FilterItemBase.FilterModelTemplate Property
Gets or sets a template of the filter item’s model.
Namespace: DevExpress.Maui.Editors
Assembly: DevExpress.Maui.Editors.dll
NuGet Package: DevExpress.Maui.Editors
Declaration
public DataTemplate FilterModelTemplate { get; set; }Property Value
| Type | Description |
|---|---|
| DataTemplate | A data template that specifies the custom editor content. |
Remarks
Depending on the filter item, the FilterModelBase class descendants serve as a binding context for the template. Use the FilterItemBase.FilterModel property to obtain the filter model.
Example
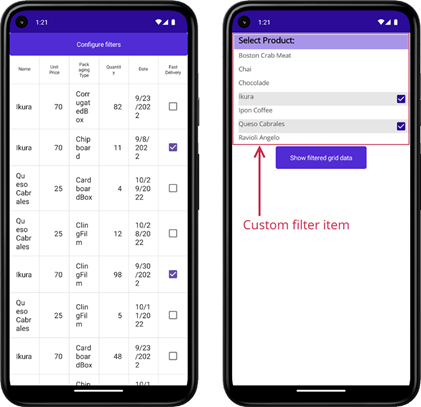
You can specify the filter item’s FilterModelTemplate property to implement a custom filter editor. The following example shows how to use DXCollectionView to customize the filter list for a FilterCheckedListItem. A FilterCheckedListModel object serves as a binding context for the template.

<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:dxe="clr-namespace:DevExpress.Maui.Editors;assembly=DevExpress.Maui.Editors"
xmlns:dxcv="clr-namespace:DevExpress.Maui.CollectionView;assembly=DevExpress.Maui.CollectionView"
x:Class="DXFilteringApp.FilterPage"
Title="FilterPage" Shell.NavBarIsVisible="False">
<ContentPage.Resources>
<Style TargetType="Label">
<Setter Property="TextColor" Value="#4E4E4E"/>
<Setter Property="FontFamily" Value="OpenSansRegular"/>
</Style>
</ContentPage.Resources>
<Grid>
<VerticalStackLayout>
<Grid RowDefinitions="40,200,60">
<Label Text="Select Product:"
Grid.Row="0"
BackgroundColor="#7F512BD4"
Padding="10,0"
FontSize="18"
FontAttributes="Bold"
Margin="4,4"/>
<dxe:FilterCheckedListItem Context="{Binding}"
FieldName="Product.Name"
Grid.Row="1">
<dxe:FilterCheckedListItem.FilterModelTemplate>
<DataTemplate>
<dxcv:DXCollectionView ItemsSource="{Binding Path=FilterValues}"
SelectedItems="{Binding Path=SelectedFilterValues}"
SelectionMode="Multiple" HeightRequest="200" IsScrollBarVisible="True">
<dxcv:DXCollectionView.ItemTemplate>
<DataTemplate>
<Label Text="{Binding Path=Value}"
HeightRequest="30" Margin="14,0,0,0"/>
</DataTemplate>
</dxcv:DXCollectionView.ItemTemplate>
<dxcv:DXCollectionView.SelectedItemTemplate>
<DataTemplate>
<Grid ColumnDefinitions="*,40">
<Label Grid.Column="0"
Text="{Binding Path=Value}"
BackgroundColor="#33808080"
HeightRequest="30"
Margin="14,0,0,0"/>
<CheckBox Grid.Column="1" IsChecked="True"
BackgroundColor="#33808080"
HeightRequest="30"/>
</Grid>
</DataTemplate>
</dxcv:DXCollectionView.SelectedItemTemplate>
</dxcv:DXCollectionView>
</DataTemplate>
</dxe:FilterCheckedListItem.FilterModelTemplate>
</dxe:FilterCheckedListItem>
<Button Clicked="Button_Clicked"
Text="Show filtered grid data"
Grid.Row="2" WidthRequest="200" Margin="0,10,0,0"/>
</Grid>
</VerticalStackLayout>
</Grid>
</ContentPage>