxg:NumberColumn FieldName="Quantity" HeaderFontSize="10"/>
<dxg:DateColumn FieldName="Date" HeaderFontSize="10"/>
<dxg:CheckBoxColumn FieldName="FastDelivery" HeaderFontSize="10"/>
</dxg:DataGridView>
</ScrollView>
</Grid>
</ContentPage.Content>
</ContentPage>
namespace DXFilteringApp;
public partial class MainPage : ContentPage {
FilterPage filterPage;
FilterPage FilterPage => filterPage ??= new FilterPage() { BindingContext = grid.FilteringContext };
public MainPage() {
InitializeComponent();
BindingContext = new TestOrderRepository();
}
async void OnFilterClicked(object sender, EventArgs e) {
await OpenFilterPage();
}
Task OpenFilterPage() {
return Navigation.PushModalAsync(FilterPage);
}
}
using System.ComponentModel;
namespace DXFilteringApp;
public abstract class OrderRepository {
readonly BindingList<Order> orders;
public OrderRepository() {
this.orders = new BindingList<Order>();
}
public BindingList<Order> Orders {
get { return orders; }
}
}
public class TestOrderRepository : OrderRepository {
const int orderCount = 100;
readonly List<Product> products;
readonly Random random;
public TestOrderRepository() : base() {
this.random = new Random((int)DateTime.Now.Ticks);
this.products = new List<Product>();
GenerateProducts();
for (int i = 0; i < orderCount; i++)
Orders.Add(GenerateOrder(i));
}
Order GenerateOrder(int number) {
Order order = new Order(new DateTime(2022, 9, 1).AddDays(random.Next(0, 60)),
number % 3 == 0, RandomItem<Product>(products), random.Next(1, 100),
(PackagingType)random.Next(Enum.GetNames(typeof(PackagingType)).Length));
return order;
}
T RandomItem<T>(IList<T> list) {
int index = (int)(random.NextDouble() * 0.99 * (list.Count));
return list[index];
}
void GenerateProducts() {
products.Add(new Product("Tofu", 50));
products.Add(new Product("Chocolade", 34));
products.Add(new Product("Ikura", 70));
products.Add(new Product("Chai", 3));
products.Add(new Product("Boston Crab Meat", 36));
products.Add(new Product("Ravioli Angelo", 18));
products.Add(new Product("Ipon Coffee", 10));
products.Add(new Product("Queso Cabrales", 25));
}
}
public class Order : ModelObject {
DateTime date;
bool fastDelivery;
Product product;
int quantity;
PackagingType packagingType;
public Order() {
this.date = DateTime.Today;
this.fastDelivery = false;
this.product = new Product("", 0);
this.quantity = 0;
}
public Order(DateTime date, bool fastDelivery, Product product, int quantity, PackagingType packagingType) {
this.date = date;
this.fastDelivery = fastDelivery;
this.product = product;
this.quantity = quantity;
this.packagingType = packagingType;
}
public DateTime Date {
get { return date; }
set {
if (date != value) {
date = value;
RaisePropertyChanged("Date");
}
}
}
public bool FastDelivery {
get { return fastDelivery; }
set {
if (fastDelivery != value) {
fastDelivery = value;
RaisePropertyChanged("FastDelivery");
}
}
}
public PackagingType PackagingType {
get { return packagingType; }
set {
if (packagingType != value) {
packagingType = value;
RaisePropertyChanged("PackagingType");
}
}
}
public Product Product {
get { return product; }
set {
if (product != value) {
product = value;
RaisePropertyChanged("Product");
}
}
}
public int Quantity {
get { return quantity; }
set {
if (quantity != value) {
quantity = value;
RaisePropertyChanged("Quantity");
}
}
}
}
public class ModelObject : INotifyPropertyChanged {
public event PropertyChangedEventHandler PropertyChanged;
protected void RaisePropertyChanged(string name) {
if (PropertyChanged != null)
PropertyChanged(this, new PropertyChangedEventArgs(name));
}
}
public class Product : ModelObject {
string name;
int unitPrice;
public Product(string name, int unitPrice) {
this.name = name;
this.unitPrice = unitPrice;
}
public string Name {
get { return name; }
set { name = value; }
}
public int UnitPrice {
get { return unitPrice; }
set { unitPrice = value; }
}
}
public enum PackagingType { CardboardBox, CorrugatedBox, ClingFilm, PlasticBox, Chipboard }